Улучшите работу Postman с пользовательской визуализацией в формате JSON

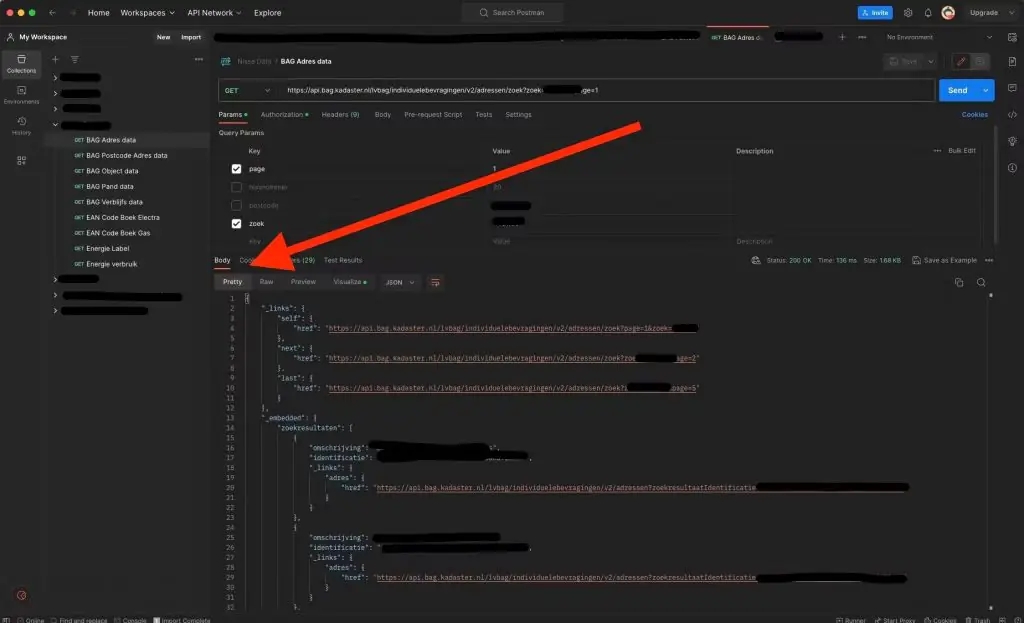
Как человек, в некоторой степени занимающийся серверным программированием ;-), работа с данными JSON стала для нас второй натурой. Мы часто прибегаем к использованию таких инструментов, как Postman, для тестирования наших API. Но давайте будем реалистами; встроенная визуализация Postman в формате JSON не самая интуитивно понятная. Это функционально, но оставляет желать лучшего. Раньше мы вручную копировали и вставляли данные JSON в онлайн-редактор JSON для лучшего просмотра, но этот процесс стал утомительным.
И тут нас осенило: почему бы не создать пользовательский визуализатор JSON прямо внутри Postman? Вот так мы в конечном итоге создали этот фрагмент кода, который интегрирует редактор JSON непосредственно во вкладку Визуализация Postman. Итак, давайте погрузимся в это и сделаем ваш опыт работы с Postman незабываемым!
Что такое Postman?
Прежде чем перейти к коду, давайте рассмотрим, что такое Postman, особенно для новичков в серверной разработке. Postman — популярный инструмент, используемый разработчиками для тестирования запросов API. Хотя он предоставляет множество функциональных возможностей, он не подходит для эффективной визуализации данных JSON. Postman предлагает только базовое сворачивание данных на уровне кода и не может сразу показать вам конкретное количество элементов внутри списка.
Прежде всего, вам нужно решить, где вы хотите реализовать эту пользовательскую визуализацию. Вы можете настроить его либо для одного запроса API, либо для целой коллекции API. Вот как запустить его:
- Для коллекции: выберите коллекцию, для которой вы хотите включить эту функцию, на левой боковой панели.
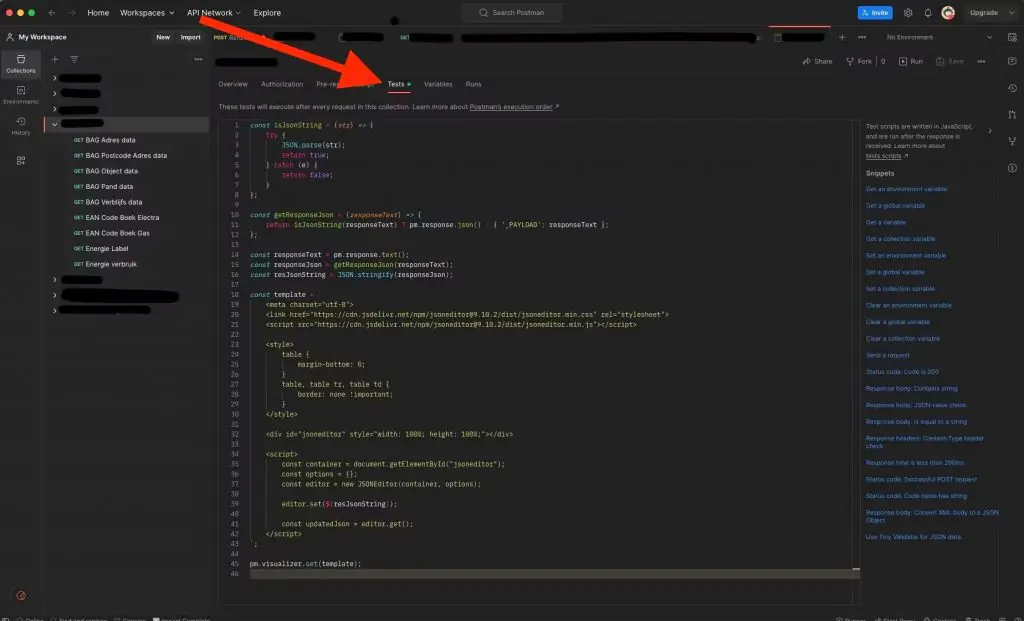
- Перейдите на вкладку «Тест» и вставьте код в текстовую область.

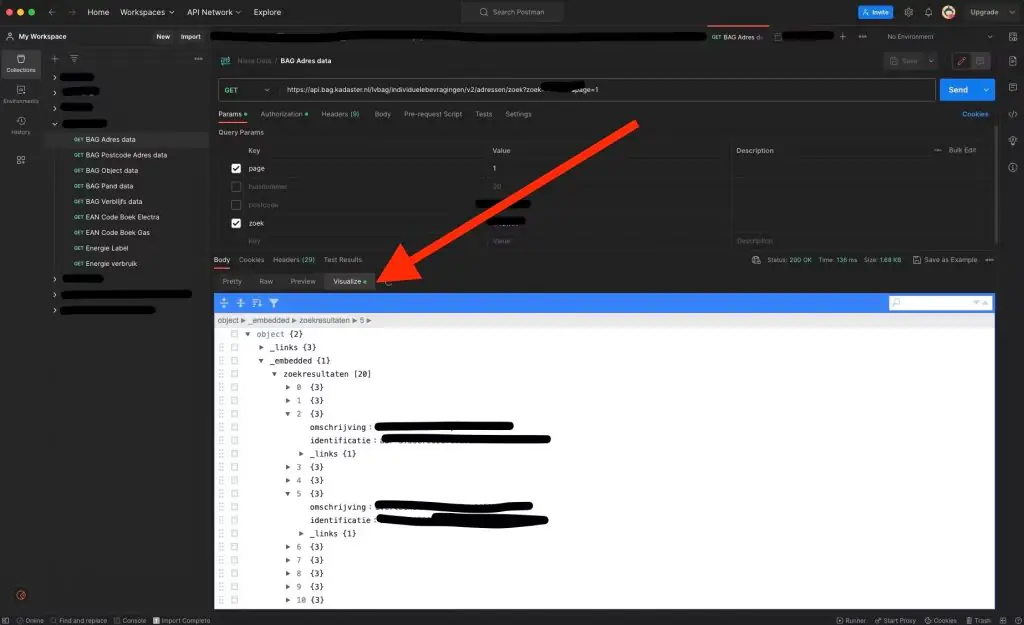
- Теперь все запросы API в этой коллекции будут отображать ваше пользовательское древовидное представление в формате JSON на вкладке Визуализация.
ПримечаниеВы также можете реализовать это для одного запроса API. Просто вставьте код на вкладку «Тесты» этого конкретного запроса.
В коде объясняется
для проверки правильности JSON
Первая часть кода определяет функцию JavaScript с именем isJsonString(). Эта функция принимает строку в качестве аргумента и возвращает, true если строка является допустимым объектом JSON, и false в противном случае.
// Функция для проверки того, может ли строка быть преобразована в объект JSON
const isJsonString = (str) => {
try {
JSON.parse(str);
return true;
} catch (e) {
return false;
}
};
Обрабатывающая Ответ API
Затем мы определяем функцию getResponseJson(). Он проверяет, является ли текст ответа API допустимым объектом JSON, используя isJsonString() функцию. Если это так, он возвращает проанализированный объект JSON; в противном случае он оборачивает обычный текст в объект JSON.
// Функция для получения ответа JSON или обертывания обычного текстового ответа в объект JSON
const getResponseJson = (responseText) => {
return isJsonString(responseText) ? pm.response.json() : { '_PAYLOAD': responseText };
};
Для отображения древовидного представления JSON
Ядро кода лежит в template переменной, которая содержит сочетание HTML и JavaScript, отображаемое на вкладке Визуализация Postman.
// HTML и JavaScript-код для рендеринга редактора JSON
const template='
<meta charset="utf-8">
<!-- ... (опущено для краткости) -->
<div id="jsoneditor" style="width: 100%; height: 100%;"></div>
<script>
// ... (опущено для краткости)
editor.set(${resJsonString});
</script>
';
Мы используем библиотеку редактора JSON для отображения древовидного представления объекта JSON. editor.set()Метод — это то, где происходит волшебство; он берет объект JSON и визуально отображает его в виде дерева.
Полный код
Вот весь код, который вам нужно будет вставить на тестовую вкладку Postman:
// Функция для проверки того, может ли строка быть преобразована в объект JSON
const isJsonString = (str) => {
try {
JSON.parse(str);
return true;
} catch (e) {
return false;
}
};
// Функция для получения ответа JSON или обертывания обычного текстового ответа в объект JSON
const getResponseJson = (responseText) => {
return isJsonString(responseText) ? pm.response.json() : { '_PAYLOAD': responseText };
};
const responseText = pm.response.text();
const responseJson = getResponseJson(responseText);
const resJsonString = JSON.stringify(responseJson);
// HTML и JavaScript-код для рендеринга редактора JSON
const template = `
<meta charset="utf-8">
<!-- ... (omitted for brevity) -->
<div id="jsoneditor" style="width: 100%; height: 100%;"></div>
<script>
// ... (omitted for brevity)
editor.set(${resJsonString});
</script>
`;
pm.visualizer.set(template);
Этот простой фрагмент кода значительно улучшает визуализацию данных Postman в формате JSON. Это небольшая инвестиция с большой отдачей, которая экономит ваше время и делает процесс тестирования вашего API более интуитивно понятным. Так что вперед, интегрируйте его в свою среду Postman, и пусть волшебство развернется!
Редактор: AndreyEx