Как добавить Шорткоды в пользовательский интерфейс в WordPress с Shortcake

Если вы разрабатываете WordPress сайта для клиента, то вполне вероятно, что вы будете создавать шорткоды для ваших клиентов, чтобы использовать их. Проблема заключается в том, что многие новички не знают, как добавить шорткоды и существуют сложные параметры, встроенные, что еще сложнее. Shortcake предоставляет решение путем добавления пользовательского интерфейса для шорткодов. В этой статье мы покажем вам, как добавить интерфейс пользователя для шорткодов WordPress с Shortcake.
Что такое Shortcake?
WordPress предлагает простой способ добавления исполнимого кода внутри постов и страниц с помощью шорткодов. Многие темы WordPress и плагины позволяют пользователям добавлять дополнительные функциональные возможности с помощью шорткодов. Тем не менее, иногда эти шорткоды могут быть сложными, тогда пользователю необходимо ввести параметры для настройки.
Например, в типичной теме WordPress, если есть шорткод добавить кнопку, то пользователю, вероятно, необходимо будет добавить по крайней мере от двух до пяти параметров. Как это выглядит:
[themebutton url=”http://вашсайт.ру” title=”Скачать сейчас” color=”purple” target=”newwindow”]Shortcake является WordPress плагином, который призван решить эту проблему, предоставляя пользовательский интерфейс, чтобы ввести эти значения. Это сделает шорткоды намного проще в использовании.

Начало
Этот учебник предназначен для пользователей, которые являются новичками в WordPress. Начинающий пользователи, которые любят настроить их темы WordPress также найдут этот учебник полезным.
Сказав это, давайте начнем.
Первое, что вам нужно сделать , это установить и активировать плагин Shortcake (Shortcode UI).
Теперь, если вы будете нуждаться в шорткоде, который принимает несколько параметров, вводимых пользователем. Если вам нужно немного освежить память, вот как добавить шорткод в WordPress.
Ради этого урока мы будем использовать простой шорткод, который позволяет пользователям вставлять кнопки в свои посты WordPress или страницы. Вот пример кода для нашего шорткода, вы можете использовать эту функцию, добавив его в файл вашей темы functions.php или в специальном плагине.
add_shortcode( 'andreyex-button', 'andreyex_button_shortcode' );
function andreyex_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'title' => 'Title',
'url' => ''
),
$atts
));
return '<span class="andreyex-button"><a href="' . $url . '">' . $title . '</a></span>';
}
Вам также необходимо добавить некоторые CSS к стилю вашей кнопки. Вы можете использовать этот CSS в таблице стилей вашей темы.
.andreyex-button {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
background-color: #50A7EC;
}
Таким образом пользователь будет использовать шорткод на своих постах и страницах:
[andreyex-button title="Скачать сейчас" url="http://вашсайт.ру"]
Теперь, когда мы имеем шорткод, который может принимает параметры, давайте создадим пользовательский интерфейс для него.
Регистрация Вашего шорткод в пользовательском интерфейсе с Shortcake
Shortcake API позволяет зарегистрировать пользовательский интерфейс вашего шорткод. Вам нужно будет описать, какие атрибуты принимает ваш шорткод, типы полей ввода, и какие типы поста будет показывать шорткод UI.
Ниже приведен пример фрагмента кода, который мы будем использовать, чтобы зарегистрировать в пользовательском интерфейсе нашего шорткод. Мы попытались объяснить каждый шаг с встроенными комментариями. Вы можете вставить эту информацию в в файл вашей темы functions.php или в специальном плагине.
shortcode_ui_register_for_shortcode( /** Ваш shortcode handle */ 'cta-button', /** Ваш Shortcode label и icon */ array( /** Label для вашего пользовательского интерфейса шорткода. Это обязательная часть. */ 'label' => 'Добавить кнопку', /** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */ 'listItemImage' => 'dashicons-lightbulb', /** Атрибуты Shortcode*/ 'attrs' => array( /** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */ array( /** Эта метка будет отображаться в пользовательском интерфейсе */ 'label' => 'Заголовок', /** Это фактический attr, который используется используемый в шорткоде */ 'attr' => 'title', /** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */ 'type' => 'text', /** Add a helpful description for users 'description' => 'Пожалуйста введите текст кнопки', ), /** Now we will define UI for the URL field */ array( 'label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL', ), ), ), /** You can select which post types will show shortcode UI */ 'post_type' => array( 'post', 'page' ), ) );
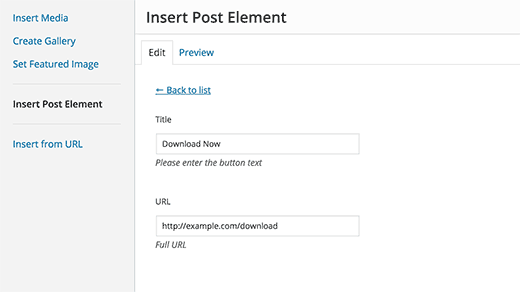
Вот и все, теперь вы можете видеть пользовательский интерфейс шорткода в действии путем редактирования поста. Просто нажмите на кнопку Add Media выше пост редактора. Появится медиа загрузчик, где вы увидите новый пункт «Insert Post Element» в левой колонке. При нажатии на нее вам покажут кнопку, чтобы вставить код.

При нажатии на картинку, содержащую лампочку и title Shortcake покажет вам шорткод UI.

Добавление шорткода с многими входами
В первом примере мы использовали очень простой шорткод. Теперь давайте сделать его немного более сложным и гораздо более полезным. Давайте добавим шорткод, который позволяет пользователям выбрать цвет кнопки.
Во-первых, мы добавим шорткод. Это почти то же шорткод, за исключением того, что теперь ввод данных пользователем будет менять цвет кнопки.
add_shortcode( 'my_andreyex_button', 'my_andreyex_button_shortcode' );
function my_andreyex_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'color' => 'blue',
'title' => 'Title',
'url' => ''
),
$atts
));
return '<span class="my_andreyex_button ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';
}
Так как наш шорткод будет показывать кнопки в разных цветах, поэтому мы должны обновить наш CSS тоже. Вы можете использовать этот CSS в таблице стилей вашей темы.
.my_andreyex_button {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
}
.blue-button {
background-color: #50A7EC;
}
.orange-button {
background-color:#FF7B00;
}
.green-button {
background-color:#29B577;
}
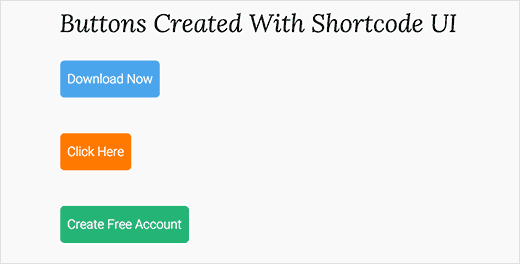
Кнопки будут выглядеть следующим образом:

Теперь, когда наш шорткод готов, следующим шагом является регистрация шорткода в UI. Мы будем использовать по существу один и тот же код, за исключением того, что на этот раз у нас есть еще один параметр для цвета, и мы предлагаем пользователям выбрать из синего, оранжевого или зеленого кнопок.
shortcode_ui_register_for_shortcode(
/** Ваш handle shortcode */
'mybutton',
/** Ваш заголовок и значок шорткода */
array(
/** Label для вашего пользовательского интерфейса в шорткоде. Это обязательная часть. */
'label' => 'Добавить цветную кнопку',
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */
'listItemImage' => 'dashicons-flag',
/** Shortcode Attributes */
'attrs' => array(
/**
* Each attribute that accepts user input will have its own array defined like this
* Our shortcode accepts two parameters or attributes, title and URL
* Lets first define the UI for title field.
*/
array(
/** Эта метка будет отображаться в пользовательском интерфейсе */
'label' => 'Заголовок',
/** This is the actual attr used in the code used for shortcode */
'attr' => 'title',
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */
'type' => 'text',
/** Добавить полезные описание для пользователей */
'description' => 'Пожалуйста, введите текст кнопки',
),
/** Now we will define UI for the URL field */
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'text',
'description' => 'Full URL',
),
/** Finally we will define the UI for Color Selection */
array(
'label' => 'Цвет',
'attr' => 'color',
/** Мы будем использовать поле select вместо текста */
'type' => 'select',
'options' => array(
'blue' => 'Blue',
'orange' => 'Orange',
'green' => 'Green',
),
),
),
/** Вы можете выбрать, какие типы постов будут показывать шорткод в UI */
'post_type' => array( 'post', 'page' ),
)
);
Вот и все, теперь вы можете при редактировании поста или страницы, нажать на кнопку Add Media. Вы заметите, ваш новый добавленный шорткод с заголовком поста «Insert Post Elements».

При нажатии на вновь созданный шорткод, создастся шорткод в пользовательском интерфейсе, где вы можете просто ввести значения.

Вы можете скачать код, используемый в этом учебнике в качестве подключаемого модуля.
andreyex-shortcake-tutorial
Мы включили CSS, так что вы можете использовать его для изучения или использовать его, чтобы добавить свой собственный вызов к кнопкам в WordPress с помощью более простого пользовательского интерфейса. Не стесняйтесь изменять исходные тексты и играть с ними.
Мы надеемся , что эта статья помогла вам узнать, как добавить пользовательский интерфейс для шорткодов WordPress с Shortcake. Вы также можете захотеть взглянуть на эти 7 важных советов для использования шорткоды в WordPress .
Редактор: AndreyEx





