После создания, реализации и тестирования вашего сайта, вы, наконец, готовы открыть его для посетителей. Но веб-сайт больше, чем просто набор изображений, текста и некоторых плагинов. Опубликовав довольно много веб-сайтов самостоятельно, я понял, что есть много вещей, которые веб-разработчик должен проверить, прежде чем опубликовать сайт. Для моей ссылки в будущем, а также для всех, кто собирается опубликовать новый веб-сайт, я решил организовать все эти шаги в единый перечень.
Использовать HTTPS вместо HTTP
Да — HTTPS больше не по желанию. Google скоро начнут штрафовать сайты, которые используют HTTP путем понижения их в результатах поиска. Я написал статью, которая объясняет, как создать HTTPS на сайте, или переместить существующий сайт HTTP к HTTPS в WordPress среде.
Существует причина, почему это первый шаг — чем дольше вы будете ждать, прежде чем перейти к HTTPS, тем сложнее процесс становится, и тем большее будет влияние на трафик сайта. Это потому, что изменения протокола на самом деле заставляет вас потерять все свои социальные медиа любит, акции, твиты и т.д. (только цифры), так как они рассматриваются как другой URL. На момент написания этой статьи, нет никакого решения, так что это хорошая идея использовать HTTPS с самого начала.
Внешний вид с помощью Debug Social Media
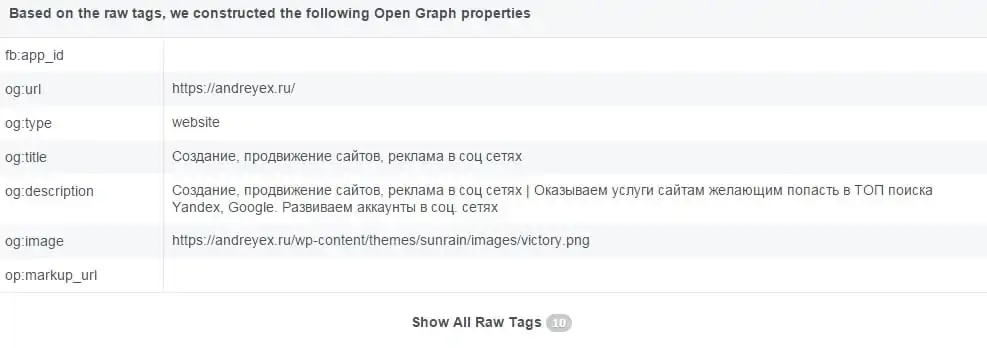
Как ваш сайт выглядит, когда вы поделились в социальных сетях? Какое название используется? Описание? Значок видео? Это очень важно знать, как ваш сайт появляется, когда посетители получают доступ к сайту, или статьи на вашем сайте. Некоторые социальные сети, такие как Facebook и Twitter предлагают инструменты отладки, которые предоставляют информацию, касающуюся данного URL и даже предлагают предварительный просмотр URL, когда он совместим.
Facebook использует мета — теги Open Graph, чтобы получить название, описание и изображение для предварительного просмотра данного URL. Вы можете использовать Sharing Debugger, чтобы проверить свой URL. Twitter также предлагают свой собственный инструмент. И есть также бесплатный онлайн — инструмент, который позволяет вам проверить для всех основных социальных сетей одновременно, называемых iframely.
Плагин Yoast SEO для WordPress предоставляет интерфейс для управления внешним видом в социальных сетях. Когда вы выбираете Facebook / Twitter изображения для предварительного просмотра, название и описание.
Проверка кросс-браузерной совместимости
Этот шаг не весел, но это необходимость. Когда я изначально начал разработки веб-сайтов, этот шаг был кошмар. Разница между движком рендеринга каждого браузера была настолько велика, что я чувствовал, что я разрабатывал другой сайт для каждого браузера. Это уже не так, поскольку браузеры в настоящее время пребывает в основном W3C спецификации&стандарты, но всегда есть новые и экспериментальные функции, которые вы хотите, убедиться, что правильно работает на всех браузерах.
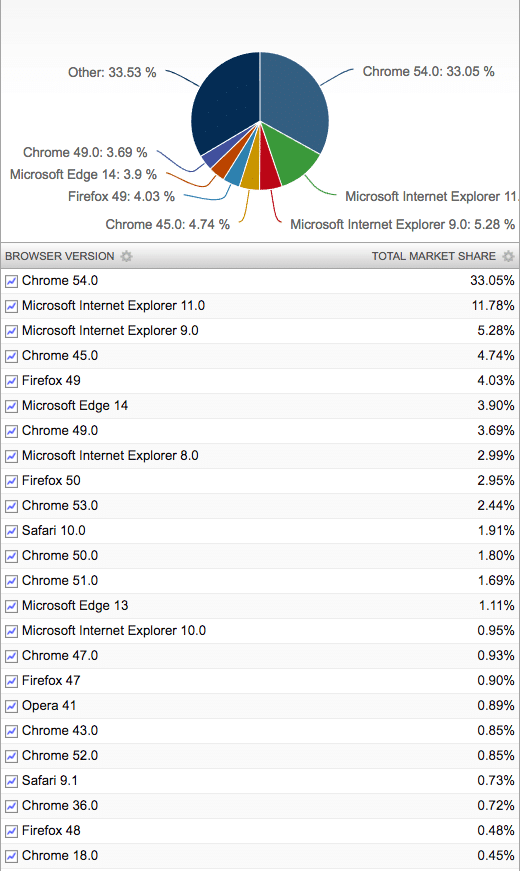
Вы можете проверить совместимость браузера вручную, устанавливая все основные браузеры на вашем компьютере и просто запустив свой сайт в каждом из них. Я обычно развиваю свои сайты на Chrome (который предлагает лучшие инструменты для разработчиков, на мой взгляд, и является также самым популярным браузером), а затем проверяю в Safari, Firefox, IE и Edge. Доля рынка других браузеров ничтожно мала, и вы можете просто игнорировать их.
Если вы хотите получить более комплексный инструмент для тестирования браузера, browserstack.com является хорошим вариантом. Он позволяет увидеть, как ваш сайт отображается в различных браузерах одновременно, что делает процесс тестирования более эффективным.
Проверьте скорости страницы
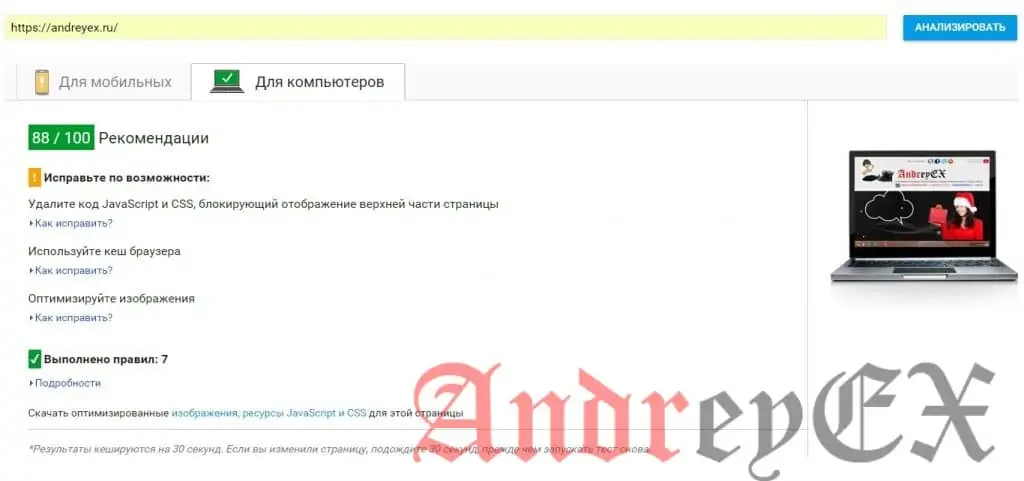
Мы все знаем , что если сайт занимает больше времени, более чем на 3 секунды для загрузки (некоторые скажут, 1 секунду), пользователь не будет ждать полной загрузки и уйдет с сайта. Есть много вещей, которые необходимо учитывать при тестировании скорости загрузки сайта, включая время отклика сервера, количество HTTP — запросов в пределах страницы и размер контента (изображения, CSS, JS и т.д.). Есть 2 основных инструмента, которые я использую для проверки скорости страницы: Pingdom и Google Page Insights . Последнее фактически позволяет загружать сжатую версию всех активов на своем сайте. Это особенно полезно, когда дело доходит до изображений, потому что вы можете просто скачать и заменить несжатые (Google использует инструмент сжатия без потерь).
Для дальнейшего улучшения времени загрузки вашего сайта, рассмотрим конкатенации JS & CSS в один файл кэша и левереджа браузера с помощью плагина WordPress, как W3 Total Cache. Я не рекомендую использовать плагин минимизации ваших скриптов и стилей, как это имеет тенденцию к замедлению времени обработки сервера. Вместо этого используйте инструмент, как GruntJS, чтобы минимизировать ваши скрипты и стили перед запуском вашего сайта.
Проверка дружелюбия к мобильным устройствам
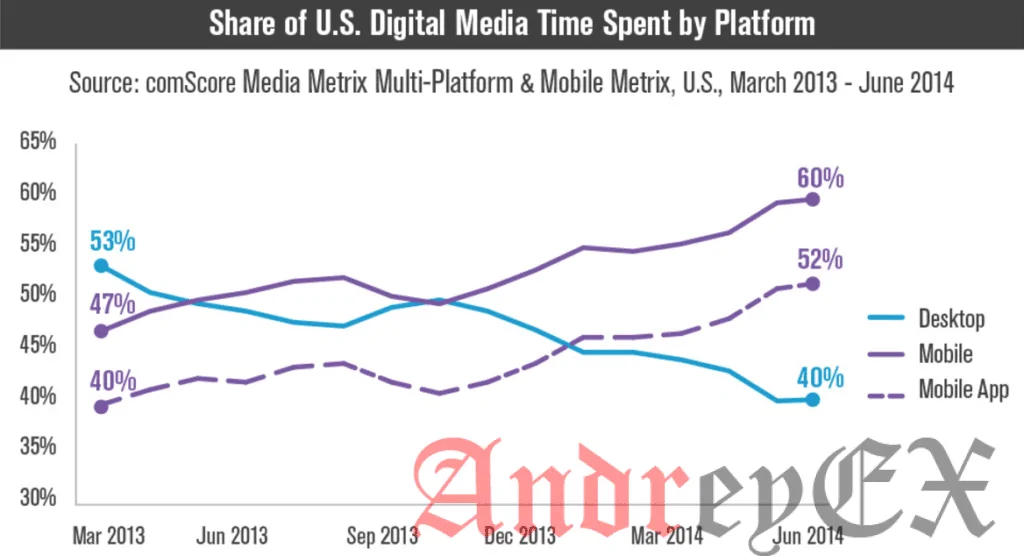
Мобильные устройства в настоящее время широко используется для веб-серфинга, даже больше, чем настольных компьютеров, так как большинство цифровых медиа-потребителей контента в настоящее время проводят в мобильных приложениях.
Кроме того, Google не будет показывать мобильные дружественные сайты в результатах поиска, если поиск осуществляется с помощью мобильного устройства. Чтобы помочь разработчикам веб -страниц, Google недавно запустила новый инструмент , который проверяет, является ли дружелюбным ваш сайт для мобильных устройств.
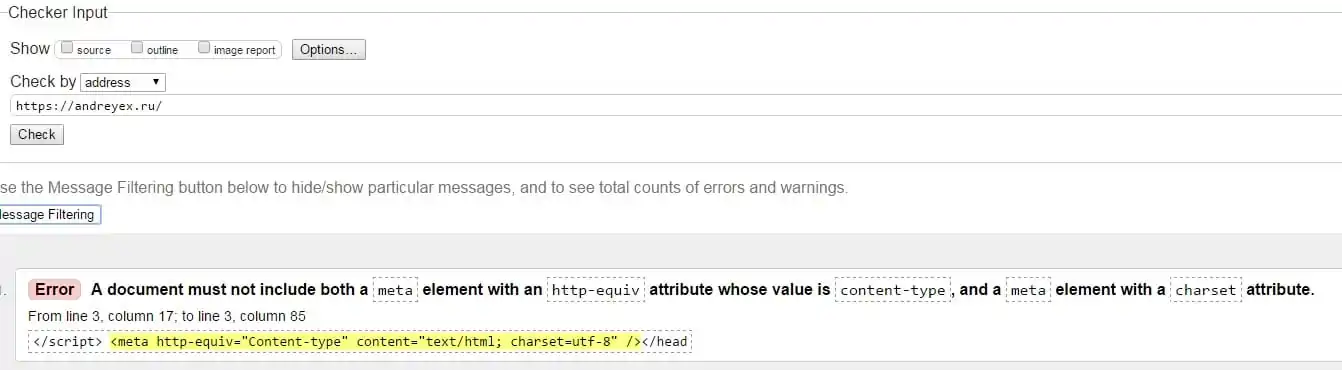
Проверка HTML разметки
Используйте W3C HTML Markup Validator, чтобы убедиться, что ваш сайт использует правильный HTML — разметку. Этот инструмент может помочь вам найти элементы, в которых отсутствуют важные атрибуты (например , атрибут ‘Alt’ для изображений !!), а также отсутствие закрывающих тегов, устаревшие HTML элементов и многое другое.
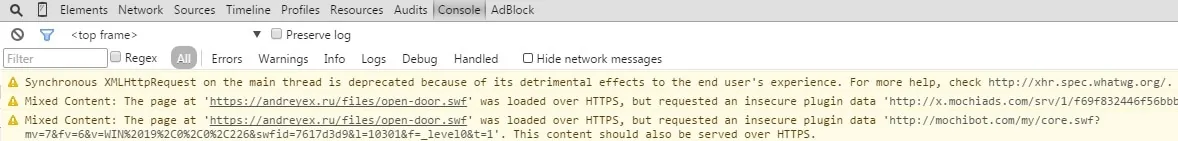
Устранение ошибок консоли
Используйте мой любимый инструмент — Chrome DevTools — для отладки JS и посмотреть, есть ли какие-либо ошибки или предупреждения в консоли JS, которые необходимо устранить. Подобно CSS — различные браузеры могут генерировать различные JS ошибки, так что вы можете открыть консоль в различных браузерах, чтобы убедиться, что все в порядке.
Проверка ссылок
Вы можете использовать W3C Link Checker, чтобы убедиться , что у вас нет каких — либо неработающих ссылок на вашем сайте. Этот инструмент может быть использован для рекурсивной проверки всех страницы вашего сайта. Процесс проверки может занять несколько минут, в зависимости от количества ссылок на странице.
Добавить фавиконку
Фавиконки является важной частью идентичности вашего сайта. Favicons используются в закладках браузера и мобильных приложений (Когда пользователь сохраняет свой сайт как «приложение» в его/ее мобильном устройстве).
К счастью, так как WordPress 4.3, добавил фавиконки, добавление стало чрезвычайно простым процессом, который может быть сделан через настройщика. WordPress автоматически добавит также иконку App.
аналитика
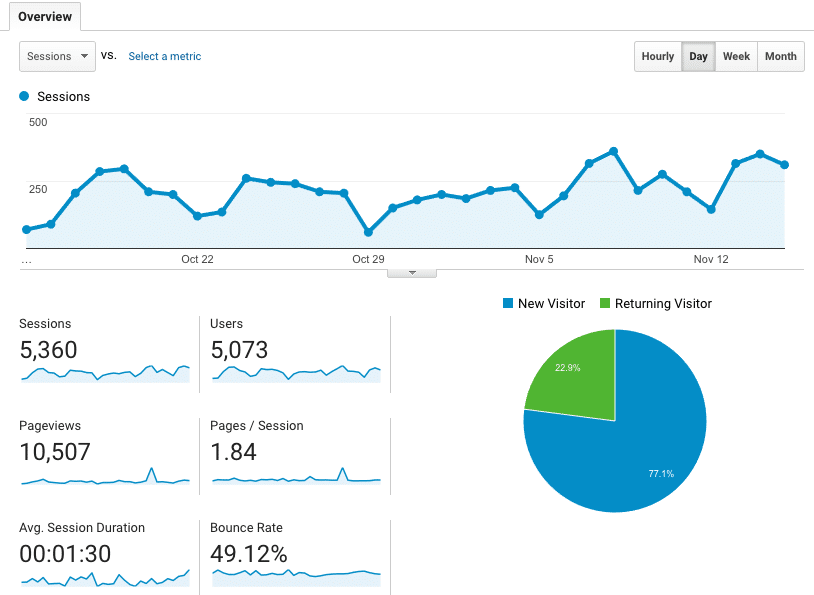
Подключите ваш сайт к Google Analytics, чтобы получить полезную информацию относительно трафика, поступающего на ваш сайт. Большинство тем, как правило, позволяют добавить код отслеживания на каждой странице вашего сайта автоматически. Если ваша тема не позволяет вам это сделать, вам придется вручную вставить код отслеживания в footer.php. Другой вариант заключается в использовании плагин Jetpack WordPress. Jetpack предоставляет статистику сайта, хотя информация не является столь всеобъемлющей, как предоставляет Google Analytics.
SEO
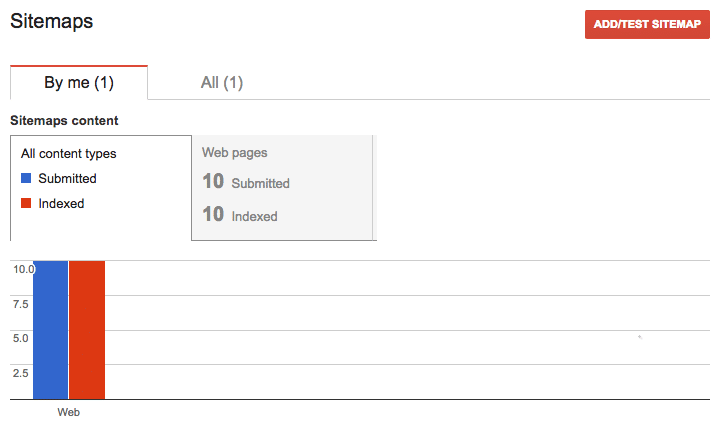
Что касается SEO, есть 2 важные вещи, которые надо сделать, прежде чем запустить свой сайт: Добавьте свой сайт в Google Search Console, и представьте карту сайта. Если вы используете HTTPS, вам нужно будет создать 2 свойства в поисковой консоли, один для HTTP и один для HTTPS.
Yoast SEO позволяет подключить ваш сайт к Google Search Console и автоматически генерирует XML Sitemap для вас, которые вы затем должны представить Search Console.
Вывод
Это список, который я прохожу каждый раз, когда я запускаю веб-сайт. Я надеюсь, что вы найдете этот список полезным. Существуют и другие шаги, которые можно использовать прежде чем запустить сайт, если вы о них знаете, то расскажите нам в комментариях. Не стесняйтесь поделиться ими.