В этом посте я открою быстрый метод для удаления пустых строк в ваших CSS стилях с помощью Dreamweaver . Это поможет ускорить время, необходимое для загрузки вашего сайта на WordPress.
То же самое исправление можно использовать, если вы испытали неудачную проблему наличие большого количества нежелательных пространств загадочным образом вставленных в исходном коде.
Меньше строк в результатах исходного кода, улучшает время загрузки. Вы можете использовать бесплатный Notepad++ вместо Dreamweaver.
Quickest Fix
С помощью команды Find & Replace я буду показывать вам, занимает менее 2 минут.
Пустые строки в CSS стилях
Я большой поклонник WordPress, но даже в их таблицах стилей есть некоторые пустые строки.
По умолчанию, типичная тема WordPress имеет единое пространство строки после каждой закрывающей скобки.
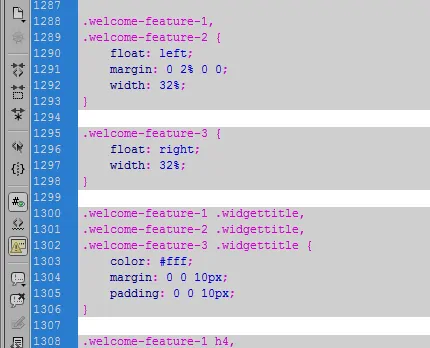
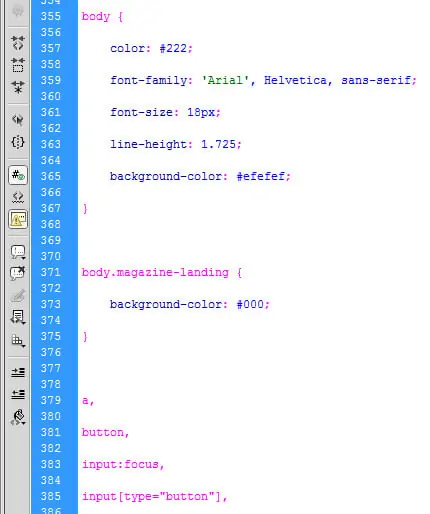
Я выделил эти пространства на скриншоте ниже:
Это не о чем беспокоиться. Есть множество сайтов на WordPress с таблицами стилей где такая же проблема.
Но было бы лучше, если удалить пробелы и добиться немного более быстрой загрузки.
Пустые строки и нечитабельность кода
В то время как одиночные пустые строки между правилами CSS не является проблемой, много и много пространств.
Несколько пустых строк, как правило, появляются, когда сделаны многочисленные настройки к CSS.
В прошлом я знаю, что я сделал ошибку, не закрывая пробелы, потенциально добавляя нежелательное время загрузки.
Вот скриншот того, о чем я говорю:
Выглядит знакомо?
С этой ситуацией, вы можете столкнуться, если вы попросили, обновить веб-сайт на WordPress другому дизайнеру / разработчику.
Становится хуже
Хорошо, еще одна история, прежде чем я расскажу вам, как удалить эти досадные линии.
На днях я скачал свою таблицу стилей с моего сервера с намерением сделать несколько изменений.
Я скопировал style.css на рабочий стол с помощью FileZilla .
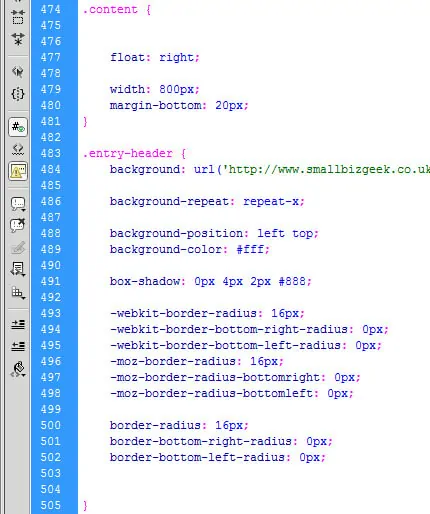
Тем не менее, когда я открыл таблицу стилей в Dreamweaver я столкнулся с этим ужасом:
Ага. Дополнительная пустая строка была вставлена между каждой линией. Таблица стилей теперь в два раза дольше!
2582 строк кода стали 5164 строк кода!
Все белые пространства напоминали мне о неудачной игры Tetris -).
Как это произошло?
В конце концов я понял, что это было связано с CloudFlare.
Хотя это отличный инструмент для кэширования, безопасности и общей скорости веб-сайта на WordPress, вы должны быть осторожны с их настройками CSS минификации.
Я не знаю, как это случилось у вас, но я буду держать пару решений ниже, которые решает эту проблему.
Удалить пустые строки из таблицы стилей в Dreamweaver
Вот то, что вам нужно сделать:
- Откройте таблицу стилей в любой версии Dreamweaver.
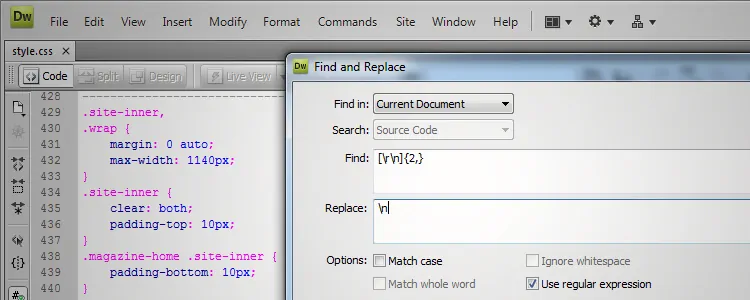
- Нажмите CTRL и F (или выберите Find and Replace из меню Edit).
- Введите [\r\n]{2} в поле Find (найти).
- Введите \n в поле Replace (Заменить).
- Нажмите Replace All (Заменить все).
Dreamweaver потратит 1 — 2 минуты, автоматически удаляя пустые строки.
В конечном итоге таблица стилей будет короче и быстрее загружаться.
Сохраните его и скопируйте обратно в свой каталог веб-сайта.
Если первое решение не работает, попробуйте это вместо того:
- Введите \r\n\r\n в поле Find (найти).
- Введите \n в поле Replace (Заменить).
- Нажмите Replace All (Заменить все).
Анализ
Для получения количества времени, которое требуется, вы могли бы также использовать тактику удаления пустых строк.
Это особенно важно, если вы сделали много правок и забыли закрыть эти пробелы. Это делает еще легче, если вы работаете с другими веб-дизайнерами.