В этом учебнике, мы объясним, как создать пользовательскую страницу входа в WordPress с помощью шаблона. Если вы хотите создать пользовательскую форму для входа в админку Wordpress веб-сайта пользователей в вашем сайте, то мы покажем несколько простых шагов с использованием некоторого пользовательского кода в шаблоне файла темы.
Создать шаблон страницы входа
Создать новую страницу в текущей активированной теме login.php и добавьте следующий код в шаблон.
<?php /* * Template Name: Шаблон страницы входа */ get_header(); ?>
Форма входа
Скопируйте и вставьте код на страницу шаблона login.php после функции get_header().
<h2><?php the_title(); ?></h2>
<form name="login" id="login" action="<?php echo home_url();?>/wp-login.php" method="post">
<p>
<label>Пользователь<br />
<input type="text" name="user_login" id="user_login" class="input" value="" size="20" /></label>
</p>
<p>
<label>Пароль<br />
<input type="password" name="user_pass" id="user_pass" class="input" value="" size="20" /></label>
</p>
<p class="forgetmenot"><label><input name="rememberme" type="checkbox" id="rememberme" value="forever" /> Запомнить меня</label></p>
<p class="submit">
<input type="submit" name="wp-submit" id="wp-submit" class="button-primary" value="Войти" />
<input type="hidden" name="redirect_to" value="<?php echo home_url();; ?>" />
<input type="hidden" name="testcookie" value="1" />
</p>
</form>
<p id="nav">
<a href="<?php echo get_option('home'); ?>/wp-login.php?action=lostpassword" title="Пароль потерян, восстановление пароля">Потеряли свой пароль?</a>
</p>
Добавить боковую панель и нижний колонтитулы
После того, как форма закрыта скопируйте и вставьте код.
Полная страница login.php шаблона
<?php
/*
Template Name: Шаблон страницы входа
*/
get_header();
?>
<h2><?php the_title(); ?></h2>
<form name="login" id="login" action="<?php echo home_url();?>/wp-login.php" method="post">
<p>
<label>Пользователь<br />
<input type="text" name="user_login" id="user_login" class="input" value="" size="20" /></label>
</p>
<p>
<label>Пароль<br />
<input type="password" name="user_pass" id="user_pass" class="input" value="" size="20" /></label>
</p>
<p class="forgetmenot"><label><input name="rememberme" type="checkbox" id="rememberme" value="forever" /> Запомнить меня</label></p>
<p class="submit">
<input type="submit" name="wp-submit" id="wp-submit" class="button-primary" value="Войти" />
<input type="hidden" name="redirect_to" value="<?php echo home_url();; ?>" />
<input type="hidden" name="testcookie" value="1" />
</p>
</form>
<p id="nav">
<a href="<?php echo get_option('home'); ?>/wp-login.php?action=lostpassword" title="Пароль потерян, восстановление пароля">Потеряли свой пароль?</a>
</p>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
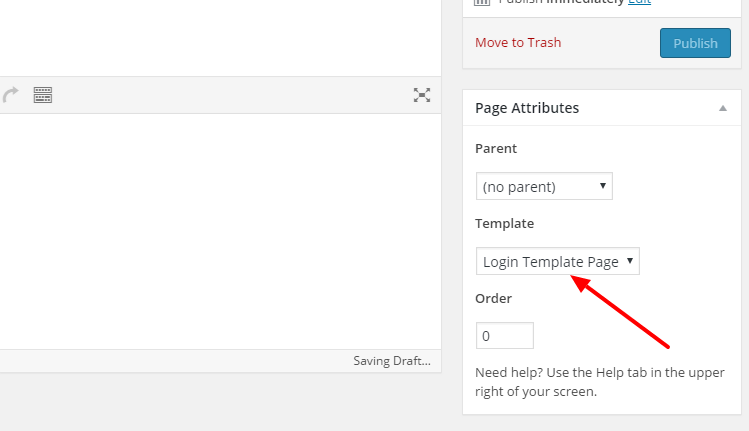
Теперь войдите в админку WordPress и создайте новую страницу для входа пользователя и выберите шаблон страницы входа, которую вы только что создали и опубликуйте страницу.
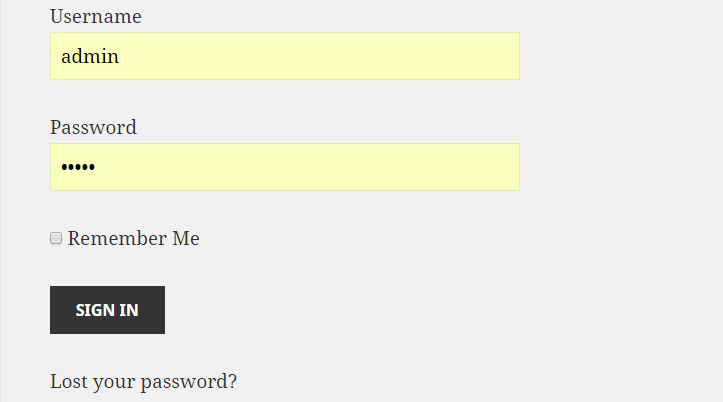
Посетите свой внешний веб-сайт, вы увидите форму входа в систему. Теперь вы можете войти в систему веб-сайта, используя учетные данные для входа.