Руководство по отслеживанию Google Tag Manager для WordPress

Это руководство покажет вам, как отслеживать:
Как настроить отслеживание Google Tag Manager в WordPress
- Создайте аккаунт Google или войдите в существующий аккаунт Google
- Войдите в Диспетчер тегов Google
- Создайте новую учетную запись Диспетчера тегов Google (например AndreyEx)
- Создайте новый тег контейнера менеджера Google для вашего веб-сайта (например, andreyex.ru)
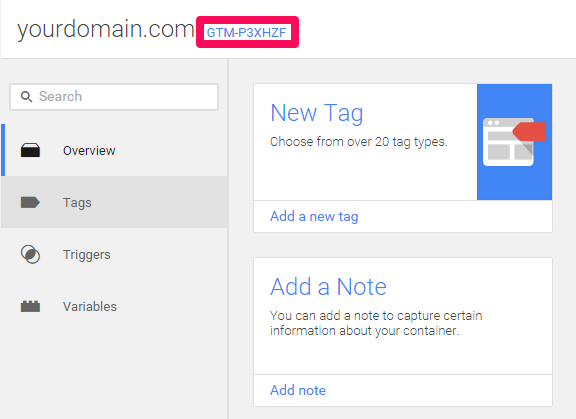
- Скопируйте новый контейнер Google Tag Manager GTM ID (например, GTM-P3XHZF):
- Войдите на ваш сайт WordPress в Админ панель управления и перейти к Плагины > Добавить
- Введите в поиске «DuracellTomi», нажмите кнопку «Установить сейчас» для «DuracellTomi’s Google Tag Manager for WordPress», а затем активировать плагин
- Перейдите в раздел Настройки > Диспетчер тегов Google
- Вставить в вашем Диспетчера тегов Google ID и нажмите кнопку «Сохранить изменения»
Добавить код Google Tag Manager без плагинов
Если вы не хотите использовать плагин, чтобы добавить код Google Tag Manager на свой веб-сайт WordPress, то вы можете, конечно, в качестве альтернативы скопировать и вставить фрагмент кода прямо под вашим открывающим тегом body в файле header.php вашей темы WordPress, если вам знаете, как сделать это. Обратите внимание, что если вы сделаете это, то вы не получите переменную dataLayer в WordPress, которую создает плагин для Google Tag Manager в WordPress.
- Щелкните правой кнопкой мыши и сохраните Шаблон контейнера Google Tag Manager для WordPress
- В своем аккаунте Google Tag Manager, нажмите на раздел «Администрирование»
- Выберите новую учетную запись Google Tag Manager и контейнеры
- Нажмите на кнопку «Импорт Контейнера»
- Затем выберите файл JSON шаблон контейнера Google Tag Manager для WordPress, который вы загрузили и импортируйте его
- Теперь замените «yourdomain.ru» на домен вашего сайта в следующих триггерах: Anchor Link Click, External Link Click и Internal Link Click (вам, возможно, придется обновить контейнер, чтобы увидеть импортированные теги, триггеры и переменные)
- Затем замените «affiliatelinkpattern» на любой URL шаблон, который соответствует для вашей партнерской ссылки, если ваш сайт не имеет партнерские ссылки или они не используют последовательный шаблон URL, вы можете пропустить этот шаг.
- Наконец замените «Tracking ID» с веб-сайта Google Universal Analytics Tracking ID (например, UA-24498172-5)
- Сохранить все изменения и публикуйте контейнер.
- Войдите на ваш сайт WordPress в Админ панель управления и перейти к Плагины > Добавить
- Найдите «WP Ajaxify Comments», нажмите кнопку «Установить сейчас» для «WP Ajaxify Comments», а затем активируйте плагин.
- Перейдите в раздел Настройки > WP Ajaxify Comments
- Установите флажок рядом с «Включить плагин»
- Прокрутите вниз до обратного вызова поля «OnAfterUpdateComments»», а затем скопируйте и вставьте следующий код JavaScript:
- Прокрутите вниз и нажмите на кнопку «Сохранить изменения»
- Если вы хотите отслеживать данные контактной формы, просто установите плагин Contact Form 7 в WordPress и активируете ее.
- Наконец очистить кэш и очистите свой CDN, если это необходимо, если вы следовали этому руководству правильно, вы должны увидеть следующую информацию в вашем Google Analytics> Real-Time> Events Report:
- Для нарезки и перетасовки этих данных в дальнейшем можете использоватьшаблон Google Analytics Advanced Segments Template, который можно импортировать в свой аккаунт Google Analytics
Вы отслеживаете что-то еще?
Если вы отслеживаете что-то, что здесь не рассматривается и вы хотите этим поделиться, пожалуйста, напишите в комментариях.
Редактор: AndreyEx