Как добавить кнопку Google +1 для вашего сайта на WordPress

В 2012 году компания Google объявила о выпуске долгожданной кнопки +1. Это огромный шаг на пути добавления социальных аспектов в результаты поиска. В этой статье мы будем обсуждать все, что нужно знать о кнопке Google +1, включая пошаговое руководство для добавления его в ваш WordPress блог или сайт.
Что такое кнопка Google +1?
Google +1 кнопка — это огромный шаг в сторону добавления социального аспекта в результатах поиска. Это похожие понятия, как Facebook кнопка «мне нравится» только для результатов поиска. В Google это слово, оно твой друг говорит “это круто” или “вы должны проверить это”. Иными словами, оно является публичным способом штамповки что-то с вашего одобрения, так что ваши друзья, контакты, и другие на веб — находят наилучшие результаты, когда они в поиске.
Похоже на Facebook кнопка «мне нравится», Google +1 кнопку будет также показать лица ваших контактов (Gmail и гул, и читателя).
Зачем использовать Google +1 кнопку?
Хотя Google заявила, что это не повлияет на ранжирование поиска, в интервью, сотрудник компании Google Джим Проссер сказал, что компания “очень заинтересована” в части включения в какой-либо форме в какой-то момент в будущем. Это уже правда, что когда вы вошли в аккаунт Google, вы видите разные результаты, чем когда вы вышли из системы. Мы считаем, что это +1 кнопка будет, безусловно, оказывают существенное влияние на результаты поиска в ближайшем будущем, даже если публичное объявление будет сделано. Поэтому лучшее, что вы можете начать использовать его прямо сейчас и воспользоваться им в полной мере.
Мы могли только вообразить то, что будет добавлено в Google баннеров и потенциально в других социальных сетях в будущем.
Как добавить Google +1 в WordPress
Компания Google создала официальную страницу для издателей , который содержит многочисленные размеры однако есть некоторые настройки, которые необходимо устанавливать, если вы используете WordPress. Итак, следуйте инструкциям ниже:
Откройте в вашей темы файл footer.php и вставьте следующий код выше закрытия вашего тела тега:
<script type="text/javascript"src="http://apis.google.com/js/plusone.js"></script>
Если вы используете фреймворк, в котором случае Вы не будете иметь файл footer.php, вставьте следующий код в ваш functions.php файл или пользовательские функции:
function add_google_plusone() {
echo '<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>';
}
add_action('wp_footer', 'add_google_plusone');
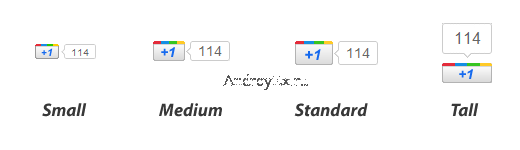
После того как вы вставили код JavaScript, теперь откройте ваш файл темы, где вы хотите добавить кнопку Google +1. Скорее всего, он будет ваш файл single.php. Прежде чем идти далее, существует множество вариантов размера. Ниже приведен справочник:
Код для вставки в свой шаблон для каждого размера находится ниже. Просто скопируйте тот, который вам нравится и вставьте его внутрь вашего файла шаблона.
//Код для высокой кнопки <g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone> //Код для стандартной кнопки <g:plusone href="<?php the_permalink(); ?>"></g:plusone> //Код для средней кнопки <g:plusone size="medium" href="<?php the_permalink(); ?>"></g:plusone> //Код для маленькой кнопки <g:plusone size="small" href="<?php the_permalink(); ?>"></g:plusone>
Если вы хотите показать кнопку без счетчика, то вы можете добавить параметр count=”false” в коде выше. Пример кода должен выглядеть так (внимание, это не работает с высотой Размера, потому что он, должно быть, колличество):
<g:plusone size="small" count="false" href="<?php the_permalink(); ?>"></g:plusone>
Очень интересный совет вчера, показывая, как вы можете отслеживать в Google +1 взаимодействия в гугл аналитикс. Если вы хотите отслеживать взаимодействие приложения кнопку Google +1, то изменить код в Google +1 вот так:
<g:plusone size="tall" callback="plusone_vote"></g:plusone>
И затем добавьте следующий код в футере сайта ниже сценарий, который мы добавили в шаге 1. Пример кода должен выглядеть так:
<script type="text/javascript"src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">
function plusone_vote( obj ) {
_gaq.push(['_trackEvent','plusone',obj.state]);
}
</script>
Редактор: AndreyEx




