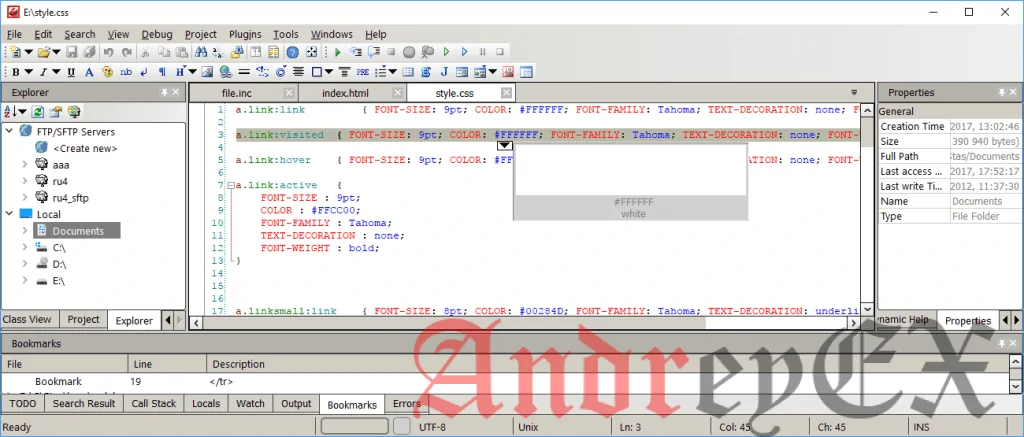
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE. Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей.
CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Если Вы вставите РНР код в какой-нибудь HTML шаблон, то редактор корректно подсветит и HTML и PHP части, то же самое будет со вставками CSS и JavaScript кода.
В IDE есть интеллектуальная система автодополнения кода для функций, тэгов, атрибутов и т.д., которая значительно ускоряет работу и оберегает от возможных ошибок.
CodeLobster IDE предоставляет контекстную помощь по всем поддерживаемым языкам. Для этого он использует актуальную информацию и документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Другие полезные возможности программы:
- Подсветка парных тэгов и скобок – Вам никогда не придется считать количество открытых и закрытых круглых или фигурных скоб. Редактор сам позаботится об этом.
- Автоматическая подсветка типов кода, возможность выделения прямоугольных блоков, возможность сворачивания кода, закладки, сниппеты, специальное окно со структурой файла и всего проекта и т.д.
- Интерфейс приложения переведен на 17 языков, среди которых Английский, Русский, Немецкий, Французский, Испанский и т.д.
- CodeLobster IDE мульти-платформенная (кросс-платформенная) IDE, которая поддерживает следующие операционные системы: Windows 7, Windows 8, Windows 10, Mac OS, Linux, Ubuntu, Fedora, Debian.
В Профессиональной Версии есть несколько дополнительных возможностей. Например, возможность работы с проектами на удаленном сервере посредством встроенного ФТП/СФТП клиента. При этом можно легко выбирать файлы для редактирования, просматривать результаты и синхронизировать изменения в файлах на хостинге.
Дополнительно Профессиональная Версия включает следующий набор дополнений:
- Полноценная поддержка JavaScript библиотек таких как jQuery, Node.js, AngularJS, BackboneJS, VueJS и MeteorJS.
- Большой набор расширений для работы с PHP фреймфорками — CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii.
- Плагины для работы с популярными ЦМС — Drupal, Joomla, Magento, WordPress.
- Также есть специальный плагин для Bootstrap.
После многих лет работы можно с уверенностью сказать, что мульти-платформенный CodeLobster IDE показывает себя только с лучшей стороны. Он работает быстро, эффективно, и очень сильно облегчает работу, особенно с большими проектами.
Вы можете скачать CodeLobster IDE с официального сайта http://codelobster.com/.
Редактор: AndreyEx
Поделиться в соц. сетях: