Как привлекать читателей на пост с помощью реакционных кнопок в WordPress

Вы хотите, чтобы увеличить активность пользователей вашего сайта? Реакции поста, это простой способ для ваших читателей, оставить отзыв на ваш блог, не оставляя комментарий. В этой статье мы покажем вам, как добавить пост в WordPress реакции.
Реакции особенность в платформе Blogger, который позволил посетителям легкий и анонимный способ обеспечить обратную связь на ваши посты, не оставляя комментарий. Когда один из наших пользователей перешел от Blogger к CMS WordPress, они спросили нас, есть ли способ повторить данную функциональность в WordPress.
К счастью, есть для этого плагин.
Первое, что вам нужно сделать, это установить и активировать плагин Reaction Buttons. После активации, вам необходимо посетить Настройки » Реакционные кнопки для настройки параметров плагина.
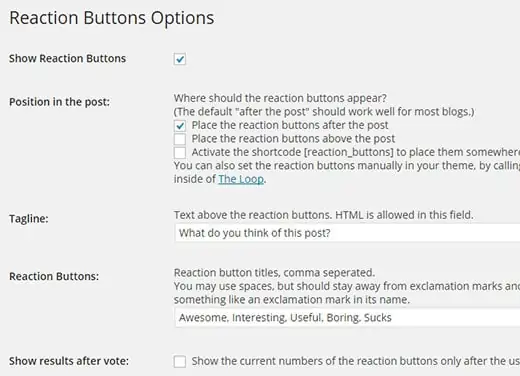
Первый вариант на экране, показать реакционные кнопки. Если скрыть его, то кнопки реакции не будет отображаться на вашем сайте, даже если плагин активен.
Далее, у вас есть возможность выбрать, где вы хотите отображать кнопки. Опция по умолчанию: позиция ниже постов.
Кроме того, можно настроить текст, который будет отображаться перед кнопками вместе с кнопкой меток. Кнопки по умолчанию удивительно, интересно, полезно, расточно, отстой.
Среди других настроек, вы можете решить, на каких страницах WordPress появляется кнопки, ограничить один голос для каждого пользователя, исключить категории, и многое другое.
Настройка внешнего вида реакционных кнопок
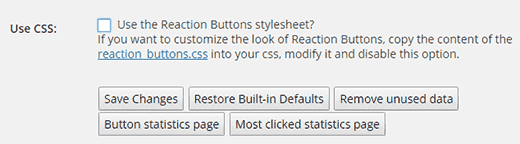
Даже если эти кнопки предварительно стиля, он может не соответствовать цветовой гамме вашего сайта. Если вы хотите настроить их внешний вид, то сначала необходимо отключить CSS плагина по умолчанию.
Вы можете сделать это на странице настроек плагина.
Ниже флажка, вы увидите ссылку таблицы стилей reaction_buttons.css. Нажмите на эту ссылку, чтобы скопировать элементы, которые вы должны настроить.
Затем все, что вам нужно сделать, это скопировать и вставить ваш настроенный CSS в вашу тему или дочернюю тему в таблице стилей.
Вот пример CSS, который мы использовали, чтобы добавить пользовательский цвет фона кнопок.
/* области кнопок реакции */
div.reaction_buttons{
margin-top: 25px;
font-size: 0.9em;
text-align: left;
}
/* одиночная кнопка */
div.reaction_buttons .reaction_button {
line-height: 2.1em;
padding-right: 10px;
margin: 0 5px;
margin-bottom: 24px;
cursor: pointer;
background-color: #C73F41;
color: #FFF;
float: left;
list-style: none;
border-radius: 0 10px;
}
/* кнопка при наведении на нее */
div.reaction_buttons > .reaction_button:hover {
background-color: red;
}
/* кнопка после голосования
div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover {
}
/*
/* number of votes including parantheses.
.reaction_buttons .reaction_button .count {
}
*/
/* количество голосов, включая скобки.
.reaction_buttons .reaction_button .count_number {
}
*/
#sidebar div.widget_reaction_buttons h3 {
margin: 0;
margin-top: 5px;
font-size: 1.2em;
}
#sidebar div.widget_reaction_buttons ol {
margin-left: 23px;
}
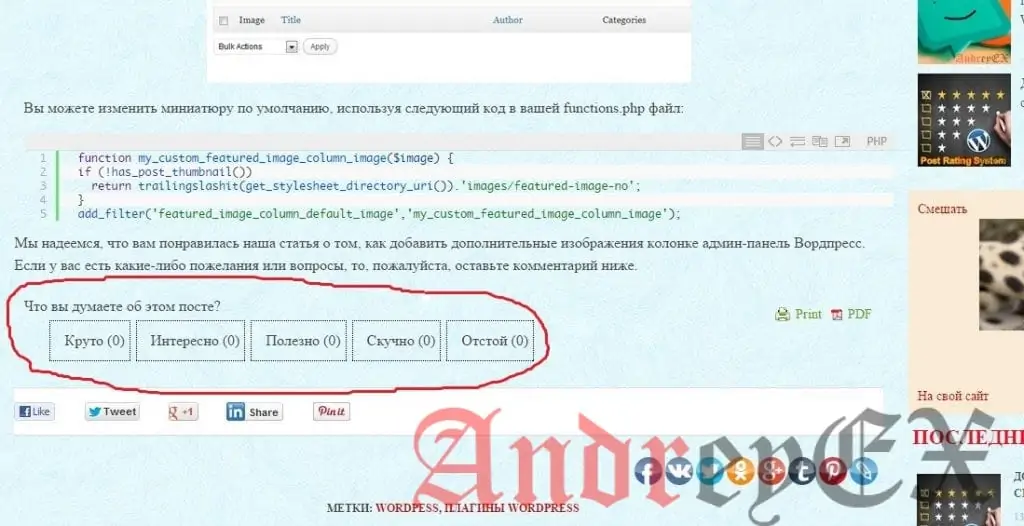
Как кнопки выглядели на нашем тестовом сайте:
Мы надеемся, что эта статья помогла вам узнать, как добавить пост реакции в свой блог WordPress для повышения вашего участия.
Редактор: AndreyEx