
Magento является очень популярной и многофункциональной платформой электронной коммерции с открытым исходным кодом. Magento полностью настраиваемый и готов удовлетворить требованиям пользователя, что позволяет им создавать и запускать полнофункциональный интернет-магазин в течение нескольких минут. Magento известен как «тяжелое» решение электронной коммерции, и если не настроен должным образом, то может быть медленным. Большинство CMS или платформ электронной коммерции, таких как Magento и WooCommerce имеют проблемы со скоростью и их производительность деградирует с течением времени. На этом уроке мы будем использовать некоторые советы и рекомендации о том, как вы можете улучшить производительность вашего магазина на базе Magento электронной коммерции.
1. Получите лучший хостинг
Большую часть времени, независимо от того, какая конфигурация и как вы настраиваете, ваш сайт на Magento будет по-прежнему работать медленно, если вы не используете качественные услуги хостинга или не смогли заказать сайт в проверенной компании. Не советуем выбирать виртуальный хостинг. Убедитесь, что ваш хостинг-провайдер поддерживает Magento и знает, что он делают. Попросите, чтобы оптимизировать сервер для вас. Всегда выбирайте SSD сервера. Получить более мощный Linux VPS с большим объемом оперативной памяти.
2. Некоторые твики сервера, которые вы можете сделать
Мы перечислим возможные решения для обеспечения высокой производительности Magento:
- Держите свой сервер и программное обеспечение обновленными. Вы даже можете автоматизировать процесс обновления.
- Используйте opcache (при использовании Apache, отключить Suexec, suphp, ModSecurity и т.д., все ресурсоемких модулей)
- Регулярно оптимизировать/исправить вашу базу данных. Вы можете использовать mysqlcheck, чтобы сделать это.
- Используйте Redis и Varnish cache.
- Если это возможно, используйте протокол SSL + HTTP/2 (зависит от версии OpenSSL). Вы можете приобрести сертификат SSL или заказать SSL бесплатно.
2. Держите Magento в актуальном состоянии
В то время как частое обновление программного обеспечения может раздражать некоторых пользователей, очень важно, чтобы всегда запускать последнюю доступную версию. Мало того, что вы получите больше возможностей и исправления ошибок/безопасности, но и с каждым обновлением Magento работает лучше.
Для того, чтобы гарантировать, что хакеры не могут использовать известные угрозы в адрес вашего сайта, важно чтобы всегда была установлена последняя версия.
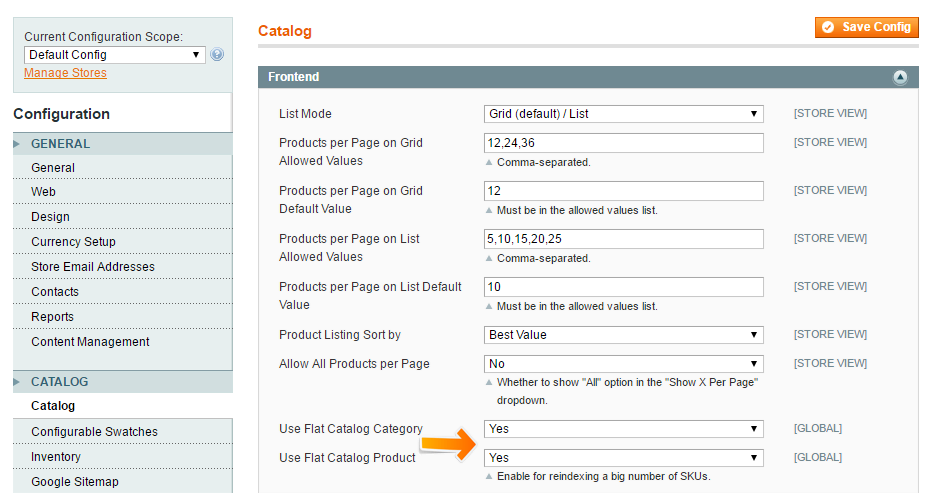
3. Включение данных плоских продуктов и категории
Войти в администратора бэк-энда Magento, перейдите к Система >> Конфигурация, выберите каталог из меню Каталог >> Frontend. Установить в Да«Использовать плоский каталог» и «Использовать плоский Каталог товаров».
4. Объеденение (минимизирование) CSS и Javascript файлов
Следующие настройки будут объединять (Минимизировать) в CSS и Javascript файлы, которые, в свою очередь, позволят минимизировать запросы HTTP, что делает время отклика еще быстрее:
Выберите Система> Конфигурация, Дополнительно > Разработчик > Параметры JavaScript. Установить «Объединение файлы JavaScript» в «Да»
Выберите Система> Конфигурация, Дополнительно > Разработчик > Настройки CSS. Установить «Объединить файлы CSS» в «Да»
Не забудьте очистить кэш после того, как вы закончите.
5. Кэширование браузера
Браузеры могут кэшировать файлы для более быстрого доступа. Вы можете воспользоваться этим, чтобы понизить начало времени визуализации.
Конфигурация зависит от вашего сервера:
5.1 Кэширование браузера для NGINX
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
expires 365d;
add_header Pragma public;
add_header Cache-Control "public";
}
5.2 Кэширование браузера для Apache
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ##
6. Сжатие Gzip
Включение сжатия GZIP в Apache и ваш веб-сервер может уменьшить размер HTML, CSS, JavaScript при передачи файлов по сети.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
7. Оптимизация изображений
Оптимизация изображений является обязательным для любого веб-сайта. Если оптимизировать изображения должным образом, вы не будете использовать какое-либо качество, но вы получите более высокую производительность. Правильно оптимизированные изображения могут существенно улучшить время загрузки вашего сайта. Чем меньше времени браузер должен загружать изображения, тем лучше. Вы можете сжать их, прежде чем загружать их с помощью инструмента, как Photoshop или есть целый ряд расширений, которые вы можете использовать для автоматического их оптимизации (TinyPNG Extension, Smush.it, Compressor Extension и т.д.)
8. CDN
Сеть доставки контента (CDN) является веб-сервис для хостинга внешних ресурсов вашего Magento: CSS/JS файлов, изображений, шрифтов и т.д. Он нужен для того чтобы файлы загружались гораздо быстрее, чем вы можете с вашим собственным сервером.
- Используйте CloudFlare с поддержкой HTTP/2 (HTTP/2 является асинхронный протокол, который позволит улучшить время загрузки)
- CloudFlare может также объединить JS и CSS
9. Оптимизация сервера MySQL
MySQL имеет свой собственный «кэш запросов», который помогает генерировать динамические страницы и содержание в то время невероятно улучшая производительность. Этот «кэш запросов» работает в соответствии с приведенной ниже процессом. Во-первых, MySQL хранит текст запроса & результатов, а затем, когда тот же вопрос запрашивается, результаты подаются быстро. Вот некоторые рекомендуемые настройки для вашего файла my.cnf.
query_cache_type = 1 query_cache_size = 32M query_cache_limit=2M
А также рекомендуется установить параметр для php.ini.
php_value memory_limit 128M
10. Включить компиляцию
В панели администратора Magento перейдите в вправо и выберите Система> Инструменты> Компиляция и включите ее.
11. Кэширование
Magento кэширует страницы в файловой системе. Вы можете рассчитывать на значительное улучшение производительности для среднего веб-сайта Magento с поддержкой кеширования Magento.
Перейдите к системе> Управление кэшем затем выберите все типы кэша. Нажмите действия и выберите «Включить». Нажмите кнопку Отправить.
Там есть другие твики и настройки, которые вы можете сделать, чтобы ускорить ваш Magento, но они сильно зависят от вашего сервера, конфигурации сайт и некоторых других факторов.
PS . Если вам понравился этот пост, пожалуйста поделитесь им с друзьями в социальных сетях с помощью кнопок на левой стороне поста или просто оставьте комментарий ниже. Заранее благодарю.
Редактор: AndreyEx
Поделиться в соц. сетях:










Вопрос знатокам
[code]
Magento 2
Посещаемость сайта за месяц 17 тыс
За день 300-500 пользователей
На сервере 32 ГБ памяти, гигов 20 с лишним свободно[/code]
Почитал про Opcache, есть вопросы:
[b]1. Как на практике проявляется перезагрузка [b]opcache [/b](например, при переполнении)?[/b]
Замедление работы (или что-то еще)? На сколько по времени? Какие еще последствия?
[b]
2. Какое должно быть соответствие [b]opcache.memory_consumption[/b] при большом [b]opcache.max_accelerated_files[/b]? [/b]Как эти 2 параметра должны соответсвовать друг другу? Как подбирать на практике?
[b]3. Каковы возможные риски, если выставить:[/b]
[b]opcache.max_accelerated_files=100 000[/b]
как рекомендовано тут https://devdocs.magento.com/guides/v2.0/config-guide/prod/prod_perf-optimize.html#server—php-configuration
исходное значение:
opcache.max_accelerated_files = 4000
Посещаемость небольшая, не должно быть проблем даже и 3GB оперативы