Вы хотите добавить пробел или отступ абзаца в WordPress? В то время как большая часть вашего текста выравнивается по левому краю, а в некоторых случаях вы может захотите сделать отступ на весь абзац для улучшения типографики и лучшего опыта чтения. В этой статье мы покажем вам, как легко сделать отступ в WordPress.
Метод 1: Использование отступов кнопки в визуальном редакторе
По умолчанию большинство тем WordPress покажет пункты влево или вправо для правосторонних языков.
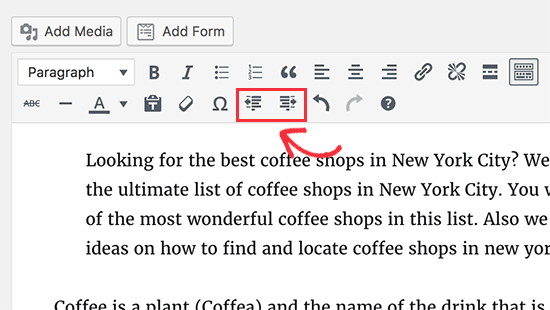
Если вы хотите увеличить отступ абзаца, то вы можете сделать это вручную, нажав на кнопку увеличения отступа в визуальном редакторе. Этот добавит интервал слева на несколько пунктов.
В случае, если вы хотите сделать отступ более одного абзаца, то вам нужно выбрать предложение, а затем нажмите кнопку увеличения отступа.
Вы также можете нажать на добавление отступа несколько раз для увеличения расстояния. Например, если вы щелкните по нему два раза, то он увеличит в два раза интервал отступа.
Вы также можете уменьшить интервал, нажав на кнопку уменьшения отступа.
Способ 2: Пункты отступа вручную с помощью текстового редактора
Использование кнопок отступов в визуальном редакторе это самый простой способ для создания отступа пунктов в WordPress. Тем не менее, это не позволяет контролировать количество разбивок, как вы хотите добавить.
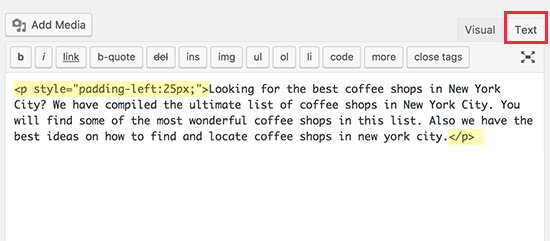
Более продвинутые пользователи могут переключиться в текстовый редактор и вручную добавить интервал. Все, что вам нужно сделать, это обернуть текст вокруг тега абзаца <р> и </ p>, а затем добавить встроенный CSS к тексту абзаца, примерно так:
<p style="padding-left:25px;">Ваш текст сюда...</p>
Этот метод позволяет контролировать расстояние, какое вы хотите использовать в качестве отступа. Этот метод будет работать лучше, если вам не нужно выравнивать часто отступ. Однако, если вы используете часто отступ, то это не является идеальным решением.
Способ 3: Отступ лишь первая строка абзаца
Веб-страницы не используют традиционный интервал между абзацами, используемый текстовыми процессорами или набором, необходимо только отступ первой строки абзаца.
Даже в WordPress, когда вы делаете отступ абзаца, интервал добавляется ко всему абзацу.
Некоторым веб — сайтам, такие как новостям, журналам, сайтам или литературным журналам может понадобиться добавить более традиционный интервал между абзацами. В этом случае вам нужно будет добавить пользовательские CSS к вашей теме.
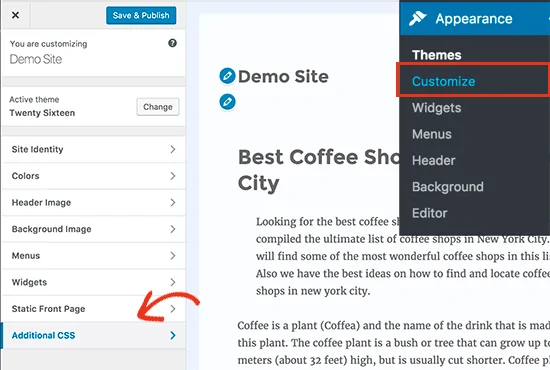
Во- первых, вам необходимо посетить Внешний вид »Настройка для запуска настройщика темы WordPress. Теперь нажмите на вкладку «Additional CSS».
Это покажет вам текстовое поле в левой панели, где вы можете добавить свой пользовательский CSS. Вам нужно добавить этот CSS код в поле.
p.custom-indent {
text-indent:55px;
}
Этот код CSS просто говорит браузерам, если абзац содержит класс отступа .custom-indent, добавить 55px в виде отступа текста.
Теперь вы можете отредактировать пост в WordPress и переключиться на текстовый редактор. Затем поместите ваш блок внутри <p class=”custom-indent”> и </p> примерно так:
<p class="custom-indent">Ваш текст сюда...</p>
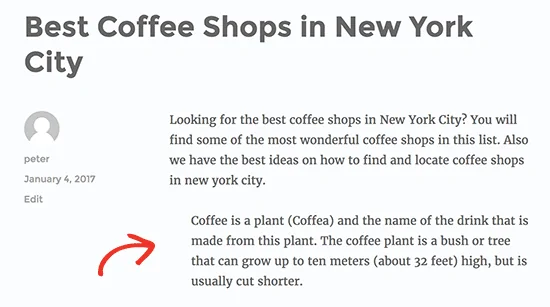
После этого, вы можете просмотреть свой пост, и вы увидите, что только первая строка абзаца имеет интервал перед ним.
Этот метод будет работать аккуратно, если вы только хотите, выравнивать несколько пунктов. Тем не менее, если вы хотите добавить этот стиль ко всем абзацам на вашем сайте, то вам просто необходимо изменить пользовательский CSS следующим образом:
article p {
text-indent:55px;
}
Это правило CSS будет формировать автоматически отступ первой строки всех параграфов внутри постов или страниц в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как сделать отступ в тексте WordPress.