Изучение того, что казалось решенным вопросом; предлагая другую модель.
Отзывчивый веб-дизайн
Прошло несколько лет с тех пор, как мы все говорили об адаптивном веб-дизайне, давайте напомним себе, что это такое.
Адаптивный веб-дизайн (RWD) — это настройка, при которой сервер всегда отправляет один и тот же HTML-код на все устройства, а CSS используется для изменения рендеринга страницы на устройстве…
Почему нам это нравится
Давайте сначала рассмотрим, почему нам это нравится.
- Облегчает пользователям обмен и доступ к вашему контенту с помощью одного URL.
- Помогает алгоритмам Google точно назначать индексирование свойств странице, а не сигнализировать о существовании соответствующих настольных / мобильных страниц.
- Требуется меньше времени на разработку нескольких страниц для одного и того же контента.
- Уменьшает вероятность распространенных ошибок, которые влияют на мобильные сайты.
- Не требуется перенаправления для пользователей, чтобы иметь представление, оптимизированное для устройства, что сокращает время загрузки. Кроме того, перенаправление на основе пользовательских агентов подвержено ошибкам и может ухудшить взаимодействие с пользователем вашего сайта (подробности см. В разделе «Подводные камни при обнаружении пользовательских агентов»).
- Сохраняет ресурсы, когда робот Googlebot сканирует ваш сайт. Для адаптивных страниц веб-дизайна одному пользовательскому агенту Googlebot нужно сканировать вашу страницу только один раз, а не сканировать несколько раз с различными пользовательскими агентами Googlebot для получения всех версий контента. Это улучшение эффективности сканирования может косвенно помочь Google проиндексировать больше контента вашего сайта и сохранить его соответствующим образом свежим.
Google - Отзывчивый веб-дизайн
Для веб-сайтов (ориентированных на контент) аргументы в пользу адаптивного веб-дизайна довольно громоздки; это просто решает много проблем.
Хотя только один из приведенных выше аргументов требует меньшего времени на разработку и полностью применим к веб-приложениям (сфокусированным на рабочих процессах), его легко заманить к адаптивному подходу веб-дизайна.
Так в чем проблема?
Мы давно придерживался мнения, что адаптивный веб-дизайн — лучший подход для всех веб-сайтов/приложений. Однако чуть более месяца назад мы столкнулись с проблемой дизайна, которая бросила вызов этому мнению.
Вот фрагмент из более длинной статьи:
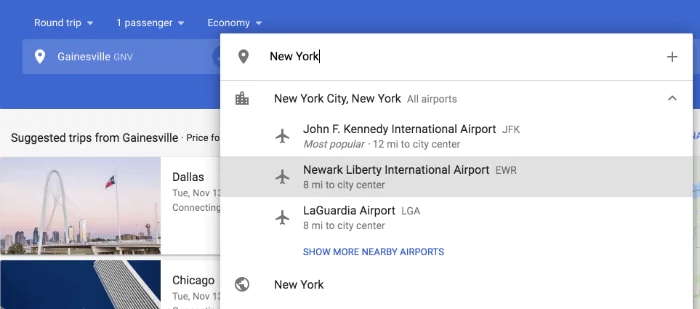
Ввод выбора автозаполнения, как следует из названия, представляет собой гибрид поиска ввода автозаполнения и выбора. Классическим примером этого является выбор места отправления и назначения для рейсов, например, Авиабилеты в Google на рабочем столе:
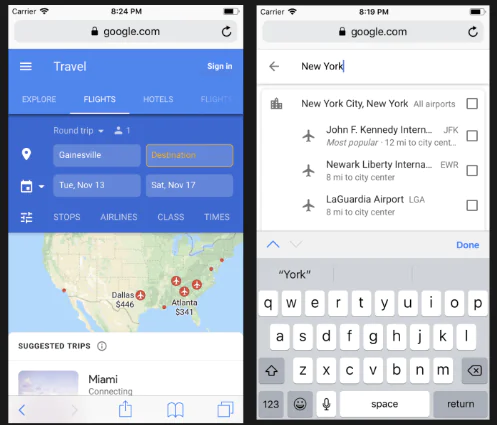
На iOS ( iPhone ) это выглядит так:
Замечания:
- В этом веб-приложении решения для дизайна рабочего стола и мобильного устройства для автоматического выбора ввода радикально отличаются; на рабочем столе это выпадающий список, а на мобильном это совершенно новый экран
- Экранная клавиатура в сочетании с ограниченной высотой экрана на мобильном устройстве делает использование выпадающего меню практически невозможным. Фактически, выбранные входы автоматически отображаются как выпадающие на рабочем столе и как модальные на мобильном (как на iOS, так и на Android)
- Принципиальное различие между двумя проектными решениями делает сложным инженерную задачу для их реализации в качестве единого технического решения.
- Немного иронии в том, что этот пример, Google Авиабилеты , является продуктом Google
Открытие шлюзов
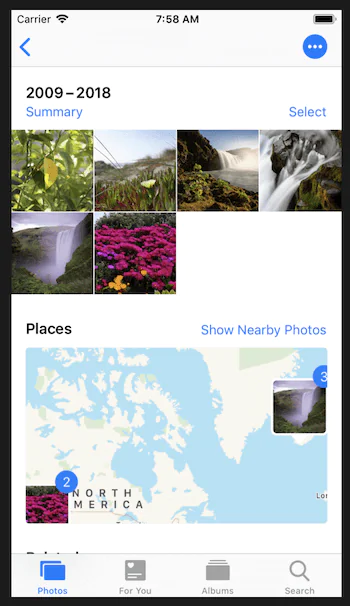
Когда у нас пришли идеи, что мы можем захотеть создать принципиально разные дизайнерские решения для настольных компьютеров и мобильных устройств, мы начали видеть больше примеров этого. Например, многие приложения для iOS имеют панель вкладок,которая явно является мобильным дизайном.
Две концепции дизайна взять на себя тему
Неудивительно, что структура дизайна Google, Material Design, придерживается подхода адаптивного веб-дизайна.
Material Design поддерживает один и тот же пользовательский интерфейс на разных платформах, используя общие компоненты для Android, iOS, Flutter и Интернета.
Материал Дизайн - Введение
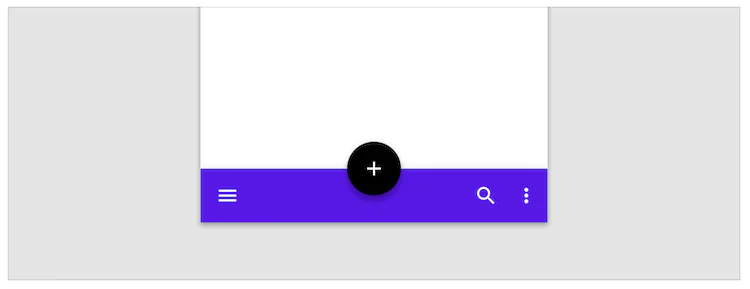
Интересно, что Material Design периодически вводит исключения из этого подхода, например, они указывают панель приложения только для мобильных устройств.
Относительно новый фреймворк Ant Design, обеспечивает две совершенно разные решения между мобильными и настольными.
- Ant Design: флагманское предложение Ant Design, которое отчетливо ощущается на рабочем столе
- Ant Design Mobile: у Ant Design менее известное и немного более грубое решение для мобильных устройств
Проблемы с двумя дизайнерскими решениями
Допустим, мы используем два совершенно разных дизайнерских решения для настольных компьютеров и мобильных устройств, например, мы используем библиотеки Ant Design; Есть два подхода, которые мы можем использовать.
Мы можем создать два разных приложения; один для мобильных и один для настольных компьютеров. Проблемы здесь, как:
- Направьте пользователя на правильное приложение
- Избегайте дублирования кода, например данных и бизнес-логики, между ними
Мы также могли бы создать одно приложение и программно переключать компоненты между настольным и мобильным устройствами. Задача здесь состоит в том, чтобы избежать неэффективного, раздутого приложения; т. е. перенос кода для настольного и мобильного.
Лучший из двух миров
Одной из менее понятных особенностей современной разработки веб-приложений является разбиение кода.
Пакетирование это замечательно, но по мере роста вашего приложения ваш пакет также будет расти. Особенно, если вы включаете большие сторонние библиотеки. Вы должны следить за кодом, который вы включаете в свой пакет, чтобы случайно не сделать его настолько большим, чтобы загрузка вашего приложения заняла много времени.
Чтобы избежать попадания в большой пакет, хорошо бы опередить проблему и начать «разделять» свой пакет. Разделение кода — это функция, поддерживаемая пакетами, такими как Webpack и Browserify (через фактор-пакет), которые могут создавать несколько пакетов, которые можно динамически загружать во время выполнения.
Реакция - Разделение кода
Благодаря разделению кода мы можем легко загружать различные компоненты в зависимости от среды (настольной или мобильной) и обмениваться общим кодом без потери производительности из-за ненужных больших размеров пакетов.
Рабочий пример разделения кода с двумя библиотеками проектирования
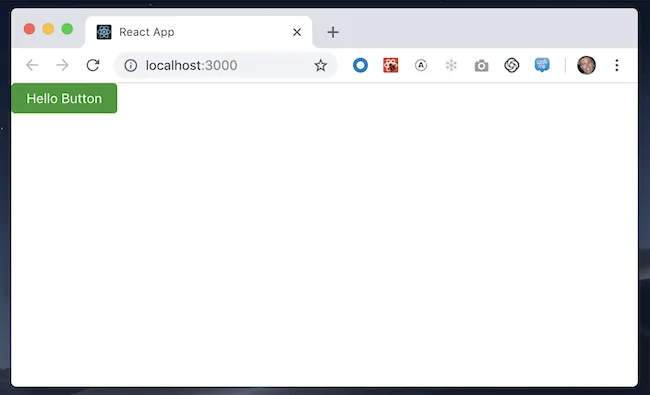
Чтобы продемонстрировать этот подход, особенно с помощью Ant Design и Ant Design Mobile, мы создали простой пример. В этом примере используется компонент Ant Design Button при запуске на рабочем столе:
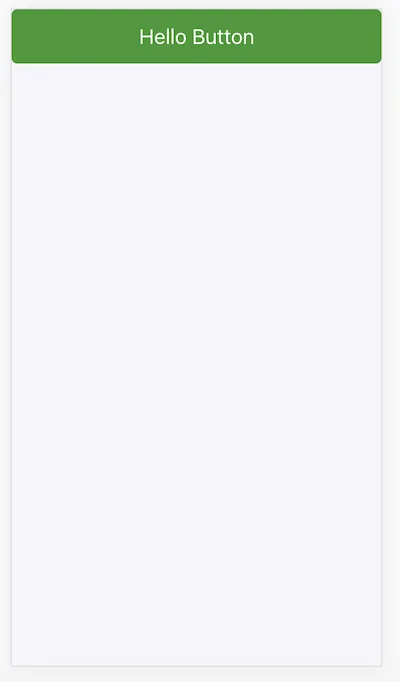
И кнопка мобильного дизайна Ant Design на мобильном телефоне
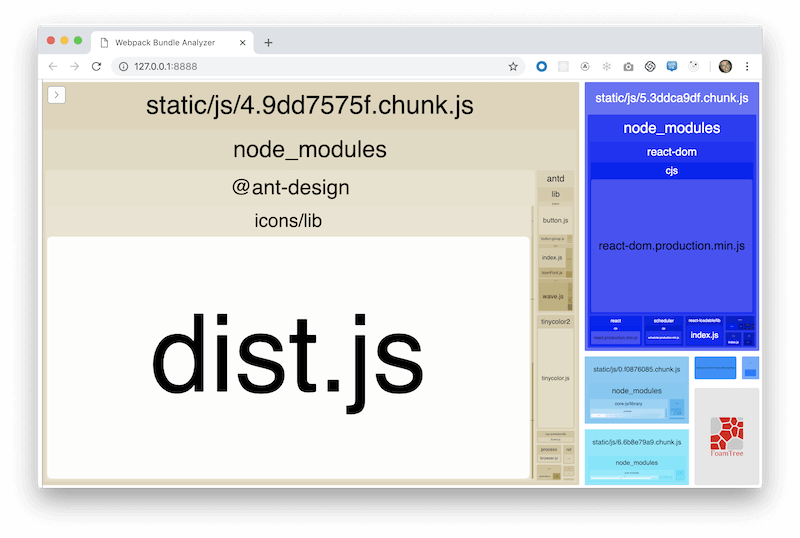
Осматривая пучки, мы имеем следующее:
Общее между настольным и мобильным
- время выполнения ~ main.96bfae96.js ( 3,12 КБ ): приложение
- main.fb445a75.chunk.js ( 1,5 КБ ): приложение
- 5.3ddca9df.chunk.js ( 114,75 КБ ): библиотеки поставщиков, например React
- 0.f0876085.chunk.js ( 18,53 КБ ): Babel Core
Дополнительные комплекты для рабочего стола
- 2.fb734486.chunk.js ( 273 B ): применение
- 4.9dd7575f.chunk.js ( 516,21 КБ ): библиотеки поставщиков, например Ant Design
Дополнительные комплекты для мобильных устройств
- static/js/3.5a0b0e9a.chunk.js ( 275 B ): приложение
- static/js/6.6b8e79a9.chunk.js ( 15,65 КБ ): библиотеки поставщиков, например Ant Design Mobile
Замечания:
- Существует проблема с текущей версией Ant Design , в которой все значки SVG включены в комплект; даже если вы не используете какие-либо/все из них. Таким образом, очень большой пакет поставщиков настольных компьютеров. Для простоты не были реализованы предложенные обходные пути
- В этой реализации приложение загружает только один из дополнительных настольных или мобильных комплектов
- В этом примере используется библиотека реагирующей загрузки для разделения кода
- Вместо использования response-app-rewired, как предлагается в документации Ant Design, в этом примере используется настраиваемая реализация Create React App, которая поддерживает Ant Design и Ant Design mobile.
Заключение
Хотя это не на 100% заслуга библиотеки Ant Design Mobile, опять же, она немного грубовата, есть мнение, что с помощью разделения кода мы можем эффективно дополнить наш подход адаптивного веб-дизайна и создавать приложения, которые полностью оптимизирован как для настольных, так и для мобильных устройств.
Редактор: AndreyEx
Поделиться в соц. сетях: