Этот учебник покажет вам , как создать простую тему WordPress. При создании собственной темы, вы можете использовать бесплатные темы из репозитория WordPress.
Как создать основную тему WordPress?
Для того, чтобы начать строить свою тему, сначала нужно создать вложенную папку в каталоге wp-content/themes в вашей папке WordPress. Для этого урока мы будем называть папку «tutorial_themes». Имя папки должно соответствовать названию темы, которую вы хотите создать. Для этого вы можете использовать любой FTP — клиент или менеджер файлов в вашей хост-панели.
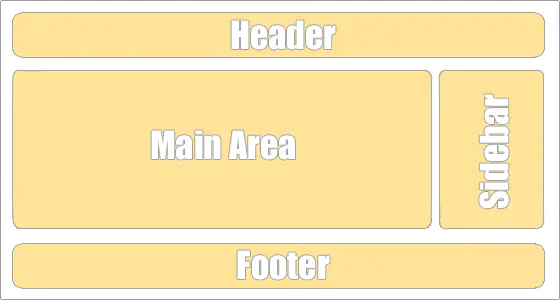
Перед тем, как приступить к созданию темы, вы должны решить, как будет выглядеть макет вашего сайта. На этом уроке мы будем строить тему WordPress, которая состоит из заголовка, боковой панели, область содержимого и нижнего колонтитула, как показано ниже:
Для этого мы должны создать следующие файлы в директории tutorial_themes:
- header.php — Этот файл будет содержать код для раздела заголовка темы;
- index.php — Это главный файл для темы. Он будет содержать код для главной области и указывать, где будут включены другие файлы;
- sidebar.php — Этот файл будет содержать информацию о боковой панели;
- footer.php — Этот файл будет обрабатывать нижний коллонтитул;
- style.css — Этот файл будет обрабатывать стиль вашей новой темы;
Вы можете создать эти файлы локально с помощью простого текстового редактора (например ,блокнота) , и загрузить их через FTP или вы можете использовать Диспетчер файлов в вашей хост-панели для создания файлов непосредственно на вашей учетной записи хостинга.
Теперь давайте рассмотрим каждый файл и что он должен содержать:
Файл header.php
В этом файле вы должны добавить следующий код:
<html>
<head>
<title>Учебник по темам</title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>ЗАГОЛОВОК</h1>
</div>
В основном, это простой HTML-код с одной строкой, содержащей код PHP и стандартную функцию WordPress. В этом файле вы можете указать мета-теги, такие как заголовок вашего сайта, мета-описания и ключевые слова для вашей страницы.
Сразу же после титула мы добавим
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
он сообщает WordPress, чтобы загрузить файл style.css. Он будет обрабатывать стиль вашего сайта.
<?php bloginfo('stylesheet_url'); ?>
это функция WordPress, которая на самом деле загружает файл таблицы стилей.
Затем мы добавили в начало «div» с классом обертку, которая будет основной контейнер сайта. Мы установили класс для этого, чтобы мы могли изменить его с помощью файла style.css.
После этого мы добавили простое название ЗАГОЛОВОК, завернутое в «div» с классом «header», который будет позже указан в файле таблицы стилей.
Файл index.php
<?php get_header(); ?>
<div id="main">
<div id="content">
<h1>Главная облать</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<h4>Опубликован <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(далее...)')); ?></p>
<hr> <?php endwhile; else: ?>
<p><?php _e('Извините, нет постов по вашим запросам.'); ?></p><?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<div id="delimiter">
</div>
<?php get_footer(); ?>
Код в этом файле начинается с
<?php get_header(); ?>
который будет включать файл header.php и код в нем на главной странице. Он использует внутреннюю функцию WordPress, чтобы сделать это. Мы объясним это подробно позже в этом руководстве. Тогда мы поместили текст Основная область, чтобы указать, какой раздел вашей темы отображается в этой области.
Следующие несколько строк состоят из PHP кода и стандартных функций WordPress. Этот код проверяет, есть ли у вас сообщения в своем блоге, созданных с помощью WordPress административной панели WordPress и отображает их.
Далее, мы включаем файл sidebar.php с этой линии
<?php get_sidebar(); ?>
В этом файле вы можете отобразить Ваш пост, категории, архивы и т.д.
После этой линии, мы вставляем пустой «div», который будет разделять основной областью и боковую панель от нижнего колонтитула.
Наконец, мы добавляем одну последнюю строку
<?php get_footer(); ?>
который будет включать файл footer.php на вашей странице.
Файл sidebar.php
В sidebar.php мы добавим следующий код:
<div id="sidebar">
<h2 ><?php _e('Категории'); ?></h2>
<ul >
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>
</ul>
<h2 ><?php _e('Архивы'); ?></h2>
<ul >
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
В этом файле мы используем внутренние функции WordPress для отображения категории и архивы постов. Функция возвращает WordPress их как элементы списка, поэтому мы обернули фактические функции в не отсортированных списках (теги <ul>).
Файл footer.php
Вы должны добавить эти строки в файл footer.php:
<div id="footer"> <h1>ПОДВАЛ</h1> </div> </div> </body> </html>
С помощью этого кода мы добавим простое название нижнего колонтитула. Вместо этого кода вы можете добавить ссылки, дополнительный текст, информацию об авторских правах для вашей темы и дополнительные объекты.
Файл style.css
Добавьте следующие строки в файл style.css:
body { text-align: center; }
#wrapper { display: block; border: 1px #a1a2a2 solid; width:90%; margin:0px auto; }
#header { border: 1px #a2a2a2 solid; }
#content { width: 74%; border: 2px #a1a2a2 solid; float: left; }
#sidebar { width: 24%; border: 2px #a1a2a2 solid; float: right; }
#delimiter { clear: both; }
#footer { border: 1px #a1a2a2 solid; }
.title { font-size: 12pt; font-family: verdana; font-weight: bold; }
Этот простой файл CSS устанавливает основный дизайн вашей темы. Эти строки устанавливают фон вашей страницы и окружены основные части вашего сайта границами для удобства.
Как мы уже упоминали, внутренние функции WordPress часто используются в коде темы. Вы можете взглянуть на полный Справочник по функциям на официальном сайте WordPress для получения дополнительной информации о каждой функции.
С этого момента вы можете изменить файл CSS, добавлять изображения, анимацию и другое содержание к вашей теме, чтобы достичь какого вы хотите внешнего вида для вашего блога!