UX дизайн. Логин, регистрация и пароль: окончательное руководство

Сегодня мы хотим рассмотреть очень распространенную проблему для дизайнеров: UX Вход, регистрации и восстановления пароля. Эта проблема сильно влияет на скорость вывода страницы и, конечно же, на конверсии.
Есть два случая, которые вы должны учитывать:
- сайты электронной коммерции, где пользовательские данные могут быть очень важными;
- веб-сайты и веб-приложения, где информация о пользователе может быть необязательной.
UX при логине и регистрации всегда болезненны. Никто не любит регистрироваться на новом сайте, пример регистрации: как зарегистрироваться на rzd.bonus.ru, заполняя формы, проверяя и перепроверяя электронные письма, изобретая новые пароли, которые строго следуют правилам.
Сколько раз это происходит, когда вы не помните пароль, используемый во время процесса регистрации? Мы забыли об этом давно и должны восстановить его.
На мобильных устройствах пользовательский интерфейс и регистрация более болезненны, чем на настольном компьютере. Это связано с тем, что пользователь должен переключать приложения, чтобы подтвердить электронную почту, или переключить клавиатуру, чтобы найти специальные символы.
В Мюнхенском университете проводилось исследование, в котором показано, что на мобильных устройствах люди, как правило, тратят вдвое больше времени на ввод пароля и в то же время создают более слабые пароли по сравнению с настольным компьютером.
Как улучшить регистрацию UX
1 — Опишите преимущества регистрации для пользователя
Что люди получают, создавая учетную запись? Какую пользу они могут получить, зарегистрировавшись?
2 — Добавьте альтернативные способы регистрации
Это способ быстрее регистрироваться. Вы можете использовать социальные учетные записи или Google.
Избегайте ввода и запоминания паролей; это хороший способ улучшить этот процесс. Даже если есть пользователи, предпочитающие стандартную регистрацию электронной почты.

3 — Регистрационная форма должна содержать только минимальный объем информации
Меньше — больше! С точки зрения UX, просить электронной почты и пароля должно быть достаточно.
Избегайте спрашивать на данном этапе информацию, такую как пол, дата рождения или другую информацию, которая не является существенной. Вы всегда можете попросить пользователя добавить дополнительную информацию на страницу профиля.
4 — Не повторяйте поля
Просто не повторяйте поля в регистрационной форме: например, два поля пароля, два поля электронной почты и т.д.
5 — Не просите пользователей подтвердить свою регистрацию по электронной почте
Этот шаг очень важен.
Для некоторых компаний очень важно проверить пользователей на платформе.
Подумайте, что вы всегда можете проверить их, отправив электронное письмо, но позвольте им сделать это позже, и теперь используйте систему со всеми функциональными возможностями. Процесс проверки по электронной почте может быть выполнен в течение следующих дней.
В случае, если вы должны подтвердить учетные данные, сделайте это, используя другие службы, которые не позволяют пользователю переключать приложения. Хорошей практикой является проверка сообщения: пользователь получит код по sms, который можно легко ввести без переключения приложений (на мобильных устройствах) или смены веб-страницы (на рабочем столе).
Контекст переключения является плохой практикой в UX. Пользователь может получить дезориентацию, которая может поднять блокпосты, что в конечном итоге может помешать им достичь своей первоначальной цели.
Как улучшить пароль UX
Улучшить пароль в UX — это тема, которую мы хотели отделить от других.
Пароль очень болезнен в UX.
6 — Не используйте слишком много правил безопасности
Сколько раз вам стало скучно, изобретая «безопасные» пароли? Сколько раз вы не могли использовать свой «наиболее используемый» пароль на веб-сайте, потому что он не содержит символ или номер?
Мы считаем, что безопасность сегодня очень важна на веб-сайтах. Повторно изучив более 50 веб-сайтов, мы обнаружили, что 90% из них используют только два или три ограничения пароля, и в последние годы у них нет проблем с защитой паролем.
Мы действительно рекомендуем использовать два или три из следующих правил для вашего сайта:
- Пароль должен содержать цифры;
- Пароль должен содержать заглавные буквы;
- Пароль должен иметь хотя бы один символ @#$;
- Длина должна быть больше 8 символов;
- Пароль не должен содержать строки;
- Пароль не должен содержать повторений.
Это не все из них 🙂

7 — Добавить параметр, чтобы показать/скрыть пароль.
Предоставление этой опции пользователю очень хорошо в UX. Пользователь делает меньше ошибок, пока они видят, что они печатают.

8 — Не просите пользователя ввести пароль дважды
Как я сказал выше, в разделе регистрации UX просто не повторяйте поля в форме.

9 — Добавить метрику прочности пароля
Сегодня существует много простых сценариев JS, которые можно легко добавить на ваш сайт и которые могут улучшить UX поля пароля.
С помощью этого скрипта пользователь может видеть уровень безопасности в реальном времени и с помощью визуальных помощников (например, цвета: зеленый, желтый, красный).

10 — Показать ограничения паролей заранее и обновить его в режиме реального времени
У Mailchimp есть эта приятная функция. Мне просто нравится.

Как улучшить вход UX
Улучшение UX входа — последняя часть этой статьи.
11 — Использовать социальный вход
Это та же идея социальной регистрации.
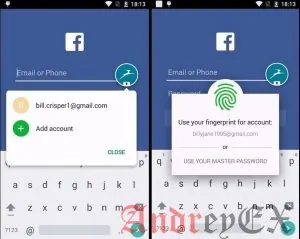
12 — Разрешить пользователям использовать аутентификацию по отпечаткам пальцев для входа в систему.
С помощью этого метода вы можете уменьшить боль в процессе входа в систему. Это можно сделать с помощью TouchID, так как 80% смартфонов позволяют это делать в наши дни.

13 — Добавить параметр, чтобы показать/скрыть пароль
Та же идея о том, что я сказал выше в разделе регистрации.
Тем не менее, показ пароля не обязательно должен быть по умолчанию. Это потому, что пользователь может чувствовать себя небезопасным.
Мои советы состоят в том, чтобы покрыть пароль классическим символом «*», и пусть пользователь решит показывать или скрывать пароль.
14 — Включить ссылку Забыли пароль?
Редкие пароли забыты, и их восстановление должно быть доступно в любом процессе входа в систему.
Вот как должен работать оптимальный процесс восстановления пароля:
15 — Вход без пароля
Немногие компании пытаются внедрить этот процесс, пропуская поле ввода вставки.
Как мы можем сделать это? Пример:
- С аутентификатором google: Google Authenticator;
- Идентификационный номер по Sms: например, Twilio
- Предоставьте пользователю дополнительную опцию, если они не хотят вводить пароль: «Magic Link» из Slack — хороший пример, и вы можете интегрироваться на свой сайт с помощью Auth0
- Биометрическая аутентификация: это самая инновационная часть этой статьи. Наверняка это будет будущее UX для входа и регистрации. Вот некоторые примеры: распознавание голоса, сканирование лица, отпечатки пальцев, сканирование глаз, геометрия руки и т. д.
Резюме
Планируйте лучший пользовательский интерфейс для входа и регистрации на своем веб-сайте:
- Рассмотрите гостевую кассу, если у вас есть электронная коммерция;
- Сделайте это очень простым и минимальным, если ваш бизнес является мобильным;
- Опишите преимущества регистрации для пользователя;
- Добавить социальную регистрацию и логин;
- Формы должны иметь только существенные поля;
- Не повторяйте поля;
- Рассмотрим различные способы проверки пользователя (электронная почта или смс)
- Улучшение пароля UX: не добавляйте слишком много правил и показывайте их заранее, добавьте опцию показать/скрыть, не спрашивайте дважды пароль, добавляйте измеритель силы;
- Разрешить альтернативные методы входа без пароля: биометрическая и двухфакторная аутентификация;
Редактор: AndreyEx







Хорошая статья
а есть какие-то исследования насчёт подтверждения мейла — сколько людей забыло это сделать и сколько подтвердило? и есть ли статистика по не правильному вводу пароля — сколько людей потом восстанавливало пароль из-за опечатки или сколько людей покинуло страницу во время регистрации из за лишнего поля введения пароля?