В этой статье мы покажем вам, как исправить боковую панель ниже ошибки содержимого в WordPress.
Почему моя боковая панель падает ниже моего контента?
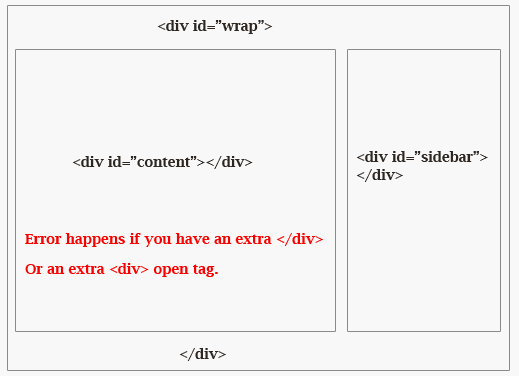
Причина, по которой ваша боковая панель падает ниже вашего контента, связана с тем, что в вашей теме есть ошибка HTML или CSS.
Как я могу предотвратить падение боковой панели ниже содержимого?
На странице есть закрытый элемент div. Также может быть, что на странице закрыт дополнительный элемент div, который заставляет его казаться, что ваша боковая панель находится вне элемента wrap. Итак, что это значит на английском языке? Давайте пошагово устраним его шаг за шагом.
Это что-то, что начиналось в последнее время? Это происходит только на определенном посту или на странице? Если ваш ответ «ДА», то для вас следующее исправление.
Просмотрите все, что вы недавно изменили. Вы добавили плагин? Сделали какие-либо изменения, связанные с HTML? Имеет ли ваш конкретный пост или содержимое страницы блоки <div> в них? Убедитесь, что они правильно закрыты. Один из лучших способов узнать об ошибке — использовать W3 Validator.
Если вы создаете настраиваемую тему, и эта проблема происходит с вами, тогда может быть несколько проблем. Один из вопросов, который мы уже рассказали выше. Несколько других вопросов могут быть следующими:
- Неправильное отношение ширины. Если ширина вашего контейнера составляет всего 960 пикселей, вам необходимо сохранить пропорции. Например, ширина содержимого 600 пикселей и ширина боковой панели 300 пикселей с границей 60 пикселей.
- Другой проблемой может быть свойство float. Вы должны убедиться, что вы добавили float: left; и float: право на соответствующие элементы. Если вы этого не сделаете, это не сработает.
- Либо используйте в своей теме фреймворк Bootstrap, он поможет разобраться с путаницей показа элементов на странице.
Мы надеемся, что в этой статье вы узнали, как исправить ошибку появления боковой панели под содержимым в WordPress.