Как создать и настроить дочернюю тему в WordPress

Платформа WordPress является магнитом для тех, кто хочет взять дело в свои руки, кто хочет взять полный контроль над своим веб — сайтом и хотят быть независимыми в управлении ими. WordPress делает это на самом деле легко и может полностью настроить веб — сайт. Если у вас есть немного знаний HTML, CSS и/или PHP, то нет ничего, что вы не можете изменить.
Я имею в виду, просто сравнить темы по умолчанию, Twenty Fifteen and Twenty Fourteen. Трудно поверить, что они работают на той же платформе, не так ли? Поэтому, вполне естественно для вас хотеть адаптировать внешний вид вашего сайта, чтобы соответствовать своим предпочтениям. Я сомневаюсь, что есть пользователи WordPress, которые не думают постоянно об этом. Тем не менее, возникает проблема.
Настройка WordPress: Вы могли бы делать это неправильно
При попытке внести изменения в веб-сайт, огромное число людей предпочитают редактировать непосредственно тему. Это означает, что они меняются или добавляют файлы в папку их текущей темы. Это создает ряд проблем.
Самым большим недостатком является то, что любые изменения, внесенные в тему, таким образом, будут потеряны, как только тема обновляется разработчиком. Как следствие, пользователи либо не смогут сохранить свою тему в актуальном состоянии (что плохо для безопасности) или потеряют все настройки, которые они сделают.
В любом случае, ситуация далека от идеала.
Гораздо лучше идея заключается в том, чтобы использовать дочернюю тему. Это позволяет сделать любое число изменений на веб-сайте, не касаясь исходных файлов темы.
Звучит неплохо? Отлично, потому что в этой статье мы подробно рассмотрим, что такое дочерние темы в WordPress, как их создавать и как использовать их, как правильно настроить свой веб-сайт.
Что такое дочерние темы и как их использовать?
Когда речь идет о дочерних темах, сначала мы должны говорить о родительских темах. Тема становится родительской, только когда кто — то строит дочернюю тему для нее. До тех пор, это просто тема, которую вы найдете в каталоге WordPress. Каждая тема включает в себя все файлы, необходимые для родительской темы.
Тем не менее, любая такая тема может быть родителем темы, некоторые из них лучше подходят для этой цели, чем другие. Например, есть frameworks специально сделаны для настройки дочерней темы.
Что такое дочерняя тема? В backend WordPress дочерняя тема ведет себя как обычная тема. Вы можете найти и активировать ее в разделе «Внешний вид» → «Темы», так же, как и любую другую тему.
Большая разница в том что дочерняя тема, для работы, полностью зависит от ее родителя. Без родительской темы, дочерняя тема не будет ничего делать, и даже не может быть активирована.
Это потому, что дочерняя тема не является самостоятельной темой, она вместо этого изменяет или добавляет к файлам существующей теме. Она использует все в родительской теме и изменяется только те части, которые вы хотите изменить.
Это позволяет изменять стили, функции, расположение, шаблоны и многое другое. На самом деле, вы можете настроить родительский тему до неузнаваемости. Тем не менее, без ее присутствия, ни один из них не будет работать.
Преимущества дочерние темы
Есть многочисленные преимущества дочерней темы:
- Вместо того, чтобы создать полную тему с нуля, вы можете опираться на существующую, тем самым ускоряя время разработки.
- Вы можете воспользоваться функциональностью сложных структур и родительских тем, при настройке дизайна для ваших нужд.
- Вы можете обновить родительскую тему без потери пользовательских настроек.
- Если вы не удовлетворены вашими настройками, просто отключите детскую тему, и все будет, как это было раньше.
- Это отличный способ, чтобы начать обучение о том, как работают темы.
Дочерняя тема может содержать папки изображения, JavaScript, CSS, файлы шаблонов и многое другое. Вы можете включить настроек столько, сколько хотите.
На самом деле, дочерней теме нужно только три вещи: папки, файлы таблицы стилей и functions.php. Вот и все. И то, эти два файла могут даже в значительной степени быть пустыми.
Когда следует использовать дочернюю тему
Таким образом, всегда ли надо создавать дочернюю тему, когда вы хотите внести какие-либо изменения в веб-сайт WordPress? Нет.
Если вы планируете сделать лишь незначительные изменения, такие как изменения цвета или другой шрифт, то лучше установить пользовательский CSS плагин. Как установить плагин в WordPress – шаг за шагом для начинающих. Многие темы в настоящее время также предлагают возможность добавлять пользовательский код изначально.
Тем не менее, если вы планируете ввести большие изменения, такие как произвести капитальный ремонт дизайна, несколько изменений шаблона или что — нибудь еще из этой величины, то дочерняя тема, безусловно, решение.
Основная настройка дочерней темы
Хорошо, теперь, когда мы знаем , что такое дочерняя тема и что они могут сделать для нас, давайте рассмотрим, как создать шаг за шагом. Для нашего примера, мы будем использовать Twenty Fifteen, последняя тема по умолчанию для WordPress. Не волнуйтесь, это очень легко, и вы получите ее в кратчайшие сроки.
Создание папки в wp-content/themes
Как уже упоминалось, дочерняя тема нуждается в трех вещах: свою собственную папку, таблицы стилей и файл functions.php. Мы начнем с папки.
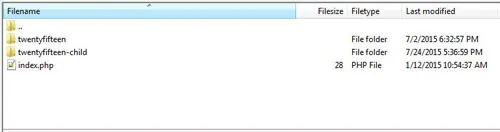
Как и любая другая тема, дочерние темы находятся в папке wp-content/themes вашей установке WordPress. Таким образом, перейдем туда и создадим новую папку для вашей дочерней темы.
Наилучшей практикой является предоставление папки вашей темы, то же имя родительской темы и добавить -child. Поскольку мы используем тему twentyfifteen, мы назовем нашу папку twentyfifteen-child.

Вы можете использовать любое имя, которое вы хотите; просто убедитесь, что не включает пробелы, потому что это может привести к ошибкам.
Создание таблиц стилей
Теперь, когда мы имеем нашу папку, мы будем нуждаться в таблице стилей. В случае, если вы не знаете, таблица стилей содержит код, который определяет дизайн сайта. Темы могут иметь несколько таблиц стилей, но мы будем довольствоваться одной на данный момент.
Создание таблицы стилей легко: Просто создайте новый текстовый файл и назовите его style.css. Готово! Тем не менее, для того, чтобы она работала, нам придется вставить следующий код, так называемый «заголовок таблицы стилей,» в самом начале файла (код любезно предоставлено WordPress Codex):
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
Вот что означает каждая строка:
- Theme name
Это имя, которое будет отображаться для вашей темы в бэкэнде WordPress. - Theme URI
Ссылка указывает на веб — сайт или демонстрацию страницы темы. Это как правило ссылка автора, которая должна присутствовать для того, чтобы тема могла быть принятой в каталог WordPress. - Description
Это описание вашей темы будет отображаться в меню темы при нажатии на кнопку «Theme Details.» - Author
Это имя автора — это вы в этом случае. - Author URI
Вы можете поместить адрес вашего сайта здесь, если вы хотите. - Template
Эта часть имеет решающее значение. Здесь идет имя родительской темы, а это означает его имя папки. Имейте в виду, что он чувствителен к регистру, и если вы не ставите в нужную информацию, вы получите сообщение об ошибке, так что дважды проверьте! - Version
Отображает версию вашей дочерней темы. Как правило, все начинают с 1,0. - License
Это лицензия вашей дочерней темы. Темы в каталоге WordPress, как правило, выпускается под лицензией GPL; вы должны придерживаться той же лицензии, что и ваша родительская тема. - License URI
Это адрес, где указывается ссылка на вашу лицензию темы. Опять же, придерживаться того , что говорит ваш родитель тема. - Tags
Теги помогают другим найти вашу тему в каталоге WordPress. Таким образом, если вы включите некоторые, убедитесь, что они актуальны. - Text domain
Эта часть используется для интернационализации и сделать темы переводимые. Это должно соответствовать «слизняка» вашей темы.
Если вы чувствуете себя немного перегруженным (уже? 🙂 ), Вы может быть счастливы знать, что не вся информация на самом деле требуется. На самом деле, все, что вам действительно нужно, это название темы и шаблон.
Остальное важно, только если вы планируете опубликовать вашу тему. По этой причине, заголовок у моей дочерней темы выглядит так, как показано ниже. Не стесняйтесь, скопировать его и сделать свои собственные изменения.
/* Theme Name: Twenty Fifteen Child Theme Description: A child theme of the Twenty Fifteen default WordPress theme Author: AndreyEx Template: twentyfifteen Version: 1.0.0 */
Активирование дочерней темы
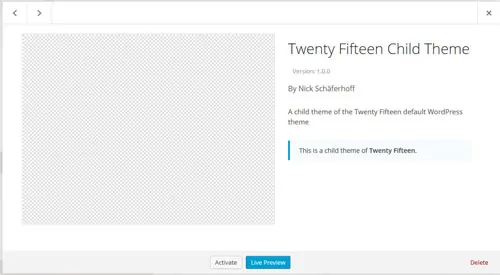
После того, как вы создадите папку и таблицы стилей, перейдите в раздел «Внешний вид» → «Темы» в админке WordPress и найдите там дочернюю тему. При нажатии на кнопку “Theme Details”, вы увидите содержимое заголовка таблицы стилей. Вот и вся информация.

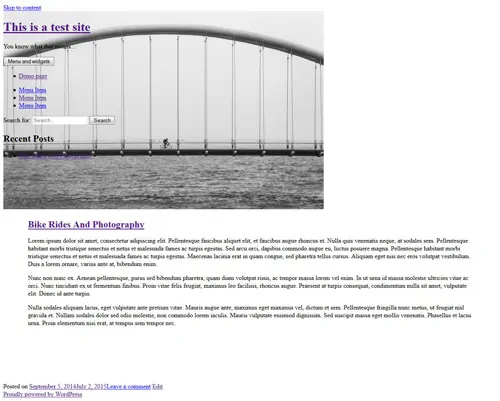
Хорошо, теперь нажмите на кнопку с надписью «Activate.» Хорошая работа! Ваша тема активирована. Тем не менее, если вы посмотрите на свой веб-сайт, он будет выглядеть следующим образом:

Не волнуйтесь, все нормально. Вы не облажались. Получите ваше лицо из бумажного пакета. Причина, почему ваш сайт является пустым, потому что он не имеет еще каких-либо стилей
Мы просто хотели показать вам, что, в теории, имея таблицу стилей и папку достаточно, чтобы создать детскую тему. И если она заработала у вас, то вы уже сделали это! Однако, давайте займемся улучшением.
Создание файла functions.php
Далее идет файл functions.php. Вы, наверное, слышали об этом файле и раньше, но давайте перейдем к созданию.
Файл functions.php позволяет изменять и добавлять функциональные возможности и возможности для веб — сайта WordPress. Он может содержать как PHP и встроенные функции WordPress. Кроме того, вы можете создавать свои собственные функции.
Короче говоря, functions.php содержит код, который коренным образом меняет вид и поведение веб — сайта.
Создание файла так же легко, как и создание таблицы стилей, если не легче. Все, что вам нужно, это текстовый файл с именем functions.php, а затем вставить следующий код:
<?php //* Вставить код здесь
Серьезно, это все. Просто добавьте после открытого тега php. Конечно, вы могли бы написать какую — то информацию в заголовке (не забудьте прокомментировать, что бы WordPress не пытался выполнить его). Добавьте его в папку вашей темы.
Теперь, позвольте мне сказать , еще: Вам не нужен functions.php . Если вы не планируете использовать PHP, чтобы изменить вашу тему, то вы можете вполне обойтись и без него. Таблица стилей и другие файлы могут быть достаточны для вас.
Тем не менее, я хотел включить эту часть, во-первых, что вы бы знали об этом важном файле и, во-вторых, из-за следующего шага.
Наследование родительских стилей
Таким образом, вы, наверное, знаете, что ваш веб-сайт до сих пор в основном тексте. Пришло время изменить эту ситуацию. Как? Я покажу вам.
Та как вы используете родительскую тему, вы, вероятно, имеют хорошее представление о будущей структуре вашего сайта. Для нашего примера, Twenty Fifteen, мы хотим, добраться до этой точки:

Чтобы попасть сюда, вам нужно будет наследовать информацию в таблицу стилей вашей родительской темы. Есть два способа сделать это.
Одним из них является с помощью CSS и правила @import. Скопировав код ниже в ваш файл style.css, вы говорите своей дочерней теме, использовать информацию, содержащуюся в таблице стилей вашей родительской теме, при показе вашего контента.
@import url("../twentyfifteen/style.css");
Имейте в виду, однако, что это старый способ наследования родительских стилей и больше не рекомендуется. Причиной этого является производительность.
Если вам необходимо импортировать несколько таблиц стилей (который не является разумным способом), то с помощью @import заставит их загрузки последовательно. Это может замедлить время загрузки страницы на несколько секунд, что не очень хорошо.
Во — вторых, рекомендуемый способ загрузки таблицы стилей родителя — и причина , почему мы создали functions.php ранее — это использование wp_enqueue_style(). Эта функция WordPress безопасно добавляет файлы таблицы стилей к теме WordPress.
В нашем случае, соответствующий код выглядит немного что-то вроде этого:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
Обязательно, вставить этот код в начале вашего файла functions.php и сохранить его (помните, чтобы загрузить файл, используйте подключение к FTP). Теперь проверьте ваш файл; он должен выглядеть следующим образом :

Довольны, не так ли? Поздравляю, вы сделали это! Вы создали свою первую дочернюю тему в WordPress.
Тем не менее, вы можете возразить, справедливо, что она выглядит точно так же, как родительская тема. Итак, какой смысл дочерней темы?
Не волнуйтесь. Далее вы узнаете, как настроить дочернюю тему выглядеть именно так, как вы хотите.
Дополнительные очки: Добавление изображения темы
Если вы хотите, получить все, вы могли бы добавить тему изображение. Это изображение будет отображаться в меню темы в WordPress.
Все, что вам нужно сделать, это создать PNG — файл, с именем screenshot.png, и поместить его в папку вашей темы (в нашем случае twentyfifteen-child). Убедитесь в том, чтобы поместить его в каталог верхнего уровня, а не в подкаталоге, таких как images.
Рекомендуемый размер 880 × 660 пикселей, хотя он будет показан, как 387 × 290. Большие размеры необходимы, что изображение отображалась хорошо на экранах с высоким разрешением.
Другие форматы изображения, такие как JPEG и GIF также будут работать, но рекомендуется PNG. Вы можете сделать это сейчас или ждать, пока вы закончите настройку темы, потому что изображение, как правило, скриншот дизайна темы.
Настройка дочерней темы в WordPress
Если вы все сделали правильно, то ваша дочерняя тема теперь должна быть активирована и выглядеть точно так, как и его родитель. Здесь начинается самое интересное.
Теперь мы можем приступить к настройке нашей темы и изменить положение всего, чтобы получить результат, который мы хотим. Адаптации могут быть сделаны по-разному.
Реализация пользовательских стилей
Один из самых простых способов сделать изменения в вашей теме, это с помощью CSS. Это позволяет настроить цвета, размеры, шрифты и другие элементы, основные конструкции.
Если вы опытны в CSS, вы могли бы на самом деле изменить весь макет вашего сайта. Тем не менее, введение таких резких изменений, как правило, делаются по-разному. Мы вернемся к этому.
На данный момент, все, что вам нужно знать, это что style.css на месте, вы можете переопределить любые стили в родительской теме путем добавления кода таблицы стилей дочернего темы.
Важно: Если вы указали стили родительского темой в вашей файле style.css, то не забудьте добавить любые пользовательские стили ниже в заявлении @import, как в следующем фрагменте кода. (Хотя вы знаете, что вы должны использовать functions.php, не так ли?)
/* Theme Name: Twenty Fifteen Child Theme Description: A child theme of the Twenty Fifteen default WordPress theme Author: AndreyEx Template: twentyfifteen Version: 1.0.0 */ // Custom styles go here
Twenty Fifteen это красиво оформленная тема. Мне очень нравится, щедрое белое пространство, которое позволяет содержанию дышать и успокаивает глаз.
Тем не менее, скажем, вы не поклонник, и хотите откорректировать тему. Никакого вреда в этом нет. В этом случае, вы будете использовать такой инструмент как Firebug, чтобы выяснить, как должны быть изменены стили. Мы сделали примерно так:
.entry-header {
padding: 0 10%;
}
.entry-title, .widecolumn h2 {
font-size: 3.8rem;
line-height: 1.2208;
margin-bottom: 1.2208em;
}
.entry-content, .entry-summary {
padding: 0 11% 11%;
}
Мы хотели бы сделать несколько корректировок, добиться того, что мы хотим и скопировать их в файл style.css нашей дочерней теме.
.entry-header {
padding: 0 7%;
}
.entry-title, .widecolumn h2 {
margin-bottom: 0.7em;
}
.entry-content, .entry-summary {
padding: 0 7% 10%;
}
Добавление пользовательских стилей к дочерней теме будет переопределять стили в родительской теме.
Переопределение файлов родительской темы
Вы можете не только настраивать отдельные объявления стилей с помощью таблицы стилей, но и переопределить целые компоненты родительской темы.
Для каждого файла темы, присутствующего в родительском каталоге, WordPress проверяет, присутствует ли в дочерней теме соответствующий файл и, если да, то использовать его. Это означает , что файл header.php в родительской теме перекроет ее эквивалент в родительской папке.
Так что, если вам не нравится что-то в макете страницы, просто скопируйте соответствующий файл, осуществите изменения, и загрузите его в папку дочернего темы. Изменения появятся в дочерней теме, в то время как исходный файл останется нетронутым.
Например, если мы берем content.php из папки темы Twenty Fifteen и откроем его с помощью редактора, среди других вещей, мы найдем следующий код:
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
Давайте посмотрим, что происходит, когда мы изменим порядок кода:
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
Как вы можете видеть, после сохранения и загрузки файла в папку дочерней темы, изображение каждого поста в блоге теперь появится под названием поста.
Конечно, он мог бы использовать некоторые стили, но вы получили идею. Вы можете использовать этот метод, чтобы сделать все изменения на вашем сайте. Только не забудьте дать дочерней теме ту же структуру папок в виде дерева в качестве родителя. Например, если файл, который вы хотите изменить находится в папке с именем page-templates в родительской теме, то вы можете создать папку с таким же именем в каталоге вашего дочерней темы и поместить туда файл.
Работа с файлами шаблоном
Мы узнали, что мы можем переписать любой файл в родительской теме, помещая копию в папке дочерней темы и его настройку. Однако, использывать файлы, которые существуют только в дочерней теме также возможно. Файлы шаблонов являются хорошим примером этого.
Скажем, мы хотим построить шаблон полной ширины страницы для нашей дочерней темы. Я буду первым, чтобы признать, что тема двадцать пятнадцать не поддается презентации полного экрана, но давайте сделаем это в любом случае для демонстрационных целей.
Чтобы создать страницу полной ширины в двадцать пятнадцать, нам нужно сделать четыре вещи: создать собственный шаблон страницы, пользовательский заголовок и файл колонтитула, а затем добавить некоторые индивидуальные CSS. Давайте начнем с шаблона страницы.
Для нашего пользовательского шаблона страницы, мы просто скопируем файл page.php из родительской темы, переименуем его в custom-full-width.php и поместим его в папку с именем page-templates в нашей дочерней теме.
Теперь, давайте введем пару изменений в коде, так что это будет выглядеть следующим образом:
<?php
/*
* Template Name: Custom Full Width
* Description: Page template without sidebar
*/
get_header('custom'); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Начало цикла
while ( have_posts() ) : the_post();
// Включим шаблон контента страницы.
get_template_part( 'content', 'page' );
// Если комментарии открыты, или у нас есть хоть один комментарий, загрузим шаблон комментария.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
// Окончание цикла
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer('custom'); ?>
Единственное , что мы сделали здесь, это ввели заголовок, который говорит WordPress, что это шаблон страницы, где мы изменили get_header и get_footer, так что они будут включать в себя два файла с именами header-custom.php и footer-custom.php.
Давайте вернемся на страницу, которую мы хотим видеть в полной ширине и изменим шаблон страницы в наш недавно созданном шаблоне.
Теперь пришло время создать наш пользовательский заголовок и нижний колонтитулы в файле темы. Во- первых, перейдите к родительской теме, и скопируйте header.php и footer.php в папку дочерней темы, и переименуйте их в header-custom.php и footer-custom.php, соответственно.
До сих пор наша страница выглядела так же, как и раньше. Это время для настройки. Давайте начнем с нашего пользовательского заголовка.
<?php
/**
* The template for displaying the header
*
* Displays all of the head element and everything up until the "site-content" div.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?><!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<!--[if lt IE 9]>
<script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body class="full-width-body" <?php body_class(); ?>>
<div id="page" class="hfeed site">
<a class="skip-link screen-reader-text" href="#content"><?php _e( 'Перейти к содержанию', 'twentyfifteen' ); ?></a>
<header id="masthead" class="site-header full-width" role="banner">
<div class="site-branding full-width">
<?php
if ( is_front_page() && is_home() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php endif;
$description = get_bloginfo( 'description', 'display' );
if ( $description || is_customize_preview() ) : ?>
<p class="site-description"><?php echo $description; ?></p>
<?php endif;
?>
<button class="secondary-toggle"><?php _e( 'Меню и виджеты', 'twentyfifteen' ); ?></button>
</div><!-- .site-branding -->
</header><!-- .site-header -->
<div id="content" class="site-content full-width">
Мы сделали несколько вещей здесь. Мы дали элемент <body>пользовательского класса, названный full-width-body. Мы также добавили full-widthкласс к site-header, site-branding и site-content, таким образом, что мы можем назначить им пользовательские CSS.
В качестве последнего шага, мы избавились от всех элементов боковой панели (как в sidebar и вызова get_sidebar), потому что мы не хотим, чтобы они показывались на нашей странице с полной шириной.
Единственное изменение, которое мы сделали в footer-custom.php, это добавили класс full-width к элементу footer, например , так:
<footer id="colophon" class="site-footer full-width" role="contentinfo">
Все, что осталось сделать, это ввести некоторый код в нашей таблице стилей:
.full-width-body::before {
display: none;
}
.site-content.full-width {
float: none;
margin: 0 auto;
}
.site-header.full-width {
background-color: #fff;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15);
margin: 0;
padding: 2% 0;
}
.site-branding.full-width {
margin: 0 auto;
width: 58.8235%;
}
.site-footer.full-width {
float: none;
margin: 0 auto;
}
Та-да! А вот наша страница с полной шириной:

Она может использовать некоторые полировки, но давайте быть удовлетворены на данный момент.
Использование functions.php
Мы коснулись файла functions.php. Этот файл можно использовать для включения PHP и встроенные функции WordPress в вашей теме. Это даст вам много возможностей для настройки.
Давайте вернемся к настройке нашей дочерней темы. В этом примере я хочу добавить виджет — зону в футере сайта. Чтобы сделать это, нам сначала нужно зарегистрировать виджет в нашем файле functions.php.
<?php register_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>' ) );
Это сделает вновь созданный виджет область отображаться в нашем футере. Тем не менее, для того, чтобы можно было использовать на веб — сайте, нам нужно добавить следующий код в footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) :
dynamic_sidebar( 'footer-widget' );
endif;
?>
Еще раз, мы скопируем файл footer.php из темы двадцать пятнадцать родительской темы и вставим его в нашу дочернюю тему. На этот раз, однако, мы оставим его имя, как есть.
После этого нам нужно добавить вызов к нашему новому виджету колонтитула, так что это будет выглядеть следующим образом:
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the "site-content" div and all content after.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?>
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php if ( is_active_sidebar( 'footer-widget' ) ) :
dynamic_sidebar( 'footer-widget' );
endif;
?>
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
<a href="<?php echo esc_url( __( 'https://andreyex.ru/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Создание сайтов %s', 'twentyfifteen' ), 'AndreyEx' ); ?></a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
</div><!-- .site -->
<?php wp_footer(); ?>
</body>
</html>
Минимальная изменения необходимые в файле style.css:
.footer-widget {
margin: 2% 0;
}
Теперь, когда мы добавляем виджет поиска в нашей новой области виджетов, на первой странице будет выглядеть следующим образом:

Не так уж трудно, не так ли?
Использование в теме хуков
Лучший способ изменить дочернюю тему с помощью functions.php является использование крючков. Если вы никогда не слышали о тематических крючков перед этим, думать о них как о маленьких якорей в файлах темы, которая позволяет добавлять содержание, функции и другие вещи прямо там, без необходимости редактировать ядро самих файлов.
Есть два типа крючков: action крючков и filter крючков. Действие крючков позволяют добавлять пользовательские функции к существующим функциям. Фильтр крючков, как способ изменить функции, присутствующие в расположении крючка.
Давайте рассмотрим пример, как сделать его более четким. Мы будем использовать крюк действий. Давайте вернемся к нашему последнему примеру, где мы добавили виджет к колонтитулу нашей темы. Вместо того, чтобы модифицировать файл footer.php в нашей дочерней теме, мы можем достичь того же с помощью крючка действий.
Давайте напишем небольшую функцию:
function custom_footer_widget() {
if ( is_active_sidebar( 'footer-widget' ) ) :
dynamic_sidebar( 'footer-widget' );
endif;
}
Вы заметите, что это по сути тот же самый код, который мы вставили в footer.php ранее, только на этот раз завернутое в функции (и без тегов открытия и закрытия php вокруг него, так как мы подключаем его в файл functions.php).
Преимуществом этого является то, что теперь мы можем добавить всю функцию к крюку в основных файлах нашей родительской темы, без необходимости редактирования самого файла. В этом случае мы ориентируетесь на twentyfifteen_credits в файле родительской темы. Он отвечает за колонтитул ( «Создание сайтов AndreyEx») в теме двадцать пятнадцать, и он появляется в footer.php следующим образом :
do_action( 'twentyfifteen_credits' );
Все , что нужно, чтобы добавить нашу новую функцию для области виджета на этот крючок еще одна линия в functions.php нашей дочерней темы:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );
Теперь область виджет будет отображаться в том же месте, где у нас было раньше, без необходимости копирования или добавления кода в файл колонтитула темы.
Намного больше можно сделать с помощью крючков в дочерней теме. Некоторые структуры обеспечивают тематические нагрузки на крючки, так что вы можете изменить что — либо непосредственно из functions.php.
Тем не менее, эта тема выходит за рамки данной статьи. Если вы заинтересованы в получении дополнительной информации, некоторые отличные ресурсы можно найти в Интернете.
Итого
Как вы уже, надеюсь, поняли, создание дочерней темы в WordPress не очень сложно. Все это занимает папка плюс два файла.
Тем не менее, несмотря на свою простоту, дочерняя тема является достаточно мощным инструментом. Это позволяет полностью и безопасно настроить веб — сайт без редактирования каких — либо файлов ядра.
Преимущества этого многочисленны: Вы можете построить на вершине существующей теме или фреймворка без необходимости писать тему с нуля; ваши изменения безопасны от обновлений темы; и, если все пойдет наперекосяк, вы всегда будете иметь действующую тему, чтобы возвратиться.
Кроме того, вы получаете первоклассное образование в создании темы в WordPress. Не так уж плохо, верно?
По этой причине, изучение родительских тем, является важным шагом в карьере любого дизайнера WordPress или разработчика, и для тех, кто хочет больше контроля над их сайтами на WordPress. Я надеюсь, что эта статья поможет вам начать работу.
Каков ваш опыт в создании дочерних тем для WordPress? Есть ли у вас что — нибудь добавить? Все, что вы могли бы сделать по- другому? Пожалуйста, поделитесь в комментариях.

Редактор: AndreyEx





