Как создать Интернет-магазин в 2016 году (шаг за шагом)

Вы хотите начать свой собственный интернет-магазин? Мы знаем, что создание интернет-магазина может быть для кого-то сложным процессом. Ну, вы не одиноки. После оказания помощи сотни пользователей начинают свой интернет-магазин, мы решили создать наиболее полное руководство о том, как построить свой интернет-магазин с WordPress (шаг за шагом)
Что вам нужно, чтобы начать Интернет-магазин?
Никогда не было лучшего времени, чтобы начать бизнес в Интернете, чем сегодня.
Любой человек с компьютером может начать работу в течение нескольких минут и без приобретения каких-либо специальных навыков.
Три вещи, которые нужно, чтобы начать интернет-магазина:
- Покупка доменного имени (это будет имя вашего интернет-магазина)
- Веб-хостинг (это, где живет ваш сайт в Интернете)
- Ваше пристальное внимание в течение 30 минут.
Да, это действительно так просто.
Вы можете настроить свой собственный интернет-магазин с WordPress менее чем за 30 минут, и мы будем вам показывать каждый шаг процесса.
На этом уроке мы рассмотрим:
- Как зарегистрировать свободное доменное имя
- Как выбрать самый лучший веб-хостинг
- Как получить сертификат SSL бесплатно (требуется для приема платежей)
- Как установить WordPress
- Как создать WooCommerce магазин
- Как добавить продукты в ваш интернет-магазин
- Как выбрать и настроить вашу тему
- Как расширить Ваш интернет-магазин с помощью плагинов
Готовы? Давайте начнем.
Шаг 1: Настройка вашего интернет-магазина
Самая большая ошибка, что большинство пользователей делают, это не правильно делают выбор платформы для своего интернет-магазина.
К счастью, вы здесь, так что вы не совершите эту ошибку.
Есть две популярные платформы для электронной коммерции, которые мы рекомендуем: Shopify или WordPress + WooCommerce.
Shopify является полностью электронной коммерции, которое начинается с $ 29 / месяц. Это беспроблемное решение, в котором вы просто войдете в систему и начнете продавать. Недостатком Shopify является то, что он получается довольно дорого, и ваши варианты оплаты ограничены, если не платить дополнительные сборы.
Вот почему большинство пользователей выбирают WordPress + WooCommerce из-за гибкости, которое он предлагает. Это требует некоторой настройки, но это стоит делать в долгосрочной перспективе. WooCommerce является крупнейшей в мире платформы электронной коммерции.
На этом уроке, мы покажем вам, как настроить интернет-магазин в WordPress с помощью WooCommerce.
Для настройки вашего магазина, вам необходимо иметь доменное имя, веб -хостинг, а также сертификат SSL.
Доменное имя является адресом вашего сайта в Интернете. Это то, что пользователи будут вводить в свои браузеры, чтобы достичь вашего веб-сайта (например: google.ru или andreyex.ru).
Веб-хостинг, где живет ваш сайт в Интернете. Это дом вашего сайта в Интернете. Каждому веб-сайту в Интернете необходим веб-хостинг.
SSL сертификат добавляет особый уровень безопасности на вашем сайте, так что вы можете принять конфиденциальную информацию, такую как номера кредитных карт и другую личную информацию. Это необходимо для того,чтобы вы принимали платежи по кредитным картам на своем сайте.
Обычно доменное имя стоит около 200 руб / год, веб — хостинг стоит около 200 руб / месяц, а сертификат SSL стоит около 3 000 руб / год.
Это нет так уж много для запуска.
В принципе, вы можете приступить к работе за 700 руб/ месяц.
Давайте идти вперед и приобретем домен + хостинг + SSL.
Приобрести домен можно у любого регистратора в России или за рубежом, удобнее всего купить его у хостинг компании, которую вы будете использовать для своего интернет магазина.
После покупки выбранного веб-хостинга перейдите в панель управления, мы будем использовать в качестве примера (Cpanel). Это где вы управляете все от поддержки, электронных писем, помимо всего прочего.
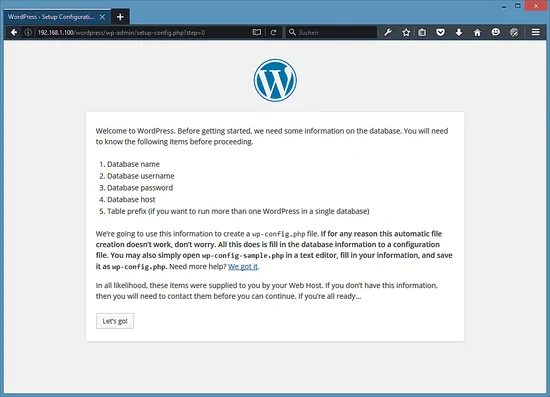
Идите вперед и войдите в свой Cpanel. Далее вам необходимо установить WordPress и после этого установить плагин WooCommerce, как установить плагин смотрите гид по установке плагина в WordPress, шаг за шагом.
Зайдите в админку Wordpress, это приведет вас к приборной панели вашего WordPress сайта.
Хорошо, вы закончили настройки хостинга и домена.
Следующим шагом является установка вашего WordPress сайта, а затем вашего интернет-магазина.
Шаг 2. Настройка WordPress
При первом входе в WordPress, вы увидите приветственное сообщение. Вам будет предложено, какой сайт вы хотите создать.
Идите вперед и нажмите на кнопку ссылку «Мне не нужна помощь«. Не волнуйтесь, мы будем проводить вас через все необходимые шаги.
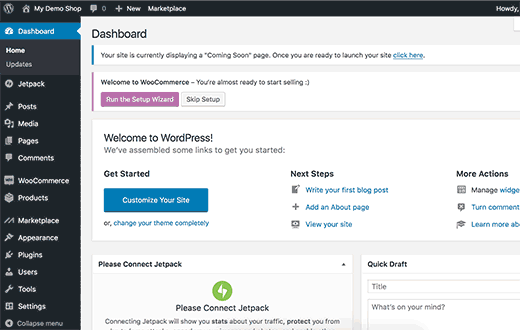
Закрытие мастера установки покажет ваш WordPress админ панель, которая выглядит следующим образом:
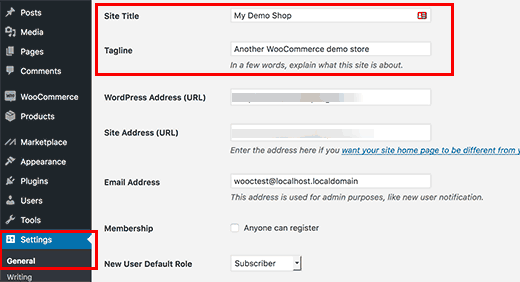
Во- первых, вам необходимо посетить страницу Настройки »Общие для настройки вашего WordPress название сайта и описание.
Настройка HTTPS для использования SSL
Ваш WordPress хостинг пакет пришел с бесплатным SSL-сертификатом let’s Encrypt. Этот сертификат предварительно установлен для вашего доменного имени. Тем не менее, ваш WordPress сайт должен быть настроен, так чтобы он загружался, как HTTPS а не HTTP.
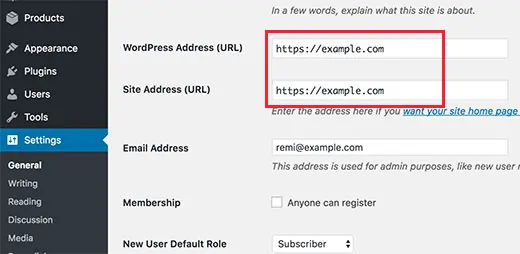
Перейдите на страницу Настройки »Общие, вам необходимо будет изменить свой адрес и адрес сайта WordPress, чтобы использовать протокол HTTPS вместо HTTP.
Не забудьте прокрутите вниз до нижней части страницы и нажмите на кнопку Сохранить изменения, чтобы сохранить настройки.
Ваша основная настройка WordPress завершена. Теперь настало время для установки вашего интернет-магазина.
Шаг 3. Настройка вашего WooCommerce магазина
Прежде чем начать продавать, есть несколько вещей, как валюты, платежи и информации доставки, которые вам нужно настроить.
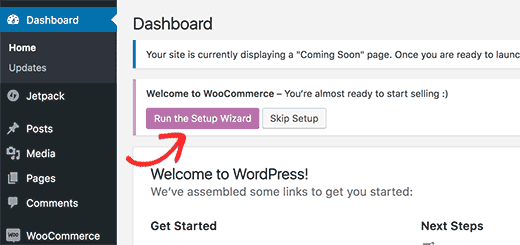
Вы будете видеть ‘Добро пожаловать в WooCommerce’ оповещение на WordPress страницах администрирования. Идите вперед и нажмите на кнопку «Запуск мастера установки» в уведомлении.
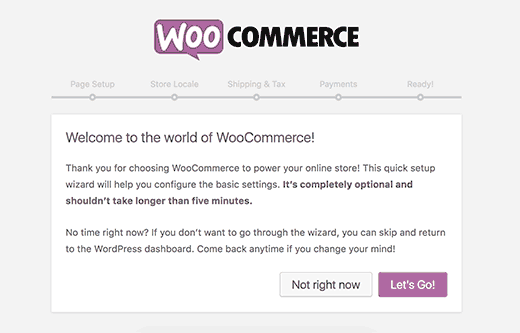
Это запустит мастер установки WooCommerce, где вам нужно нажать на кнопку ‘Let’s go’, чтобы начать работу.
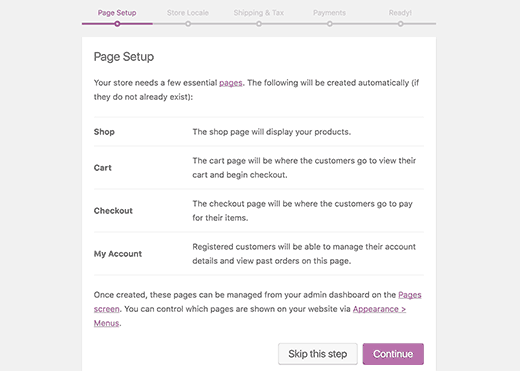
WooCommerce нуждается в нескольких основных страниц для учетной записи, корзины, магазина, и проверки. Вы можете нажать на кнопку Продолжить для автоматического создания этих страниц.
Это приведет вас к следующему шагу.
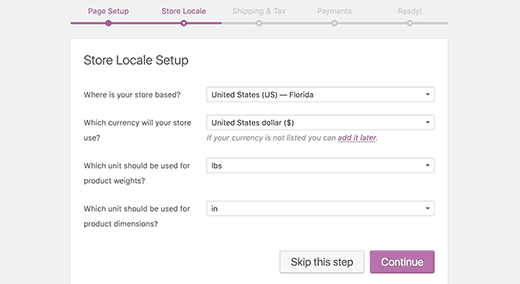
Теперь вам нужно будет сообщить WooCommerce, где ваш магазин находится и какие меры валюты и единицы измерения надо использовать.
После выбора местоположения и валюты, нажмите на кнопку Продолжить, чтобы двигаться дальше.
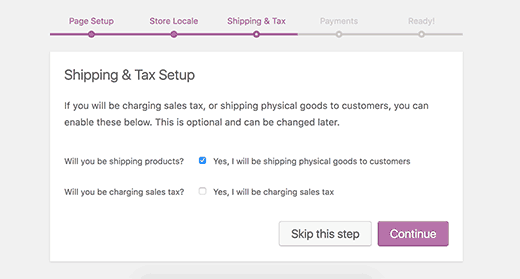
Далее, вам нужно ввести доставку и налоговую информацию.
WooCommerce может быть использован, чтобы продать как цифровые загрузки и физические товары, которые требуют доставки.
Вам необходимо установить флажок, если вы будете грузить товары, или вы можете оставить его бесконтрольно, если вы будете продавать только цифровые товары.
Далее вам необходимо ответить на налоговый вопрос. WooCommerce может помочь вам автоматически рассчитать и добавить налоги на ваши цены.
Если вы не уверены, то вы можете его остановить. Вы всегда можете добавить налоговую информацию позже в настроеках WooCommerce.
Нажмите на кнопку Продолжить, чтобы двигаться дальше.
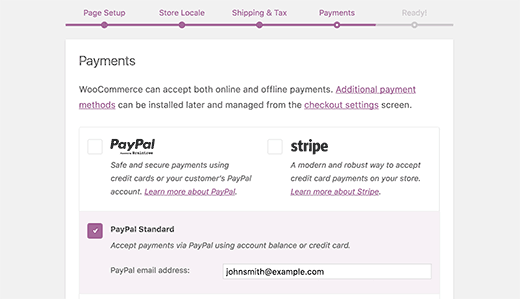
Далее, вам будет предложено выбрать способ оплаты для вашего интернет-магазина.
По умолчанию WooCommerce поставляется с поддержкой PayPal, PayPal Standard и платежных шлюзов. Есть много других способов оплаты доступных для WooCommerce, которые вы можете установить позже, если вам нужно.
Самый простой способ принимать использует стандарт платежи PayPal.
Просто введите ваш PayPal адрес электронной почты и нажмите на кнопку Продолжить.
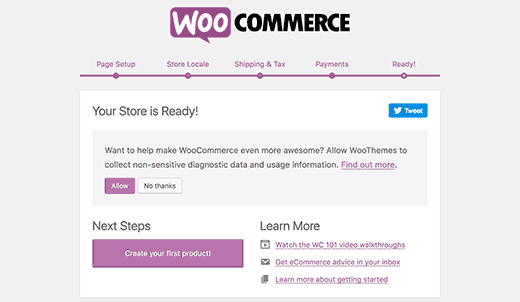
После того, как вы закончите, ваш интернет-магазин WooCommerce сохранит все настройки.
Вам нужно нажать на кнопку «Вернуться к панели WordPress», чтобы выйти из мастера установки.
После окончания установки WooCommerce, вы теперь готовы добавлять продукцию в интернет-магазин.
Шаг 4. Добавление продуктов в интернет-магазин
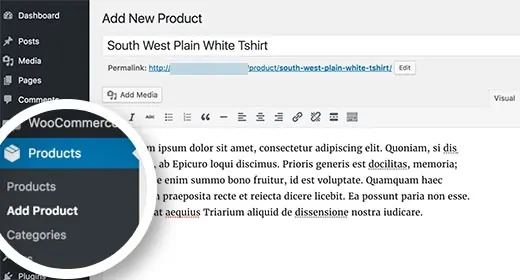
Давайте начнем с добавлением первого продукта в интернет-магазин.
Вы должны посетить страницу Продукты »Добавить новый, чтобы добавить новый продукт.
Во-первых, необходимо обеспечить название для вашего продукта, а затем подробное описание.
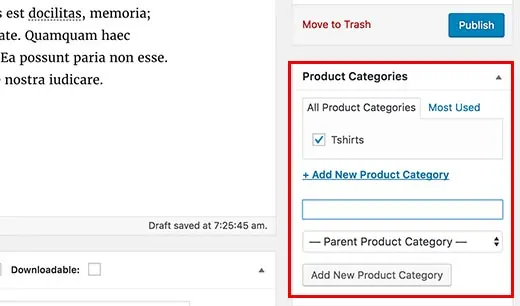
В правой колонке вы увидите блок «категории продуктов«. Нажмите на «+ Add New Product Category», чтобы создать категорию для этого продукта. Это позволяет вам и вашим клиентам сортировать и просматривать ваши продукты.
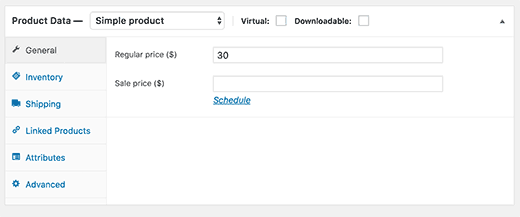
Прокрутите немного вниз, и вы увидите окно данных о продукте. Это где вы будете предоставлять информацию, относящуюся к продукту, как ценообразование, инвентаризация, доставка и т.д.
Ниже поле данных продукта, вы увидите окно, чтобы добавить краткое описание продукта. Это краткое описание будет использоваться, когда пользователи просматривают несколько продуктов на странице.
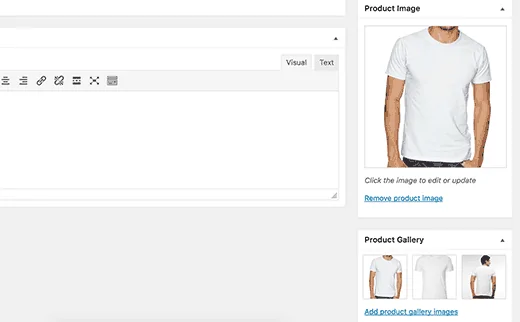
И, наконец, в правой колонке вы увидите поля, для добавления основного изображения продукта и галереи продукта.
После того, как вы полностью добавили всю информацию о продукте, вы можете нажать на кнопку Опубликовать, чтобы товар появился на вашем сайте.
Повторите процесс, чтобы добавить больше продуктов по мере необходимости.
Шаг 5. Выбор и настройка темы WordPress
Темы показывают, как ваш WordPress сайт выглядят для пользователей, когда они посещают его. Для WooCommerce магазина, они также контролируют, как отображаются ваши продукты.
Есть тысячи доступных платных и бесплатных тем WordPress.
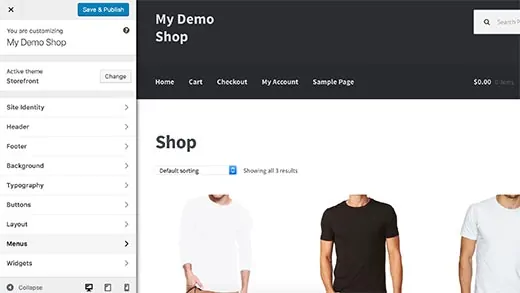
Зайдем на страницу Вид »Настроить. Это запустит настройщик темы, где вы можете изменить различные настройки темы.
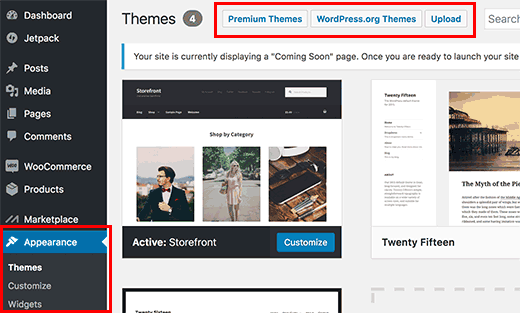
Если вам не нравится текущая тема, то вы можете использовать другую тему, посетив страницу Внешний вид »Темы.
Если вам нужна помощь выбирая тему, то, пожалуйста, обратитесь к нашему гиду по 9 пунктах, которые вы должны учитывать при выборе идеальной темы WordPress.
Шаг 6. Расширение интернет-магазин с помощью плагинов
Теперь, когда у вас готов ваш интернет-магазин, вы, вероятно, хотите, начать работу с добавлением других обычных элементов на веб-сайте, такие как контактная форма, о странице и многое другое.
Для дальнейшей настройки WordPress и добавления функций, такие как контактные формы, галереи, ползунки и т.д., вам нужно использовать WordPress плагины.
WordPress плагины и приложения, которые позволяют добавлять новые функции в свой веб-сайт.
Есть более 46000 WordPress плагинов доступных в репозитории WordPress. На AndreyEx мы показываем самые лучшие плагины WordPress , чтобы помочь вам добавить функциональность , какая вам нужна.
Вот шаг за шагом руководство о том, как установить WordPress плагин.
Часто читатели спрашивают нас , какие плагины вы используете на своем сайте. Вы можете проверить наш рубрику плагины WordPress, чтобы увидеть список плагинов и инструментов, которые мы рекомендуем.
Мы надеемся , что этот урок помог вам узнать, как создать интернет — магазин. Вы также можете увидеть 19 советов, которые помогут привлечь трафик на ваш новый сайт WordPress.
Редактор: AndreyEx