Недавно Google выпустил v5 своего API-интерфейса PageSpeed Insights, который теперь реализует технологию Lighthouse и интегрирует полевые данные, представленные в отчете Chrome User Experience Report (CrUX).
Эта новая версия получила неоднозначный отклик у публики: в то время как некоторые люди начали видеть стремительный рост показателей PSI, другие впали в отчаяние, глядя, как их оценки упали.
Мы считаем, что надежный показатель оптимизации веб-производительности не должен зависеть только от PageSpeed Insights.
Но поскольку инструменты Google являются одними из наиболее часто используемых для проведения аудита производительности, давайте вместе посмотрим, что изменилось с новой PageSpeed Insights, и какие ключевые моменты вы всегда должны учитывать при обдумывании его рекомендаций.
CheckOffice — платформа мобильного аудита на основе чек-листов, сервис для автоматизации чек-листов, выявления и устранения нарушений в сетевых компаниях любого размера, подробнее на этом сайте.
Знакомство с Google Lighthouse
До сих пор Google использовал несколько инструментов для оценки производительности веб-сайтов, таких как PageSpeed Insights, WebPageTest, Test My Site, Chrome Developer Tools и Lighthouse.
Основная проблема использования различных инструментов для повышения производительности заключается в том, что они вырабатывают различные рекомендации, что приводит к путанице в процессе оптимизации веб-производительности, который не всегда прост для понимания.
Вот почему, по словам Google, пришло время упростить задачу и позволить разработчикам получать одинаковые рекомендации по производительности везде, независимо от того, какой инструмент Google они решили использовать.
Теперь, когда Lighthouse поддерживает PageSpeed Insights, вы должны получить тот же результат, независимо от того, выбираете ли вы свои рекомендации по производительности из Интернета, командной строки или Chrome DevTools.
Принимая во внимание этот контекст, стоит отметить, что с помощью этого нового инструмента Google нацеливается на очень специфический тип пользователей: разработчиков и технически подкованных людей, которые уже хорошо знакомы с лучшими практиками и решениями в области веб-производительности.
В то же время, если мы сосредоточимся на экосистеме WordPress, мы наблюдаем значительный интерес со стороны Google к тонкой настройке рекомендаций Lighthouse и делаем их более доступными для разработчиков WordPress и владельцев сайтов.
От Альберто Медины (Адвокат разработчиков в Google) :
Мы рассматриваем разработку проекта, называемого WordPress — локализованными пакетами рекомендаций для Lighthouse, с целью предоставления ориентированного на WordPress руководства с использованием Lighthouse. С его помощью разработчики и владельцы сайтов WordPress получат результаты аудита Lighthouse с учетом реалий платформы WordPress.
Теперь, прежде чем углубляться в детали нового API PageSpeed Insight, давайте выясним, что такое Google Lighthouse.
Что такое Google Lighthouse?
Lighthouse — технология, лежащая в основе этого обновления PSI v5. Согласно определению Google :
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для повышения качества веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. Он проводит аудит производительности, доступности, прогрессивных веб-приложений и многого другого.
Вы можете запустить Lighthouse в Chrome DevTools, из командной строки или в виде модуля Node. Вы даете Lighthouse URL для аудита, он запускает серию аудитов на странице, а затем генерирует отчет о том, насколько хорошо эта страница прошла. Оттуда используйте неудачные аудиты как индикаторы того, как улучшить страницу. Каждый аудит имеет справочный документ, объясняющий, почему аудит важен, а также как его исправить.
Код Lighthouse доступен в общедоступном репозитории Google Chrome GitHub.
Почему PageSpeed Insights обновляет игру?
Отныне новая PageSpeed Insights требует от всех нас корректировать способ чтения показателей производительности и интерпретировать аудиты оптимизации веб-производительности.
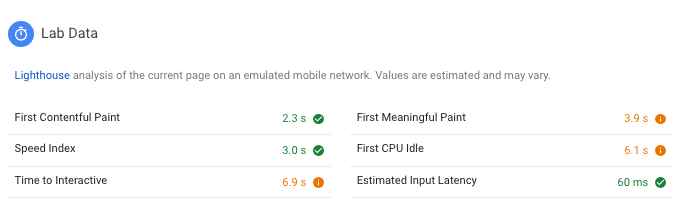
Когда вы измеряете страницу с помощью PageSpeed Insights, результат включает как лабораторные, так и полевые данные об этой странице. Вот как Google объясняет разницу между лабораторными и полевыми данными :
Лабораторные данные полезны для устранения проблем с производительностью, так как они собираются в контролируемой среде. Тем не менее, он не может захватить узкие места в реальном мире.
Полевые данные полезны для получения реального, реального пользовательского опыта, но имеют более ограниченный набор метрик.
Лабораторные данные по PSI основаны на различных показателях:
- First Contentful Paint
- First Meaningful Paint
- Speed Index
- First CPU Idle
- Time to Interactive
- Estimated Input Latency
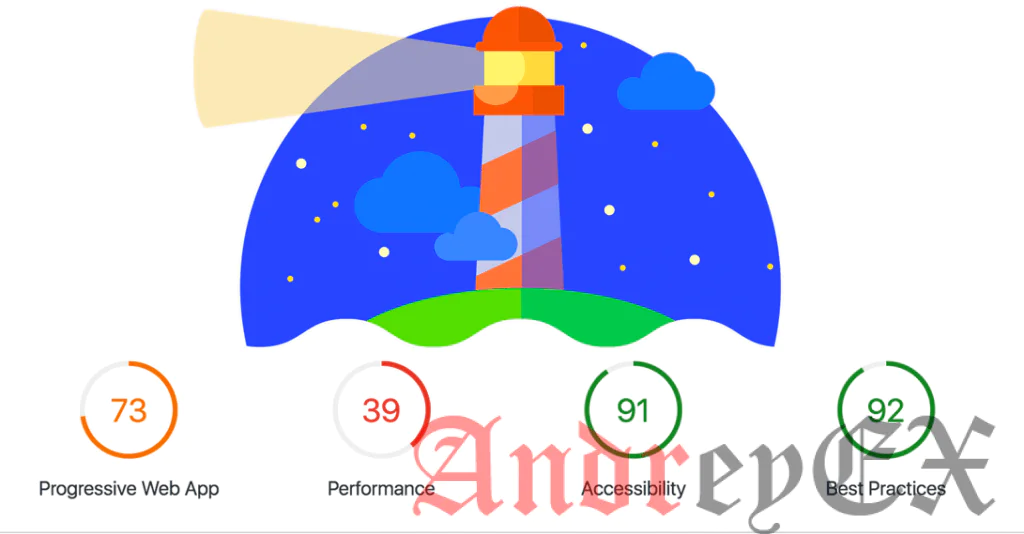
Каждая из этих метрик получает оценку и (в) известный значок PSI: зеленая отметка, когда оценка хорошая (90+), оранжевый кружок для средней оценки и красный треугольник для самой низкой оценки.
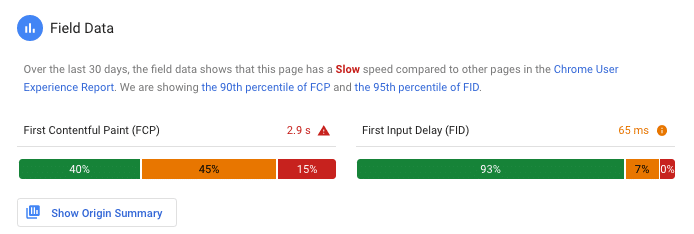
Полевые данные, с другой стороны, основаны на наборе исторических статистических данных о том, как конкретная страница работала «в реальном мире»: она учитывает анонимные данные о производительности от реальных пользователей, которые посетили страницу с разных устройств, и в условиях сети.
Эти данные хранятся в наборе данных Chrome User Experience Report и отображаются в пользовательском интерфейсе в качестве классификации скорости: зеленая полоса для быстрых страниц, оранжевая полоса для средних страниц и красная полоса для медленных страниц.
Важно отметить, что не все сайты могут иметь достаточно полевых данных, доступных для отображения.
Почему вы должны читать оценки PSI по-другому
Проще говоря, в то время как лабораторные данные имитируют производительность страницы при фиксированном наборе условий (устройства и сети), полевые данные собирают среднее значение реальной производительности.
Теперь, когда все результаты PSI основаны на Lighthouse, мы должны интерпретировать результаты по-разному и по простой причине: Lighthouse моделирует загрузку страницы в мобильных сетях и устройствах среднего уровня.
Это настоящая революция новой версии PageSpeed Insight!
Каждый раз, когда вы читаете отчет PSI, вы должны помнить, что первый представленный экран — это производительность мобильных устройств: он описывает, как ваш веб-сайт работает в режиме мобильного подключения и, более того, на устройстве среднего уровня.
3 ключевых момента, которые следует помнить при запуске теста PageSpeed
Теперь, когда вы знаете, что для Google приоритет отдан мобильному устройству и его инструменту Lighthouse, давайте рассмотрим три ключевых момента, которые следует учитывать при запуске теста PageSpeed Insight с новым API:
1. Тесты PSI проводятся с использованием дросселированного соединения 3G
Возможно, это будет иметь значение, если ваши посетители используют низкоскоростные сети 3G. Как вы, возможно, знаете, средняя скорость загрузки на мобильных устройствах постоянно увеличивается: наши мобильные сети становятся все более и более мощными и могут работать в четыре раза быстрее, чем скорость соединения 3G.
Этот параметр не так важен, если ваша аудитория основана на странах, где мобильные сети 3G превосходят более быстрые соединения.
2. Местоположение сервера тестирования, используемого отчетами PSI, неизвестно
Это важный момент!
Предположим, ваш сервер находится в Атланте, ближайшей к вашей целевой аудитории, а тестовый сервер, используемый PageSpeed Insights, скажем, в Лос-Анджелесе.
Вы получите результаты, которые не соответствуют реальному сценарию, в котором посетитель, находящийся в Атланте, будет испытывать меньшее время загрузки, будучи географически ближе к вашему серверу.
Вот почему мы всегда предлагаем выполнить аудит производительности с помощью таких инструментов, как Pingdom и GTMetrix, которые позволяют вам выбирать разные расположения серверов (для GTMetrix вам необходимо создать учетную запись для доступа к списку расположений серверов).
3. Мобильное устройство (или эмулятор мобильного устройства), используемое PSI, представляет собой Moto G4 среднего уровня.
Мобильные устройства значительно различаются по мощности / характеристикам обработки, и это может оказать огромное влияние на время загрузки страницы.
Для загрузки смартфона новейшей технологии потребуется значительно меньше времени, чем в тех же условиях сети, и даже на пару лет старше.
Как справиться с новыми рекомендациями PageSpeed?
Наряду с упомянутым обновлением технологии, лежащим в основе алгоритма PageSpeed, стоит упомянуть несколько новых рекомендаций:
Давайте посмотрим их вместе:
Отложить неиспользованный CSS
Уведомление PageSpeed описывает эту рекомендацию следующим образом:
Удалите неиспользуемые правила из таблиц стилей, чтобы уменьшить ненужные байты, потребляемые сетевой активностью.
Когда вы используете предварительно созданные темы и плагины WordPress, они обычно содержат больше кода, чем необходимо для каждой страницы: это происходит потому, что автор не может предсказать, как конечные пользователи будут создавать свой сайт.
Например, на главной странице могут быть сетки, отображающие последние сообщения, в то время как внутренние страницы могут не содержать их. Но домашняя страница и внутренние страницы часто имеют одну и ту же таблицу стилей.
Это означает, что CSS для другой страницы должен быть загружен на главную страницу и наоборот.
Чтобы по-настоящему удовлетворить эту рекомендацию, вам нужно было бы настраивать свой сайт, а не использовать предварительно созданную тему WordPress и плагины.
Минимизировать работу основного потока
Хорошее объяснение этой рекомендации можно найти в этом руководстве Адди Османи, инженер-инженера из Google: оптимизация запуска JavaScript.
Что говорит PageSpeed, когда показывает примечание о минимизации работы основного потока, так это то, что ваш сайт сильно зависит от JavaScript.
JavaScript имеет высокую стоимость: он влияет на ваш сайт с точки зрения загрузки и исполнения, потому что чем медленнее пользовательское соединение, тем дольше будет загрузка страницы.
Но еще одна большая стоимость JavaScript, которую необходимо учитывать, — это время, необходимое для синтаксического анализа/компиляции кода после его загрузки: чем больше JavaScript вы отправляете, тем дольше процесс синтаксического анализа/компиляции, тем дольше ваши пользователи должны будут ждать начала взаимодействия с вашего сайта, особенно с мобильного.
Чтобы улучшить эту заметку, вам придется сократить использование JavaScript вашего сайта и отправлять его в браузер.
Сократить время выполнения JavaScript
Эта рекомендация строго связана с предыдущей и, опять же, JavaScript находится на пробной версии.
PageSpeed еще раз напоминает вам, что ваш сайт должен использовать меньше JavaScript, чтобы улучшить время выполнения страниц. Каждый раз, когда вы видите эту заметку, спрашивайте себя: « Неужели я посылаю слишком много JavaScript?».
Вероятно, ответ будет «Да!»
Есть много способов уменьшить использование JavaScript, и это не лучшее место для изучения этих безграничных возможностей, но хорошей отправной точкой могут быть ресурсы, перечисленные в разделе « Возможно, вам не нужен JavaScript».
Общим знаменателем этих трех новых рекомендаций является то, что все они требуют расширенной оптимизации, подтверждая то, что мы упомянули ранее: реальная цель PageSpeed Insights в этом контексте — эксперты, которые могут погрузить свои пальцы в собственный код.
Завершение
Многие владельцы вебсайтов увидели, что их оценки PageSpeed на мобильных устройствах упали.
Если вы один из них, помните, что для понимания новых результатов PageSpeed Insights вы должны рассмотреть различную природу Lighthouse.
Использование управляемого по умолчанию 3G-соединения, мобильного устройства среднего уровня и тот факт, что местоположение сервера не указано, являются слепыми пятнами нового инструмента PageSpeed Insight: лучше всего учитывать его результаты с учетом этого дополнительного контекста. максимально использовать его предложения.
Дополните отчеты отчетами других инструментов измерения производительности, таких как Pingdom и GTMetrix, и вы получите наиболее точную и реалистичную картину эффективности вашего веб-сайта!