Блог вашего бизнеса — основной продукт для привлечения новых пользователей на ваш сайт, которые ищут знания и отвечают на вопросы, которые у них есть. Он процветает благодаря экспертному контент-маркетингу, который ценен для вашей аудитории и в конечном итоге помогает посетителям развивать ваш бизнес.
На самом деле, малые предприятия, ведущие блог, получают на 126% больше роста, чем малые предприятия, которые не ведут блог.
В то время как контент-маркетинг в вашем блоге является важной частью обеспечения того, что вы генерируете на него трафик, сам по себе контент не гарантирует, что ваш блог производит лучшее впечатление.
Чтобы помочь сформировать ваш контент и ваш блог в целом, вам необходимо дополнить его дизайном, способным привлекать клиентов в заголовки, привлекать к общению и чтению, оптимизировать конверсии и создавать неизгладимое впечатление.
Но с чего начать? Как вы организуете все, чтобы увеличить число подписчиков и конверсий в вашем блоге, сохраняя при этом его эстетическую привлекательность?
Чтобы помочь вам, мы собрали самые важные элементы, которые должен иметь дизайн вашего блога, и то, как они работают индивидуально, чтобы помочь оптимизировать ваш блог, чтобы он достиг ваших цифр.
1. Сохранение сетки вашего блога небольшим
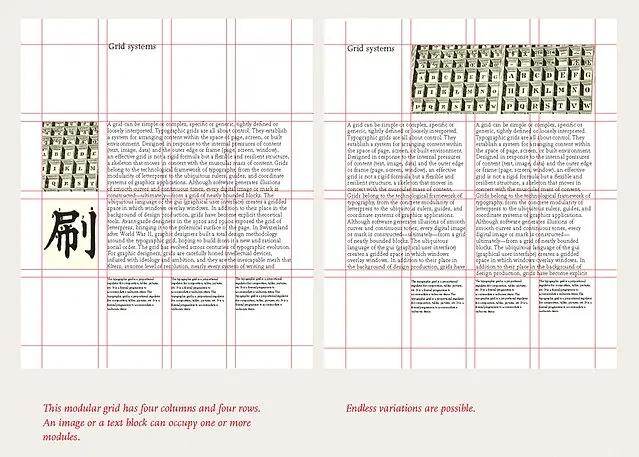
Одно из самых простых мест, где можно начать создавать чистый и организованный дизайн, — это использовать сеточную систему, метод, который широко используется в макетах печати, таких как газеты, журналы и т. д.
Этот метод был применен к веб-дизайну, чтобы помочь обеспечить согласованное взаимодействие с пользователями из-за разнообразия размеров экрана, на котором пользователи просматривают ваш контент.
Подобно исследовательской работе с шириной содержимого 11 дюймов, блоги с слишком большой шириной сетки (особенно если пользователи на больших экранах) создадут пользователям проблемы с читабельностью. Это рискует, что они теряют свое место, поскольку они читают построчно, а также заставляют ваш контент казаться короче и неловко расставленными.
Поскольку подавляющее большинство пользователей используют мониторы с шириной экрана 1024 пикселя, ширина сетки для вашего контента должна составлять от 900 до 1100 пикселей, при этом 1024 пикселя являются идеальными. Сайт использовал сетку, чтобы сделать их блог легко читаемым и привлекательным
Этот метод также дает вам здоровый объем пробелов в вашем блоге. Его использование помогает пользователям отличать элементы по всему вашему блогу (боковые панели, заголовки/основной текст, изображения) друг от друга. Эффективность гридов в организации информации вашего блога является основой для контроля вашего контента.
2. Использование макета блога
Многие из нас выпускают много контента. В зависимости от того, ведете ли вы ведение блога раз в неделю или два раза в день, у вас уже может быть до 600+ сообщений в блоге на вашем веб-сайте в конце года.
Из-за количества постов вы захотите упорядочить их таким образом, чтобы пользователи могли видеть разнообразие размещенного вами контента, не перегружая их слишком большой информацией.
Один из наиболее удобных для UX макетов — это карточный дизайн.
Как мы знаем, физические карты (бейсбол/баскетбол, покемон, исторические) существуют уже довольно давно и служат простым способом визуального отображения и организации информации. Архитектура карточек помогла нам легко распознать, вспомнить и прочитать информацию, которая важна для зрителя карточки.
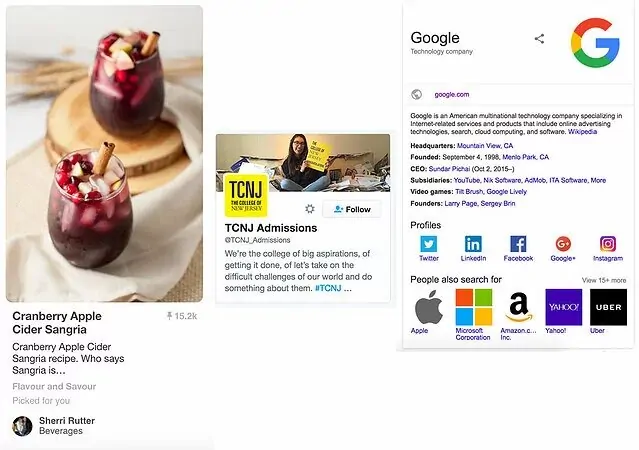
Дизайн карты теперь применяется во всем Интернете. Крупные игроки, такие как Pinterest, Twitter и Google, укоренились в своем UX:
Как это делали они, делайте ваши блог-карты простыми и сосредоточьтесь на включении этих элементов в карту (жирный шрифт самый важный и должен быть включен!):
- Популярное изображение
- Название блога
- Автор блога (И изображение, если есть место)
- Выдержка из блога
- Дата публикации
- категория
- Ссылки на социальные сети
- Кнопка «Подробнее»
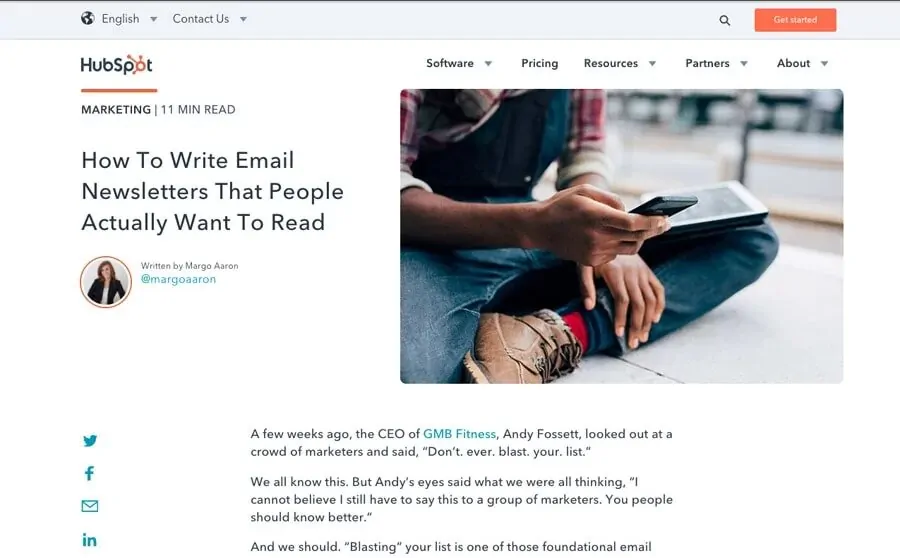
Используя дизайн в качестве примера; попробуйте выложить карту, чтобы выделить изображение и заголовок как наиболее заметные элементы. Они будут действовать в качестве координационных центров, которые помогут пользователю быстро решить, будут ли они читать статью. Поместите карточки в столбцы по 2 или 3 в зависимости от вашего расположения информации в нем.
Даты позволяют пользователю узнавать, является ли блог новым/текущим, в то время как автор блога придает вашим постам больше индивидуальности (а также помогает руководству мыслить в блогах).
Выдержки помогают пользователям не только решить, подходит ли им статья, но и побуждают пользователя пролистать, если заголовок все еще не убедил их.
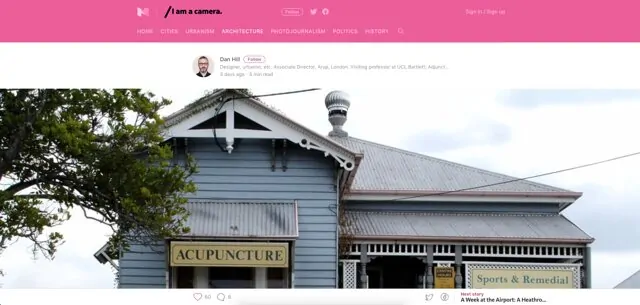
3. Большие, красивые избранные изображения
Одна из актуальных тенденций во многих блогах — это использование больших, нестандартных изображений героев для каждой карточки блога и внутренней записи блога.
Несмотря на используемое слово «тренд», этот выбор дизайна не без причины. Взять , к примеру , внутренний шаблон блога Medium . Хотя показанное изображение может показаться большим, настолько большим, что оно отталкивает контент, оно действует как неотъемлемый элемент, помогающий подключить пользователя к статье, прежде чем читать что-либо, кроме заголовка или автора.
С точки зрения иерархии, он также добавляет хороший якорь в верхней части страницы, позволяя пользователю легко узнать, где начинается статья.
Несмотря на то, что не требуется большого размера, чем средний, важно, чтобы размер показанных вами изображений был достаточно большим, чтобы он распознавался как единое целое и удерживал достаточный визуальный вес от элементов, находящихся в непосредственной близости от него.
Не стесняйтесь поиграть с ним, в то время как такие компании, как Medium, предпочитают увеличивать ширину своих изображений, другие блоги, такие как HubSpot, сохраняют свои изображения в сетке и меньше, чтобы вы могли видеть, как содержимое выходит на первый план.
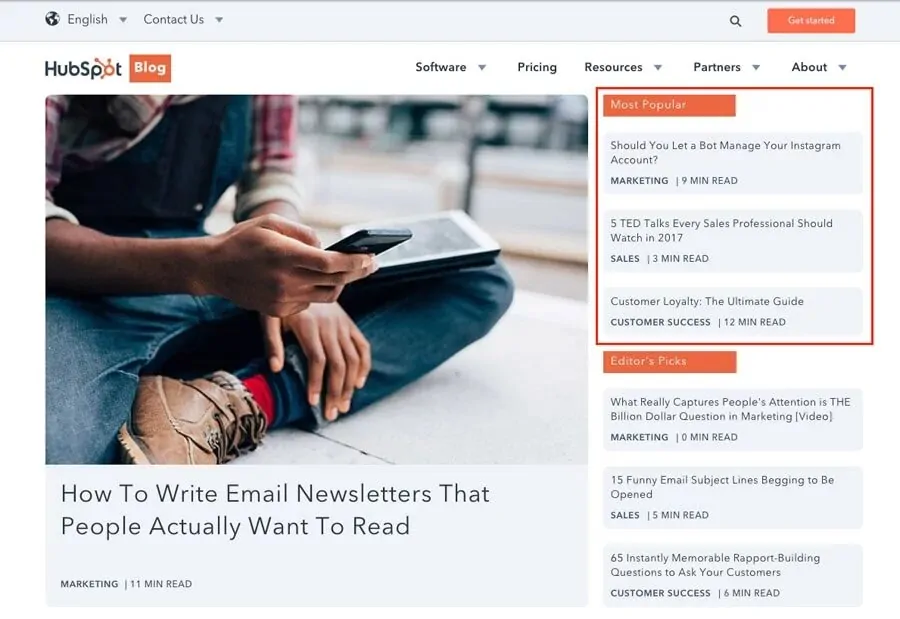
4. Поставьте ваш лучший контент вперед
После 2, 3 или даже 6 лет ведения блога вы можете вскоре начать находить конкретные статьи блога, работающие значительно лучше, чем 90% остальной части вашего контента. Эти статьи блога могут иметь высокий рейтинг по определенным ключевым словам и приносить вам значительный объем органического трафика, иметь коэффициент конверсии выше среднего или постоянно использоваться на других платформах.
Эти статьи блога могут быть нацелены специально на некоторых из ваших покупателей, или они просто показывают, насколько хорошо вы или ваша компания разбираетесь в определенных темах.
Если эти статьи блога достигают какого-либо из этих пунктов, вам определенно не следует их скрывать. Вместо этого попробуйте показать эти статьи где-нибудь на главной странице блога, чтобы посетители знали, где искать, хотят ли они получить лучшее из того, что у вас есть.
Для этого сначала присвойте всем этим статьям определенный тег (например, «Самые популярные статьи», «Лучшее из названия блога»). Затем вы можете перетащить статьи на эту тему на свою главную страницу.
HubSpot делает что-то подобное в своем основном блоге. Рядом с их самой последней статьей над сгибом они разместили столбец, показывающий часть их самого популярного контента.
Если вы не можете найти место в своем основном блоге для показа такого канала, вы можете пометить статьи блога. Если вы это сделаете, сделайте этот тег видимым, чтобы пользователи могли щелкнуть по нему, чтобы перейти к каналу других статей с той же самой.
5. Разборчивая типография на всех устройствах
Не все люди, заходящие на ваш сайт, имеют зрение 20/20, и те, кто до сих пор не хотят читать ваш шрифт 12pt. И только потому, что меньший шрифт сокращает все, не обязательно заставляет ваших читателей продолжать читать.
Мы не сможем сосчитать, сколько раз наши родители и друзья заходят в статьи блога только для того, чтобы приблизиться к 110% — 140%, просто чтобы прочитать то, что на странице.
Звучит довольно смешно, правда?
Вы хотите, чтобы размеры шрифтов вашего сайта, особенно в вашем блоге, были последними, на которые пользователи жалуются.
Тогда возникает вопрос — какой размер шрифта мне использовать?
Когда дело доходит до основного шрифта, мой опыт заставляет нас говорить где-то между 17px — 21px в зависимости от того, какой шрифт вы используете (некоторые естественно больше, чем другие).
Для размера ваших заголовков и более глубокого анализа того, почему это все имеет значение, я предлагаю ознакомиться с этой статьей. Он дает вам полную диаграмму некоторых наиболее распространенных размеров, используемых для тегов заголовков от настольного компьютера до мобильного.
6. Краткие описательные подзаголовки
Хотя тенденция сегодня может заключаться в написании более длинных, более глубоких статей в блогах, это не означает, что ваши посетители потратят время на их полное чтение.
Как правило, люди приходят к этим статьям с намерением просмотреть их, пока они не найдут раздел(ы), который отвечает на их вопросы.
В таком случае ваша задача — убедиться в том, что им легко получить этот опыт. Поэтому, когда вы пишете свои статьи, вы должны иметь четкие заголовки, чтобы разделить вашу статью. Мы не говорим о «Разделе 1», или об общих, таких как «почему» и «как», вам нужны заголовки, которые точно определяют, о чем они узнают в этих сгруппированных параграфах вашей статьи.
Если вы чувствуете, что не можете сделать это даже со своими статьями в блоге, мы советуем сначала ознакомиться с некоторыми советами по написанию, чтобы вы организовались.
В противном случае вам нужно писать подзаголовки, которые повышают качество написания и помогают сделать вашу статью интересной для ваших посетителей, особенно новых. Copyhackers делает феноменальную работу в этом. В этой статье блога, озаглавленной « Здесь 36 рекламных хаков для Facebook на 2017 год», каждый пункт имеет четкий и лаконичный заголовок, позволяющий читателям приходить к этой статье и сканировать их, а не читать в каждом из них.
7. Сделайте доступ к социальному обмену доступным на всех устройствах
В наши дни большинство блогов используют социальные сети, чтобы пользователи могли делиться статьями в блогах. Но многие сайты не предоставляют такой же опыт пользователям планшетов и мобильных устройств.
Опрос, опубликованный еще в июле, показал, что 85% взрослых получают новости на мобильные устройства, по крайней мере, в течение некоторого времени, в том числе старше 65 лет.
Те же самые люди также просматривают социальные платформы на своих мобильных устройствах, так что вы можете поспорить, что они тоже хотят делиться контентом на мобильных устройствах (если они находят его знающим и имеют простые средства для этого).
Но где вы должны размещать свои социальные кнопки? Из-за ограниченного пространства на небольших устройствах многие просто не знают, где их разместить.
В блоге социальные кнопки расположены в нижней части окна и держат вас в руках при прокрутке страницы, предоставляя пользователям возможность делиться ими в любое время.
Другие компании, скрывают свои социальные ссылки в кнопке «Поделиться», которая дает вам все возможные варианты, когда вы нажимаете на нее.
Если вы ищете платформы, на которых можно легко создавать кнопки общего доступа ( кодирование не требуется), воспользуйтесь такими инструментами, как AddThis , ShareThis или Sumo.
Бонусный совет: Вы можете заметить, что некоторые сайты, использующие Facebook Messenger или Slack в качестве дополнительных платформ для совместного использования в последнее время. Это сделано для того, чтобы упростить передачу контента пользователям на платформах и программном обеспечении, которые они используют чаще всего.
Если вы знаете, что ваши пользователи тусуются где-то в новинку, убедитесь, что ваши социальные ссылки отражают это. Или, если у вас есть социальная ссылка на платформу, которую вы видите редко используемой, возможно, пришло время отказаться от нее. Это поддерживает ваш опыт в актуальном состоянии и снижает вероятность упущенных возможностей обмена информацией в социальных сетях на самых популярных платформах.
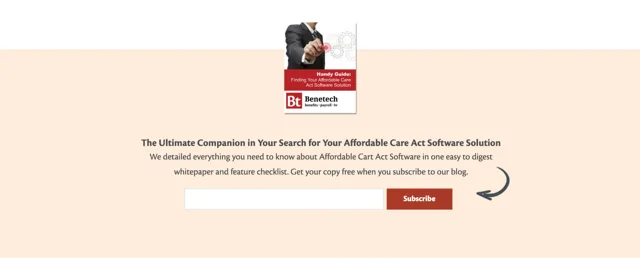
8. Стратегически размещенные магниты
Многие из нас оказываются со значительным объемом трафика, но изо всех сил пытаются получить желаемое количество подписчиков или конверсий. Именно здесь использование соблазнительного и эстетически приятного свинцового магнита может быть очень желательным.
Если вы не знакомы с этим термином, свинцовый магнит — это неотразимое предложение, которое пользователи могут получить в обмен на конкретную контактную информацию. В идеале вы хотите, чтобы свинцовый магнит был таким, который резонировал бы с вашей целевой аудиторией, поэтому вы привлекаете в свою систему квалифицированных потенциальных клиентов.
Хотя многие люди используют ведущий магнит в качестве отдельного предложения на протяжении всего блога, более стратегическим способом является его использование в качестве предложения, получаемого, когда люди подписываются на ваш блог. Таким образом, вы увеличиваете не только количество подписчиков, но и количество конверсий!
После того, как вы выясните, какое предложение лучше всего подходит для вашей аудитории, теперь вам нужно сделать его визуально убедительным для пользователей, на которых можно перейти.
В пакете оптимизации блога используется эта техника двумя различными способами. Один из способов — на странице списка блогов; как CTA, который находится на полпути на странице. Другой — это всплывающее окно, которое появляется один раз в день для пользователей, которые не подписаны на ваш блог.
Оба экземпляра свинцового магнита нуждаются в следующих элементах для его оптимальной работы:
- Обложка предложения, так что пользователи визуально видят, что они будут получать.
- Заголовок, который помогает пользователю понять, что это за предложение.
- Подзаголовок, который связан с необходимостью предложения с раскрытием, что заполнение формы подпишет их в блоге.
- Цвет кнопки стоит отдельно от цветовой палитры вашего сайта, поэтому он очень узнаваем.
Держите встроенный ведущий магнит чуть менее навязчивым. Нет необходимости в анимации или принудительном взаимодействии с ней. Он должен удобно вписываться в вашу страницу листинга, при этом использовать разные варианты макета и цветов, чтобы выделиться из статей, например, тот, который показан ниже.
Для всплывающего окна убедитесь, что область с содержимым легко различима. Например, затемнение фона и создание белого контейнера может помочь выделить всплывающее окно и предотвратить отвлечение пользователей блогом под черным наложением.
9. Выделение ваших авторов
Ваши авторы тратят много времени и усилий на создание контента, который они делают для вашего блога, и вы должны отметить это, опубликовав их в качестве автора соответствующих статей.
Не только это, но вы также должны дать им краткую биографию, которая появляется в нижней части статей, чтобы ваши пользователи могли различать, кто написал что на вашем блоге. А еще лучше, иметь отдельные страницы авторов со всеми сообщениями, которые они написали на них.
Это помогает UX вашего блога, так что пользователям легче искать статьи по авторам, которые им нравятся, а также дает вашим авторам возможность продемонстрировать все свои идеи по различным темам.
Следующие шаги
Чем раньше вы сможете реализовать эти принципы дизайна в своем блоге, тем быстрее вы начнете видеть больше конверсий и трафика в своем блоге. И эти увеличенные показатели ближе, чем вы думаете.
Редактор: AndreyEx
Поделиться в соц. сетях: