Как настроить стиль меню навигации в WordPress

Вы хотите настроить WordPress меню навигации, чтобы изменить их цвет или внешний вид? Ваша тема WordPress обрабатывает появление меню навигации на вашем сайте. Вы можете легко настроить его с помощью CSS, чтобы соответствовать вашим требованиям. В этой статье мы покажем вам, как настроить стиль WordPress меню навигации.
Способ 1: Использование ручного изменения стиля меню навигации в WordPress
Этот метод требует, чтобы вы редактировать файлы темы WordPress. Вы должны использовать его, только если вам удобно редактировать код и понять, как работает тема в WordPress.
Лучший способ сделать пользовательские настройки в вашей теме WordPress является создание дочерней темы. Если вы только изменяете CSS, то вы можете увидеть наше руководство о том, как легко добавлять пользовательские CSS в WordPress без изменения файлов темы.
Меню навигации в WordPress отображается в виде неупорядоченного списка (маркированный список).
Если вы только что использовали следующий тег, то он будет отображать список без каких-либо CSS классов, связанных с ним.
<?php wp_nav_menu(); ?>
Ваш неупорядоченный список будет иметь имя класса ‘menu’ с каждым элементом списка, имеющий свой собственный класс CSS.
Это может сработать, если у вас есть только одно место меню. Тем не менее, большинство тем имеет несколько мест, где можно вывести на экран меню навигации.
Использовать только классы CSS по умолчанию может привести к конфликту с меню на других местах.
Именно поэтому вам нужно определить класс CSS и расположение меню. Скорее всего, ваша тема WordPress уже это делает, путем добавления меню навигации с помощью кода, примерно так:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'primary-menu', ) ); ?>
Этот код сообщает WordPress, что это тема отображает начальное меню. Он также добавит класс CSS primary-menu к навигации по меню.
Теперь вы можете настроить стиль вашего меню навигации с помощью этой структуры CSS.
#header .primary-menu{} // container class
#header .primary-menu ul {} // container class first unordered list
#header .primary-menu ul ul {} //unordered list within an unordered list
#header .primary-menu li {} // each navigation item
#header .primary-menu li a {} // each navigation item anchor
#header .primary-menu li ul {} // unordered list if there is drop down items
#header .primary-menu li li {} // each drop down navigation item
#header .primary-menu li li a {} // each drap down navigation item anchor
Замените #header на класс контейнера или ID, используемого вашей темой WordPress.
Эта структура поможет вам полностью изменить внешний вид меню навигации.
Тем не менее, существуют и другие классы, которые автоматически добавляются с помощью WordPress для каждого пункта меню и меню. Эти классы позволяют еще больше настроить меню навигации.
.current_page_item{} // Class for Current Page
.current-cat{} // Class for Current Category
.current-menu-item{} // Class for any other current Menu Item
.menu-item-type-taxonomy{} // Class for a Category
.menu-item-type-post_type{} // Class for Pages
.menu-item-type-custom{} // Class for any custom item that you added
.menu-item-home{} // Class for the Home Link
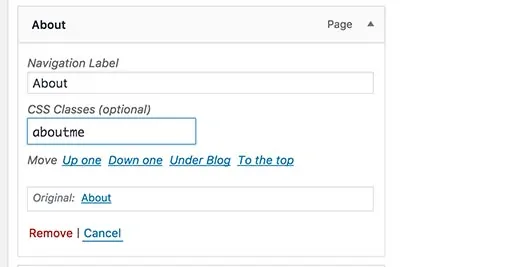
WordPress также позволяет добавлять классы CSS к отдельным пунктам меню изнутри области администратора.
Вы можете использовать эту функцию для стилей пунктов меню, как добавление иконок изображение с помощью меню или просто изменив цвет, чтобы выделить пункт меню.
Зайдем на страницу Appearance »Menus и нажмем на кнопку настройки экрана.
После того, как вы проверили эти настройки, вы увидите, что добавится дополнительное поле, когда вы будете редактировать каждый отдельный пункт меню.
Теперь вы можете использовать этот класс CSS в таблице стилей, чтобы добавить пользовательский CSS. Это будет влиять только на пункт меню с помощью класса CSS, который вы добавили.
Метод 2: Настроить стиль меню в WordPress при помощи плагинов
Ваша тема WordPress использует стиль CSS для меню навигации. Многим новичкам не очень удобно редактировать файлы темы или писать CSS самостоятельно.
Вот когда пригодится WordPress плагин стилизации меню. Это избавляет вас от редактирования файлов темы или написания кода.
Сначала вам нужно установить и активировать плагин CSS Hero. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
CSS Hero является премиум плагином в WordPress, который позволяет проектировать свою собственную тему WordPress , не написав ни строчки кода (без HTML или CSS).
После активации, вы будете перенаправлены, для получения вашего ключа CSS Hero. Просто следуйте инструкциям на экране, и вы будете перенаправлены обратно на ваш сайт в несколько кликов.
Теперь вам нужно нажать на кнопку CSS Hero в вашей панели администратора WordPress.
CSS Hero предлагает редактор WYSIWYG (что вы видите, то и получаете). Нажатие на кнопку приведет вас на ваш сайт с плавающей панелью инструментов CSS Hero видимой на экране.
Вам нужно нажать на синюю иконку в верхней части, чтобы начать редактирование.
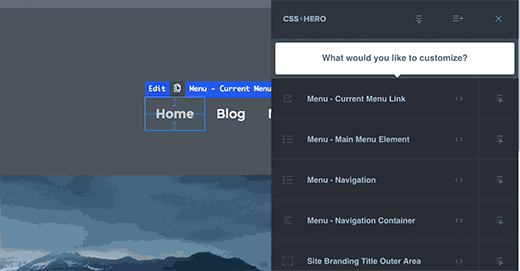
Направьте мышь к вашему меню навигации и CSS Hero выделить его, показывая границы вокруг него. При нажатии на подсвеченное меню навигации, он покажет вам элементы, которые вы можете редактировать.
В приведенном выше скриншоте, показывает нам пункт меню, навигации по меню, контейнер навигации меню и т.д.
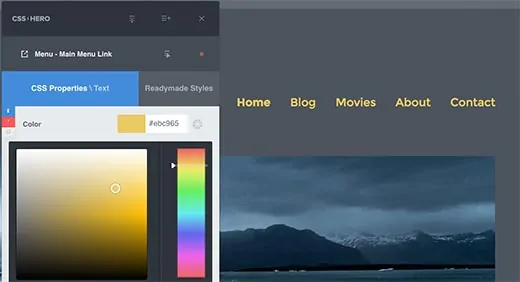
Давайте предположим, что мы хотим изменить цвет текста всех элементов в меню навигации. В этом случае мы будем выбирать меню навигации, которая затрагивает все меню.
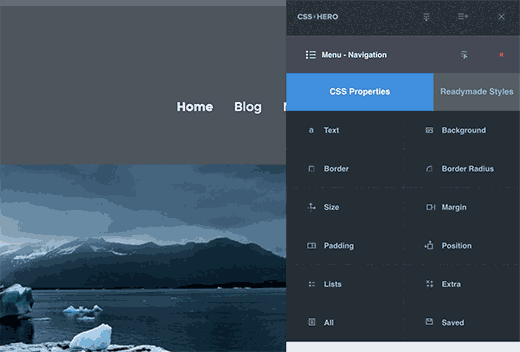
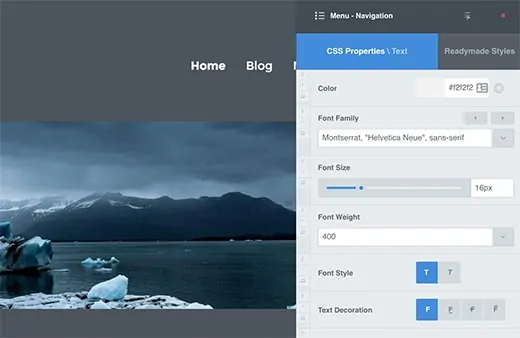
Теперь CSS Hero покажет вам различные свойства, которые можно редактировать как текст, фон, границы, поля, отступы и т.д.
Вы можете нажать на любое свойство, которое вы хотите изменить. CSS Hero покажет вам простой интерфейс, где вы можете внести свои изменения.
В приведенном выше скриншоте мы выбрали текст, и он показал нам хороший интерфейс для выбора шрифтов, изменение цвета текста, размер и другие свойства.
По мере внесения изменений, вы будете иметь возможность увидеть их в живую в теме предварительного просмотра.
После того, как вы удовлетворены изменениями, нажмите на кнопку Сохранить на панели инструментов CSS Hero, чтобы сохранить изменения.
Лучше всего в использовании этого метода является то, что вы можете легко отменить любые изменения, которые вы делаете. CSS Hero сохраняет полную историю всех ваших изменений, и вы можете вернуться назад и вперед между этими изменениями.
Мы надеемся, что эта статья помогла вам узнать, как создать стиль меню навигации в WordPress.
Редактор: AndreyEx