Как задать стиль WordPress формы комментирования

Изменить стиль формы комментария в WordPress
Каждая страница на вашем сайте содержит по умолчанию WordPress сгенерированный CSS классы стилей. Внутри самой темы WordPress существует файл шаблон под названием comments.php используемый для вывода формы комментариев и комментарии в блоге на постах/страницах. В WordPress форма комментарий генерируется с помощью функции
<?php comment_form(); ?>
По умолчанию эта функция генерирует Вашу форму комментария с тремя текстовыми полями (имя, email и сайт), в текстовом поле для текста комментария и кнопки submit. Вы можете легко изменить любое из этих полей, просто настройте по умолчанию CSS-классы. Ниже приведен список по умолчанию CSS-классов, которые WordPress добавляет к каждой форме комментария.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Просто настройте эти классы CSS, вы можете полностью изменить внешний вид вашего WordPress комментирования. Давайте идти вперед и попробовать изменить некоторые вещи, чтобы получить хорошую идею.
Во-первых, мы начнем с выделения активного поля формы. Выделение активного в данный момент поля делает вашу форму более полезной для людей с особыми потребностями и это также делает Вашу форму комментария более оживленной.
#respond {
background: #ececec;
padding:0 6px 0 6px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.50s ease-in-out;
-moz-transition: all 0.50s ease-in-out;
-ms-transition: all 0.50s ease-in-out;
-o-transition: all 0.50s ease-in-out;
outline: none;
padding: 4px 0px 4px 4px;
margin: 6px 2px 4px 0px;
border: 2px solid #DDDDDD;
}
#respond input[type=text]:focus, textarea:focus {
box-shadow: 0 0 3px rgba(82, 203, 239, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(82, 203, 239, 1);
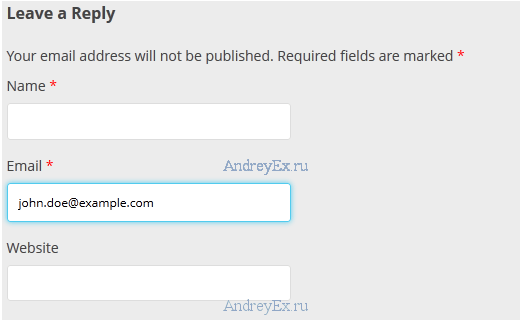
}Это как наша форма выглядела как в WordPress:

Используя эти классы, вы можете менять поведение как текст отображается внутри поля ввода. Мы будем идти вперед и изменить стиль текста в поле имя автора, и в поле URL.
#author {
font-family: Lobster, "Lobster 1.4", "Droid Sans", Arial;
font-size: 16px;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #21759b;
font-family: "Luicida Console", "Courier New", "Courier",monospace;
}
Обратите внимание, на скриншоте ниже, что поле имя шрифта отличается от остальных. Также текст в поле URL теперь имеет синий цвет.

Вы можете также изменить стиль от WordPress, форму комментария кнопка «отправить». Вместо использования по умолчанию кнопка «отправить», давайте дадим ему некоторые CSS3 градиенты, тени и коробки.
#submit {
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px;
text-decoration: none;
box-shadow: 0px 2px 4px #666666;
-webkit-box-shadow: 0px 2px 4px #666666;
-moz-box-shadow: 0px 2px 4px #666666;
text-shadow: 2px 2px 4px #666666;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#006ad4), to(#003367));
background: -moz-linear-gradient(top, #006ad5, #003367);
}
#submit:hover {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#003367), to(#006ad5));
background: -moz-linear-gradient(top, #003367, #006ad5)
}
Переход шаблона на следующий уровень
Вы, наверное, думаете, что это было слишком элементарно. Ну для начала мы имеем здесь, так что каждый может следовать дальше. Вы можете перевести вашу форму комментария к следующему уровню, добавляя различные другие элементы, такие как регистрация через социальные сети подписки на комментирование, подписывайтесь на рассылку, комментируйте руководства, представление тегов, и многое другое.
Добавить логин в WordPress социальные комментарии
Давайте начнем с добавления социальных логинов в комментарии WordPress. Установите и активируйте в WordPress плагин авторизации через соц. сети.
После активации перейдите в настройки » для WordPress авторизация через соц. сети. Вам нужно будет указать ID приложения и ключ приложения для Одноклассников, ВКонтакте, Twitter и Facebook. Плагин предоставит вам пошаговые инструкции о том, как настроить ваше приложение на каждой из этих платформ. Вам не нужно добавлять все сети. Вы можете просто выбрать, чтобы добавить те, которые хочешь (например, Одноклассники и ВКонтакте). Как только вы закончите с настройкой и сохранения настроек, нажмите на виджет на вкладке и прокрутите вниз к расширенным настройкам. Там вы можете выбрать, где вы хотите чтобы отображались кнопки. Вы можете выбрать, социальный вход кнопки на форме комментария, страницы входа или оба из них. Вы также можете редактировать CSS-стиль для социальной входа кнопки на этой странице.

Это добавит социальные логины на Ваш комментарий формой:
Добавление комментария текст перед или после формы комментария
Мы любим всех наших пользователей, и мы действительно ценим их принятия несколько минут, чтобы оставить комментарий на нашем сайте. Однако, чтобы создать здоровую среду обсуждения важно, модерировать комментарии. Чтобы иметь полную прозрачность, мы создали политику комментирования, но Вы не можете просто положить эту ссылку в футере. Мы хотели иметь наш комментарий быть заметными и видимыми для всех пользователей, оставив комментарий. Именно поэтому мы решили добавить комментарий в наше WordPress комментирование.
Если вы хотите добавить комментарий на странице, то первое, что вам нужно сделать, это создать страницу WordPress и определить Вашу политика комментария (вы можете взять наш и модифицировать его под свои нужды). После этого добавьте следующий код в вашу тему файла functions.php:
function AndreyEx_comment_text($arg) {
$arg['comment_notes_before'] = "Мы рады, что вы выбрали, чтобы оставить комментарий. Имейте в виду, что комментарии модерируются согласно нашей <в в href='http://AndreyEx.ru/.../'>политики комментариев</а>. Ваш адрес электронной почты является обязательным, но не будет опубликован.";
return $arg;
}
add_filter('comment_form_defaults', 'AndreyEx_comment_text');Приведенный выше код будет по умолчанию заменен на форме комментария перед тем, отмечает в связи с этим текстом. Вы можете также выбрать, чтобы добавить политику комментирования ниже в форме комментария и прежде чем кнопку «Отправить». Для этого добавьте этот код в вашу тему файл functions.php.
function andreyex_comment_text_after($arg) {
$arg['comment_notes_after'] = "Мы рады, что вы выбрали, чтобы оставить комментарий. Имейте в виду, что комментарии модерируются согласно нашим <в в href='http://AndreyEx.ru/comment-policy-page/'>комментарий политика</а>.";
return $arg;
}
add_filter('comment_form_defaults','andreyex_comment_text_after');
Не забудьте изменить URL-адрес соответственно, поэтому она идет на Ваш комментарий на страницу политики, а не example.com
Вот как это будет выглядеть:
Удалить URL-адрес или веб-сайт поля из формы комментария в WordPress
В предыдущей статье мы уже показали вам, почему и как, удалить URL-адрес или веб-сайт комментарий поля из формы в WordPress с помощью плагина. Но раз уж мы заговорили о взятии комментария WordPress на следующий уровень, мы думали, почему бы не рассказать вам, как удалить URL-адрес или веб-сайт поля из формы комментария в WordPress без использования плагина. Просто добавьте этот код в ваш файл темы functions.php.
function andreyex_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields','andreyex_remove_comment_url');
Добавить галочку «подписаться на комментарии в WordPress»
Когда пользователь оставляет комментарий на вашем сайте, они хотели бы придерживаться этой статьи, чтобы увидеть, если кто-то ответил на их комментарий. Путем добавления подписки на комментарии, флажок позволяет пользователям получать мгновенные уведомления всякий раз, когда появляется новый комментарий на пост. Чтобы добавить эту опцию, первое, что вам нужно сделать, это установить и активировать плагин подписки на комментарии. После активации плагин добавляет чекбокс с текстом “уведомить меня о выполнении комментарии по электронной почте”.
Теперь подписавшись на комментарии уведомит пользователя о всех комментариях на этот пост. Если вы только хотите уведомить их за ответы на их комментарии, а затем посмотреть на этот плагин называется: Отправить письмо только на ответ на мой комментарий.
Примечание: Вы можете использовать только одно или другое. Вы не можете использовать два комбинированных.
Добавить электронную рассылку зарегистрируйтесь поле ниже комментарии
Если у вас есть email-рассылка на ваш сайт, то комментировать бланки могут предоставить вам хорошую возможность для максимизации ваших взлетов. Вы можете легко добавить флажок в форме комментария, что дает пользователям возможность получать по электронной почте обновления с вашего сайта.
Добавление тега в форме комментария
Тега находятся как кнопки, которые вы можете предложить пользователям легко изменить стиль их комментариев. Например простая кнопка с жирным выделенным текстом является quicktag. Когда вы видите панель инструментов, которая выглядит как полужирный шрифт, курсив, добавить заголовки, и т. д., все эти теги. Если вы хотите добавить quicktag в форме комментария, тогда вы находитесь в правильном месте.
Все, что вам нужно сделать, это следовать нашей статье» как добавить комментарий в WordPress тега формы.
Ниже как это будет выглядеть:
Мы надеемся, что Вы нашли нашего гида о том, как изменить стиль для WordPress форма комментария, чтобы быть полезным. Есть наверное и другие способы улучшения формы комментария. Если у вас есть предложения или заметили, что мы что-то пропустили, то, пожалуйста, дайте нам знать в комментариях ниже.
Редактор: AndreyEx





