PWA iOS- догоняя приложение с iOS 13

В бета-версии 1 iOS 13 исправлено множество досадных ошибок iOS 12 и более поздних версий. Но он не выпустил документ, в котором описаны исправления ошибок. Назовите это очередным маркетинговым провалом PWA или как хотите — трудно понять, почему технологический гигант такого уровня, как Apple, так легкомысленно воспринял эти изменения. В любом случае, мы протестировали последнюю версию поддержки PWA из iOS, и она кажется фантастической и близка к тому, чтобы догнать в гонке собственных приложений с Chrome и Edge.
Не волнуйтесь — в отличие от Apple — мы расскажем вам об этих изменениях.
Вот как веб-приложение в iOS 13, безусловно, является самой продвинутой версией PWA:
Намного лучший пользовательский интерфейс.
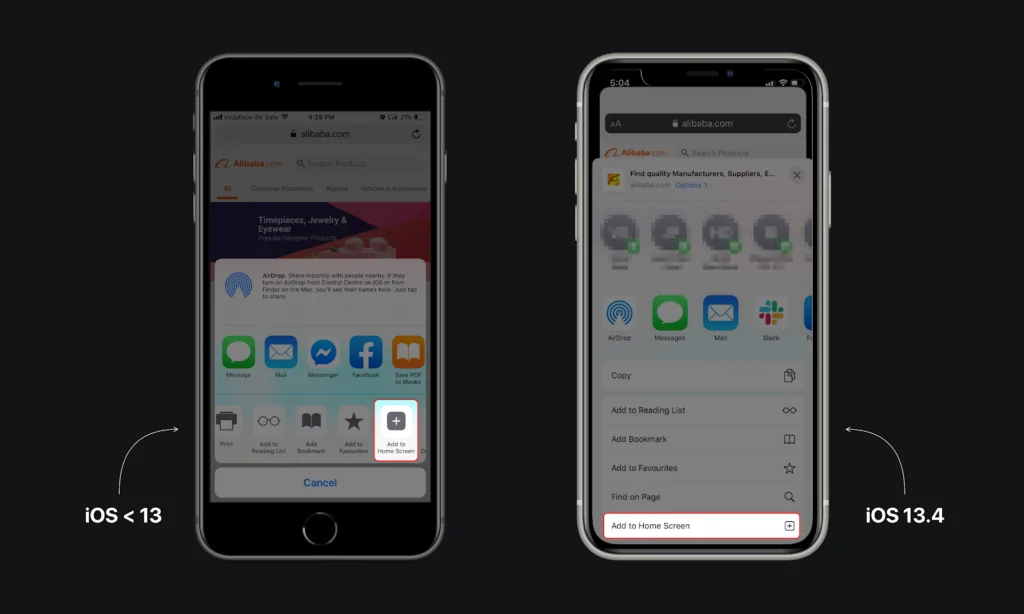
- Они изменили лист обмена. Вариант совместного использования имеет кнопку «добавить на главную» под сгибом, что выглядит намного практичнее, чем в предыдущей версии.

- Последнее выполнение пользователей в приложении фиксируется автоматическим щелчком экрана в переключателе приложений.
- Время загрузки страниц веб-приложений значительно улучшилось
- Пользователи могут вернуться на страницу с быстрым запуском
- В переключателе приложений нет статичных белых миганий
- Пользователи могут легко завершить веб-приложение из переключателя приложений, перетащив его из стопки переключателя.
Ошибки устранены
- Браузеры в приложениях отображали кнопку «Готово» в верхнем углу страницы. Кажется, теперь это решено
- Браузер в приложении обогащен меню настроек в приложении, которое расширяет возможности управления веб-приложением непосредственно через страницу веб-приложения.
Важная веха в разделении экрана
- Пользователи могут использовать одно веб-приложение в другом пространстве PWA. Это означает, что они могут разделить экран между двумя PWA или PWA и собственным приложением.
- Функция доступна только на iPad, и разрешен только один экземпляр.
Веб-приложения быстро проверяются .
- iOS 12.2 запретила разработчикам проверять коды веб-приложений в Safari
- Добавление плитки веб-приложения на главный экран и нажатие на параметр отладки отображает «Нет проверяемого приложения». Не было меню, которое позволяло бы осмотр
- Последняя версия iOS позволяет проверять код, что по-настоящему радует разработчиков.
Приложение для сообщений об ошибках
- iOS разработала приложение для создания и реагирования, которое позволяет разработчикам сообщать об ошибках в веб-приложениях.
- Это помощник по обратной связи для разработчиков, который собирает диагностику с устройства.
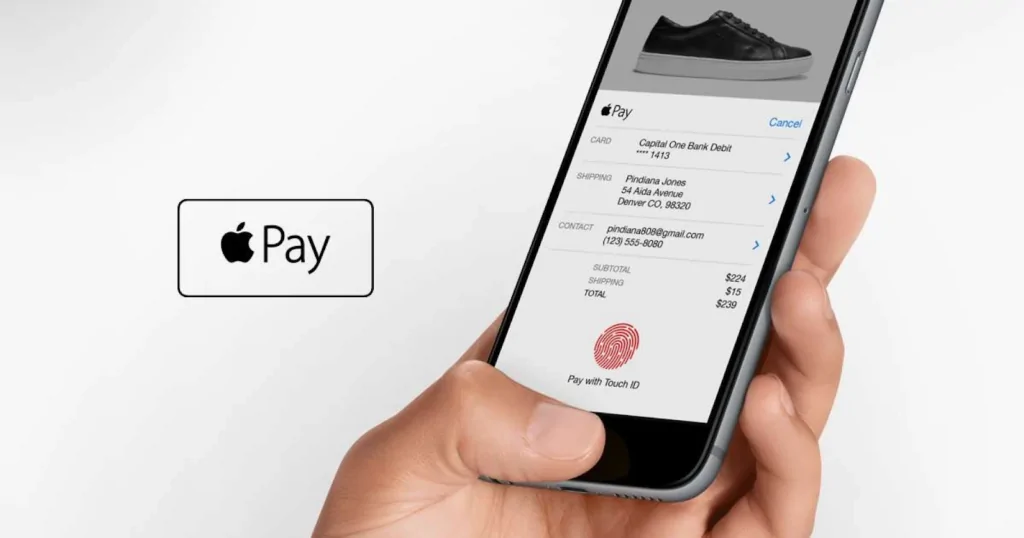
Совместимость с Apple Pay
- Автономный PWA iOS наконец-то поддерживает Apple Pay
- Разработчикам необходимо будет использовать ApplePay JS API, чтобы пользователи могли получать доступ к Apple Pay через веб-приложения и легко проводить транзакции.

Удаленная проверка
- До iOS 13 удаленная проверка веб-приложений была довольно сложной. Текущая версия позволяет удаленную оценку и отчеты об ошибках в Safari.
Темный режим
- До iOS 13 умный экран инвертировал в iOS, инвертировал дизайн в темно-черный цвет, но имел определенные сбои в изменении цветов нативных и веб-приложений. Это убило цель инверсии
- Однако доступность темного режима в последней версии Apple iOS вызвала огромный ажиотаж.
- К нашему удивлению, iOS 13 позволяет работать с PWA в темном режиме для поддержания согласованности изображения на устройствах.
Лучшее хранилище кеша
- Предыдущие версии iOS поддерживали только одного сервис-воркера. Это заставило Safari и Standalone PWA использовать одно и то же кеш-хранилище.
- Последняя версия iOS позволяет браузеру и PWA использовать отдельное кеш-хранилище. Это означает, что обслуживающий персонал должен зарегистрироваться как минимум дважды в фоновом режиме.
- Производительность значительно улучшилась, особенно с функцией карты PWA, и мы ожидаем дополнительных изменений в ближайшие годы. Apple предоставила разработчикам полную свободу действий, чтобы сообщать об ошибках и выявлять ошибки
Редактор: AndreyEx





