Время чтения: 16 мин.
Шрифт Awesome — это коллекция масштабируемых векторных иконок. Иконки можно форматировать с помощью css-свойств, устанавливать для них цвет, размер, тень и многое другое. Шрифт версии 4.5.0 включает 605 иконок.
Содержание 1. Как установить шрифт Awesome Способ 1. Использовать версию файла font-awesome.css , размещенную на ресурсе CDNJS. Для этого нужно добавить следующий код в раздел <head> :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
После того, как шрифт подключен, вы можете использовать иконки на своем сайте.
Способ 2. Скачать шрифт с сайта Font Awesome. Распаковать архив и закачать на сервер сайта две папки из архива — css и fonts . Если у вас на сайте уже есть папки с такими названиями, то нужно просто добавить в них файлы из скачанных папок.
Вы можете использовать полную
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.css">
или минимизированную версию файла
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.min.css">
2. Как использовать иконки Font Awesome Иконки можно добавить на веб-страницу двумя способами: задать соответствующие классы для элементов <i> и <span> или добавить к нужному элементу с помощью псевдоэлементов :before , :after и соответствующего значения свойства content .
<i class="fa fa-home fa-fw"></i>
li:before {
content: "\f015"; /* добавляем иконку дом */
font-family: FontAwesome;
color: #aaaaaa;
margin-right: 10px;
}
1. Стандартные иконки Font Awesome предназначен для использования со строчными элементами. Для того, чтобы добавить иконки, сначала нужно задать класс fa для элемента <i> или <span> .
Чтобы добавить выбранную иконку перед элементом или после него, к элементу добавляется пустой элемент <i></i> или <span></span> , которому назначен класс иконки, а также дополнительный класс, расширяющий стилевое оформление.
<i class="fa fa-camera-retro"></i>
2. Большие иконки Чтобы увеличить размер иконки относительно ее контейнера, используйте классы fa-lg (33% увеличение), fa-2x , fa-3x , fa-4x или fa-5x .
<i class="fa fa-camera-retro fa-lg"></i>
<i class="fa fa-camera-retro fa-2x"></i>
<i class="fa fa-camera-retro fa-3x"></i>
<i class="fa fa-camera-retro fa-4x"></i>
<i class="fa fa-camera-retro fa-5x"></i>
3. Иконки с фиксированной шириной Используйте класс fa-fw , чтобы зафиксировать ширину иконки. Это может пригодиться для оформления навигации или списков на сайте.
<ul>
<li><a href="#"><i class="fa fa-home fa-fw"></i> Главная</a></li>
<li><a href="#"><i class="fa fa-book fa-fw"></i> Библиотека</a></li>
<li><a href="#"><i class="fa fa-pencil fa-fw"></i> Приложения</a></li>
<li><a href="#"><i class="fa fa-cog fa-fw"></i> Настройки</a></li>
</ul>
4. Иконки для маркированного списка Используйте классы fa-ul и fa-li , чтобы заменить маркеры по умолчанию в маркированном списке <ul>...</ul> .
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>элемент списка</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>элемент списка</li>
<li><i class="fa-li fa fa-square"></i>элемент списка</li>
</ul>
5. Иконки в рамке и кавычки Воспользуйтесь классом fa-border , чтобы установить рамку для иконки. Классы pull-right и pull-left добавят кавычки для текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.
<p><i class="fa fa-quote-left fa-3x pull-left fa-border"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.</p>
6. Анимированные иконки Добавьте классы fa-spin , fa-pulse , fa-spinner , fa-refresh или fa-cog , чтобы установить вращающиеся иконки. Анимация не поддерживается в IE8 — IE9.
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
<i class="fa fa-spinner fa-pulse"></i>
7. Трансформированные иконки Чтобы повернуть иконки или отобразить их зеркально, используйте классы fa-rotate-* и fa-flip-* .
<i class="fa fa-shield"></i>
<i class="fa fa-shield fa-rotate-90"></i>
<i class="fa fa-shield fa-rotate-180"></i>
<i class="fa fa-shield fa-rotate-270"></i>
<i class="fa fa-shield fa-flip-horizontal"></i>
<i class="fa fa-shield fa-flip-vertical"></i>
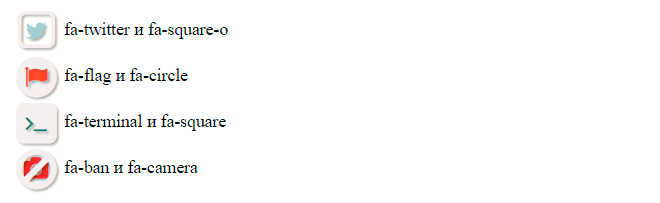
8. Комбинированные иконки Можно комбинировать иконки, накладывая одну на другую. Используйте класс fa-stack для родительской иконки, класс fa-stack-1x — для стандартного размера и fa-stack-2x для увеличенного размера.
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-flag fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-lg">
<i class="fa fa-camera fa-stack-1x"></i>
<i class="fa fa-ban fa-stack-2x text-danger"></i>
</span>
3. Коллекция Font Awesome 4.5.0, классы и css-код для вставки с помощью свойства content 3.1. Иконки для веб-приложений \f042 \f13d \f187 \f047 \f069 \f1fa \f24e \f05e \f19c \f02a \f244 \f242 \f243 \f241 \f240 \f236 \f0fc \f0f3 \f0a2 \f1f6 \f1f7 \f1e5 \f1fd \f0e7 \f1e2 \f02d \f02e \f097 \f0b1 \f188 \f1ad \f0f7 \f0a1 \f140 \f1ec \f073 \f274 \f272 \f133 \f271 \f273 \f217 \f20a \f0a3 \f017 \f24d \f00d \f0c2 \f0ed \f0ee \f121 \f126 \f0f4 \f075 \f0e5 \f27a \f27b \f086 \f0e6 \f14e \f1f9 \f25e \f125 \f05b \f1b2 \f1b3 \f0f5 \f0e4 \f1c0 \f108 \f219 \f019 \f044 \f141 \f142 \f0e0 \f003 \f199 \f12a \f06a \f071 \f08e \f14c \f06e \f070 \f1fb \f1ac \f008 \f0b0 \f06d \f134 \f024 \f11e \f11d \f0e7 \f0c3 \f119 \f1e3 \f013 \f085 \f06b \f000 \f0ac \f19d \f0c0 \f292 \f004 \f08a \f21e \f0fd \f1da \f015 \f0f8 \f254 \f251 \f252 \f253 \f250 \f246 \f01c \f275 \f129 \f05a \f084 \f1ab \f06c \f0e3 \f094 \f0eb \f124 \f023 \f0d0 \f076 \f279 \f041 \f278 \f276 \f277 \f0fa \f11a \f130 \f131 \f186 \f245 \f001 \f0c9 \f1ea \f247 \f248 \f1fc \f1d8 \f1d9 \f1b0 \f040 \f14b \f044 \f295 \f095 \f098 \f1e6 \xf011 \f02f \f12e \f029 \f128 \f059 \f10d \f10e \f1b8 \f021 \f25d \f112 \f122 \f079 \f018 \f09e \f143 \f002 \f010 \f00e \f1d8 \f1d9 \f233 \f064 \f14d \f045 \f132 \f290 \f291 \f07a \f090 \f08b \f012 \f0e8 \xf1de \xf118 \f1e3 \f0dc \f15d \f15e \f160 \f161 \f0de \f0dd \f162 \f163 \f1b1 \f005 \f089 \f123 \f006 \f21d \f0f2 \f185 \f1cd \f0e4 \f02b \f02c \f0ae \f120 \f08d \f145 \f043 \f25c \f1f8 \f014 \f1bb \f091 \f1e4 \f0e9 \f09c \f13e \f0dc \f093 \f007 \xf234 \f21b \f235 \f0f0 \f027 \f026 \f028 \f071 \f1eb \f0ad
3.2. Иконки гаджетов \f10b \f10a \f26c \f03d \f030 \f083 \f0a0 \f025 \f109 \f11b \f11c
3.3. Иконки рука \f255 \f258 \f256 \f25b \f25a \f257 \xf259 \f0a7 \f0a5 \f0a4 \f0a6 \f165 \f088 \f087 \f164
3.4. Иконки транспорт \f0f9 \f206 \f207 \f1b9 \f0fb \f21c \f072 \f135 \f21a \f197 \f239 \f1ba \f238 \f0d1 \f193
3.5. Гендерные иконки \f1ae \f182 \f183 \f1db \f224 \f225 \f222 \f227 \f229 \f22b \f22a \f223 \f22c \f221 \f226 \f228
3.6. Файловые иконки \f07b \f114 \f07c \f115 \f15b \f016 \f1c6 \f1c7 \f1c9 \f1c3 \f1c5 \f1c8 \f1c1 \xf1c5 \f1c4 \f1c7 \f1c8 \f1c2 \f1c6 \f15c \f0f6 \f0c5 \f03e \f249 \f24a
3.7. Иконки валюты \f15a \f155 \f153 \f154 \f157 \f0d6 \f158 \f156 \f20b \f195 \f159
3.8. Иконки управляющих символов \f00c \f058 \f05d \f1db \f14a \f046 \f111 \f10c \f192 \f146 \f147 \f0fe \f196 \f068 \f056 \f0c8 \f096 \f067 \f055 \f057 \f05c
3.9. Иконки платежных систем \f1f3 \f24c \f1f2 \f24b \f1f1 \f1f4 \f1f5 \f1f0 \f09d \f283 \f1ee \f1ed
3.10. Иконки социальных сетей и сообществ \f1cb \f1b4 \f1b5 \f1bd \f1a6 \f17d \f09a \f230 \f082 \f0d5 \f0d4 \f1cc \f16e \f16d \f09b \f113 \f092 \f0e1 \f08c \f263 \f264 \f0d2 \f231 \f0d3 \f16c \f1e9 \f173 \f174 \f099 \f081 \f189
3.11. Иконки редактирования текста \f037 \f039 \f036 \f038 \f032 \f0c1 \f127 \f0ea \f0db \f0c5 \f0c4 \f03b \f12d \f0c7 \f031 \f1dc \f03c \f033 \f03a \f022 \f0cb \f0ca \f03b \f0c6 \f1dd \f0ea \f01e \f0e2 \f01e \f0c7 \f0cc \f12c \f12b \f0ce \f034 \f035 \f00a \f009 \f00b \f0cd
3.12. Иконки направления \f149 \f148 \f103 \f100 \f101 \f102 \f107 \f104 \f105 \f106 \f0ab \f0a8 \f0a9 \f0aa \f01a \f190 \f18e \f01b \f063 \f060 \f061 \f062 \f07e \f07d \f0d7 \f0d9 \f0da \f0d8 \f150 \f191 \f152 \f151 \f218 \f13a \f137 \f138 \f139 \f078 \f053 \f054 \f077 \f0ec \f175 \f177 \f178 \f176 \f150 \f191 \f152 \f151 \f204 \f205
3.13. Иконки видео плеера \f0b2 \f04a \f066 \f052 \f065 \f049 \f050 \f04c \f28b \f28c \f04b \f144 \f01d \f074 \f048 \f051 \f04d \f28d \f28e \f16a
3.14. Брендовые иконки \f26e \f170 \f270 \f17b \f209 \f179 \f171 \f172 \f27e \f293 \f294 \f20d \f268 \f13c \f20e \f210 \f1a5 \f16b \f1a9 \f282 \f1d1 \f23e \f269 \f280 \f286 \f211 \f180 \f1d1 \f265 \f1d3 \f1d2 \f260 \f261 \f1a0 \f184 \f1d4 \f27c \f13b \f208 \f1aa \f202 \f203 \f212 \f17c \f136 \f20c \f23a \f289 \f285 \f23d \f19b \f26a \f23c \f18c \f1a7 \f1a8 \f288 \f1d6 \f1d0 \f1a1 \f1a2 \f18b \f267 \f28a \f213 \f1e0 \f1e1 \f214 \f215 \f216 \f17e \f198 \f1e7 \f1be \f1bc \f18d \f1b6 \f1b7 \f0f1 \f1a4 \f1a3 \f1d5 \f181 \f262 \f287 \f237 \f27d \f194 \f1ca \f1d7 \f18a \f232 \f266 \f17a \f19a \f168 \f169 \f23b \f19e \f167 \f166
3.15. Иконки диаграмм \f1fe \f080 \f201 \f200
3.16. Вращающиеся иконки \f1ce \f013 \f013 \f110
4. Похожие ресурсы В дополнение к коллекции Font Awesome, вы можете использовать и другие иконочные шрифты.
1. Fontello На сервисе Fontello представлена большая коллекция разнообразных иконочных шрифтов. Вы можете отобрать понравившиеся иконки и загрузить их на свой компьютер.
2. Foundation Icon Foundation Icon — еще одна коллекция иконочного шрифта от разработчиков фреймворка Foundation. Помимо стандартных иконок, на сайте представлены круглые иконки, иконки социальных сетей и многое другое.
3. Material icons Material icons унифицированные плоские иконки от Google, воплотившие в себе простоту восприятия. Иконки оптимизированы для красивого отображения на всех распространенных платформах и для любых разрешений экрана.
Коллекция иконочных шрифтов содержит 750+ иконок. Самый простой способ установить коллекцию на свой сайт — использовать иконки как Google Web Fonts. Для этого в разметку страницы включается следующий код:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Для корректного отображения шрифта в браузерах элементу, который будет использовать иконочный шрифт, задается класс material-icons :
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Предпочтительный размер иконок */
display: inline-block;
width: 1em;
height: 1em;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
-webkit-font-smoothing: antialiased; /* Поддержка всеми WebKit браузерами */
text-rendering: optimizeLegibility; /* Поддержка Safari и Chrome */
-moz-osx-font-smoothing: grayscale; /* Поддержка Firefox. */
font-feature-settings: 'liga'; /* Поддержка IE. */
}
Сами иконки добавляются с помощью тега <i class="material-icons">лигатура или html-код иконки</i> , например:
<i class="material-icons">account_balance_wallet</i>
<i class="material-icons"></i>
Лигатуру понимают все современные браузеры, IE — начиная с 10 версии.
3.1. Размер иконок Размер иконок контролируется с помощью дополнительных классов:
.material-icons.md-18 {font-size: 18px;} /* для <i class="material-icons md-18"></i> */
.material-icons.md-24 {font-size: 24px;} /* для <i class="material-icons md-24"></i> */
.material-icons.md-36 {font-size: 36px;} /* для <i class="material-icons md-36"></i> */
.material-icons.md-48 {font-size: 48px;} /* для <i class="material-icons md-48"></i> */
3.2. Цвет иконок Цвет иконок также задается с помощью дополнительных классов:
.material-icons.md-dark {color: rgba(0, 0, 0, 0.54);} /* <i class="material-icons md-dark"></i> */
.material-icons.md-light {color: rgba(255, 255, 255, 1);} /* <i class="material-icons md-light"></i> */
.material-icons.md-dark.md-inactive {color: rgba(0, 0, 0, 0.26);} /* <i class="material-icons md-dark md-inactive"></i> */
.material-icons.md-light.md-inactive {color: rgba(255, 255, 255, 0.3);} /* <i class="material-icons md-light md-inactive">face</i> */
Чтобы установить пользовательский цвет, нужно добавить класс, определяющий цвет иконки, например:
.material-icons.indigo {color: #1A237E;} /* <i class="material-icons indigo"></i> */
Просмотров поста: 47
Редактор: AndreyEx
Если статья понравилась, то поделитесь ей в социальных сетях: