Скорее всего, вы уже слышали (возможно, от веб-дизайнера или компании, занимающейся цифровым маркетингом), что ваш сайт должен быть мобильным, если вы хотите быть конкурентоспособными на современном онлайн-рынке. Когда произошел Mobilegeddon, сотни компаний стремились сделать свои сайты удобными для мобильных устройств, но для тех из вас, кто еще не сделал переход, вам может быть интересно, действительно ли наличие сайта, удобного для мобильных устройств, и важно для вашего бизнеса.
Вам нужен мобильный интернет для работы в роуминге? Теперь не надо искать и покупать местные сим-карты в своих путешествиях.
Сим-карта Orange от ведущего европейского оператора с 1 июля 2017 г упразднила роуминг в Европе. Интернет-пакеты действуют во всех странах Евросоюза.
Пакеты Mundo Red Orange 4G+
ALTA MUNDO ESENCIAL
СТРАНЫ ЕВРОСОЮЗА
- Объем интернета: 3 ГБ по акции*
- Стоимость: 7€
- Срок действия: 28 дней
- Раздача интернета: разрешена
ALTA MUNDO PLUS
СТРАНЫ ЕВРОСОЮЗА
- Объем интернета: 7 ГБ по акции*
- Стоимость: 10€
- Срок действия: 28 дней
- Раздача интернета: разрешена
ALTA MUNDO TOTAL
СТРАНЫ ЕВРОСОЮЗА
- Объем интернета: 10 ГБ по акции*
- Стоимость: 15€
- Срок действия: 28 дней
- Раздача интернета: разрешена
Опция Everywhere
- Объем интернета: По 100 МБ
- Стоимость: 7€
- Срок действия: 24 часа
- Раздача интернета: разрешена
Побробнне на сайте https://orangesim.ru.
Насколько важен мобильный сайт на самом деле?
Использование мобильного интернета
В октябре 2016 года мобильный трафик официально превзошел настольный трафик в интернете.
В течение последних 3 лет люди постоянно получали доступ к Интернету со своего мобильного телефона или планшета больше, чем с настольного или портативного компьютера. На самом деле трафик на десктопы снижается уже более десяти лет, а использование мобильного интернета продолжает расти.
Еще в 2017 году было предсказано, что к концу 2019 года на мобильную связь будет приходиться 79% всего веб-трафика. Это может означать, что люди смотрят на настольную версию вашего сайта только в 20% случаев. А если ваш сайт не работает или выглядит правильно на мобильном устройстве? Исследования показывают, что люди просто перестанут посещать его в пользу сайта, который обеспечивает лучший мобильный опыт.
Google говорит, что 61% пользователей вряд ли вернутся на мобильный сайт, к которому у них возникли проблемы с доступом, а 40% вместо этого посещают сайт конкурента.
Как выглядит ваша аудитория?
Несмотря на общую тенденцию к мобильности, все еще есть некоторые отрасли, где большая часть трафика веб-сайтов все еще приходит с настольных компьютеров. Проанализируйте персонажей своего покупателя, чтобы получить лучшее представление о том, как ваша аудитория просматривает Интернет. Мобильная связь особенно важна для локальных сервисных отраслей, например, слесарных услуг. Кто-то, нуждающийся в экстренном придорожном обслуживании, почти наверняка собирается искать местный бизнес, используя свое мобильное устройство.
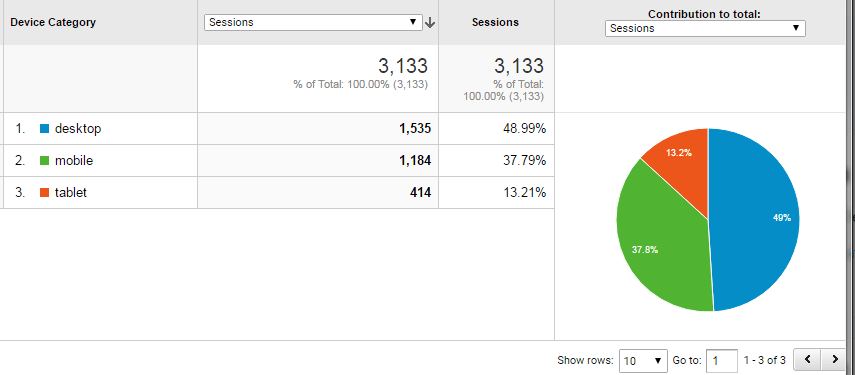
Чтобы получить более полную картину, просмотрите свои аналитические данные Google, чтобы увидеть, какие устройства используют ваши посетители.
Но в то время как мобильные устройства могут быть важнее для некоторых отраслей, чем другие, предпочтения пользователей и привычки просмотра — это не единственные вещи, которые необходимо учитывать при наличии мобильного сайта.
Мобильность и SEO
Из всех факторов, которые Google учитывает при принятии решения о том, как ранжировать ваш сайт в поисковых системах, удобство использования мобильных устройств считается третьим по значимости среди всех факторов. Google сделал еще больший переход на мобильные устройства в ноябре 2016 года, объявив, что будет сканировать мобильную версию веб-сайтов до настольной версии . Кроме того, Google будет принимать сигналы ранжирования с мобильной версии вашего сайта, а не с настольной версии. Это может повлиять на ваш рейтинг в Google.
Если бот [Google] обнаружит, что ваш сайт враждебен мобильным пользователям или загружается очень медленно, вы определенно потеряете рейтинг.
Удобный для мобильных устройств адаптивный дизайн
Если вы создали или изменили дизайн своего веб-сайта в последние пару лет, скорее всего, ваш разработчик использовал адаптивный дизайн. Адаптивный дизайн адаптирует отображение вашего сайта в соответствии с размером используемого экрана устройства. В некоторых случаях это означает автоматическое изменение размера содержимого. В других случаях это может означать кардинально другой внешний вид, например, с упрощенным контентом или другой, удобной для мобильных устройств навигацией.
Некоторые компании понимают, что большая часть их трафика поступает с мобильных устройств и что они не могут обеспечить оптимальное взаимодействие с пользователем, просто используя адаптивную версию своего веб-сайта, поэтому они разрабатывают мобильное приложение. Amazon является одним из примеров компании, которая поняла, что ее огромный веб-сайт будет действительно трудно использовать на мобильном устройстве, отсюда и популярность их приложения.
Поддержание оптимизированной версии вашего рабочего стола и мобильных веб-сайтов также может быть не лучшим использованием ваших ресурсов. Опять же, просмотрите свою веб-аналитику, чтобы увидеть, как большинство людей используют ваш сайт при принятии решения о том, как распределить ресурсы для мобильной разработки и оптимизации.
Мобильный контент
Хорошо выполненный адаптивный дизайн веб-сайта обеспечит привлекательную навигацию и изображения для мобильных устройств. На мобильных устройствах текст становится еще важнее из-за ограниченного доступного пространства. При написании контента для вашего мобильного сайта старайтесь быть краткими, целеустремленными и удобочитаемыми, используя заголовки и выноски, чтобы помочь вашему читателю быстро ориентироваться в информации вашего сайта. Не забывайте, что ваши призывы к действию особенно заметны на мобильных устройствах с помощью удобных для чтения кнопок или вызовов.
Мобильные веб-сайты улучшают вашу прибыль
Мобильность удобна для бизнеса. Недавнее тематическое исследование для обувной компании «Offspring» показало, что использование адаптивного веб-дизайна повысило их рейтинг в поисковых системах на 77,59% и показатель конверсии мобильных устройств на 15,19%. Используя удобные для мобильных устройств элементы, такие как большая строка поиска по сайту и «липкий» заголовок (тот, который остается на месте при прокрутке), они упростили использование сайта на мобильных устройствах и планшетах, тем самым дольше удерживая посетителей на своем сайте, и в конечном итоге генерирует больше продаж.
Редактор: AndreyEx
Поделиться в соц. сетях: