Aelia Currency Switcher от Easy Digital Downloads позволяет владельцам цифровых магазинов устанавливать различные валюты на основе геолокации клиента. База данных Maxmind предоставляет Geoip услуги, так что вы можете обнаружить местонахождение вашего посетителя. Автоматическое определение валюты в зависимости от страны, добавляет дополнительные удобства для вашего магазина, однако она может добавить дополнительное время загрузки, поскольку должен быть использован PHP для просмотра IP адреса посетителя в базе данных GeoIP.
С помощью CloudFlare и гибкого языка Varnish vcl, обнаружение GeoIP, мы можем кэшировать каждую валюту отдельно полностью в обход обработчика PHP в бэкенде для последующих посетителей, которые разделяют одни и те же параметры Currency, основанные на их геолокации.
Тесты скорости переключения EDD Currency
Для этого теста мы взяли сервер VPS с LEMP (Nginx, PHP7, MariaDB и Varnish 4).
Мы установили плагин Easy Digital Downloads в WordPress и добавили продукт Varnishа.
Установили плагин aelia EDD WooCommerce Currency Switcher и установили 2 разные валюты: RU и USD.
Использовали конфигурацию Varnish, описанную ниже, и проводили тесты с и без кэша.
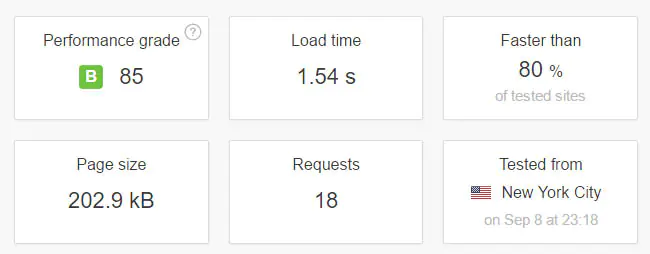
Скорость EDD Currency без кэша Varnish
Без Varnish страница продукта загрузка Easy Digital за 1,54 секунд
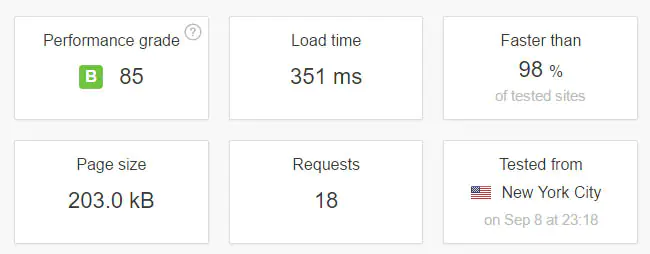
Скорость EDD Currency с кэшем Varnish
С Varnish страница продукта загружала Easy Digital за 351 мс
Это довольно значительное повышение производительности, увеличение скорости более чем на 400% для простых цифровых загрузок с различными валютами.
Cache EDD Currency для GeoIP с CloudFlare + Varnish 4
Обзор установки
- Включить бесплатный GeoIP CloudFlare,
- Затем установите пользовательские отображения логики валюты и страны в плагине Aelia
- Настройка Varnish использовать заголовок CloudFlare и карту логики валюты и страны
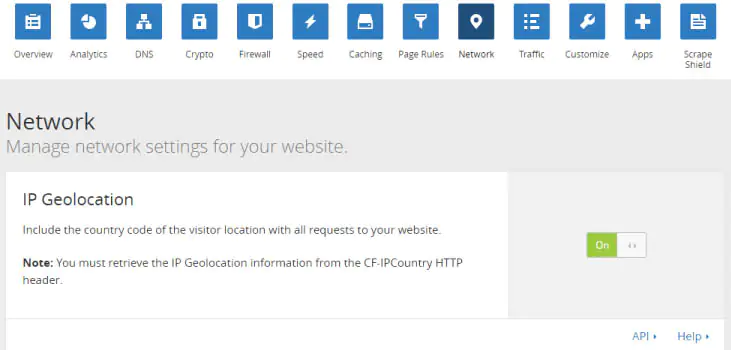
Настройка заголовка GeoIP в CloudFlare
Войти в свою учетную запись CloudFlare.
Выберите Network Tab и переключите IP Geolocation в ON
Теперь вы будете иметь набор заголовков CF-IPCountry для всех посетителей, пришедших через CloudFlare.
Настройка Aelia EDD Currency Switcher
Зайдите в Downloads > Currency Switcher > Geolocation tab и проверьте автоматическое включение локации выбора валюты в зависимости от посетителей.
Установите информацию пользовательской валюты из руководства Aelie, мы использовали плагин Pluginception, чтобы создать пользовательский плагин с отображением валюты и страны.
Настройка кэша Varnish 4 для заголовка EDD GeoIP от CloudFlare
Вы должны иметь модуль std импортированный в начале Varnish 4 VCL, если вы хотите, просмотреть страны и валюту, установленные в Varnishlog.
Откройте Varnish VCL
sudo nano /etc/varnish/default.vcl
Теперь измените следующие разделы Varnish.
sub vcl_recv
Здесь мы устанавливаем пользовательский заголовок на основе заголовка CloudFlare GeoIP.
Мы используем пользовательский заголовок X-Country, чтобы задать заголовок X-Currency.
Мы хэшируем пользовательские строки запроса и валюту aelia , устанавливаем куки в плагине Easy Digital Downloads Currency Switcher.
sub vcl_recv {
#set country header based on CloudFlare's GeoIP
if (req.http.CF-IPCountry) {
set req.http.X-country = req.http.CF-IPCountry;
}
#set currency based on country header
if (req.http.X-country == "RU") {
set req.http.X-currency = "RU";
}
if (req.http.X-country == "US") {
set req.http.X-currency = "USD";
}
#cache aelia currency cookie
if (req.http.cookie ~ "aelia_cs_selected_currency") {
return(hash);
}
#cache aelia query strings explicitly
if (req.url ~ "\?aelia_(cs_currency|customer_country|customer_state)=")
return(hash);
}
sub vcl_hash
В подразделах vcl_hash мы кэшируем разные версии каждой страницы на основе заголовка X-Currency.
sub vcl_hash {
if (req.http.cookie ~ "aelia_cs_selected_currency") {
hash_data(req.http.cookie);
}
#hash based on currency header Varnish sets
if (req.http.X-currency) {
hash_data(req.http.X-currency);
}
}
Ctrl + X, Y и Enter, чтобы сохранить.
Тестирование конфигурации Varnish GeoIP для EDD и CloudFlare
Эта команда будет проверять синтаксис Varnish VCL
varnishd -C -f /etc/varnish/default.vcl
Теперь перезагрузите службу Varnish
sudo service varnish reload
Использование командной строки на два различных VPS в одном и том же регионе, мы можем проверить Varnish на кэширование наших пользовательских валют магазина и страниц продукта с помощью curl.
sudo apt-get install curl -y
Теперь проверьте с помощью curl URL магазина или страницы продукта. С помощью переключателя -I, который возвращает заголовки ответа.
curl -I https://wp-bullet.online/downloads/varnish-carrot/
Сначала вы, вероятно, увидите заголовок X-Cache: MISS, так как это первый визит из этого конкретного континента.
HTTP/1.1 200 OK Date: Thu, 06 Jul 2017 11:45:00 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Set-Cookie: __cfduid=de919220180c6a9b4968f47b7a569dfad1473371438; expires=Fri, 07-Jul-17 11:45:00 GMT; path=/; domain=.wp-bullet.online; HttpOnly Expires: Thu, 6 Jul 2017 11:45:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Link: <https://wp-bullet.online/wp-json/>; rel="https://api.w.org/" Link: <https://wp-bullet.online/?p=77>; rel=shortlink Vary: Accept-Encoding X-Varnish: 2 Age: 0 Via: 1.1 varnish-v4 X-Cache: MISS Server: cloudflare-nginx CF-RAY: 2df59e01e14a2b7c-AMS
Повторите ту же команду curl
curl -I https://wp-bullet.online/downloads/varnish-carrot/
Теперь вы увидите X-Cache: HITпокажет Varnish кэш страницы валюты в WooCommerce на основе устанавленых заголовков.
HTTP/1.1 200 OK Date: Thu, 06 Jul 2017 11:45:00 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Set-Cookie: __cfduid=d887db6a98a7f08a0253efaadb924027f1473371439; expires=Fri, 06-Jul-17 11:45:00 GMT; path=/; domain=.wp-bullet.online; HttpOnly Expires: Thu, 06 Jul 2017 11:45:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Link: <https://wp-bullet.online/wp-json/>; rel="https://api.w.org/" Link: <https://wp-bullet.online/?p=77>; rel=shortlink Vary: Accept-Encoding X-Varnish: 32770 3 Age: 1 Via: 1.1 varnish-v4 X-Cache: HIT Server: cloudflare-nginx CF-RAY: 2df59e0be7402c2a-AMS
Вы можете использовать Pingdom, чтобы проверить из разных мест. Это даст вам небольшой скриншот, и вы можете открыть для проверки правильности установки валюты.