Создание загрузчика анимации сканирования с использованием HTML и CSS

Время чтения: 3 мин.
В этой статье мы узнаем, как создать анимацию сканирования. Это можно использовать для добавления интерактивности странице загрузчика. Для этого используются
простые HTML и CSS.
Подход:
- Сначала мы создадим HTML-файл, в который мы собираемся добавить div для добавления в него диапазона.
- Затем мы создадим стиль CSS, чтобы придать анимационные эффекты анимации сканирования.
Мы начнем с определения разделов HTML и CSS на странице, как показано ниже.
Раздел HTML: в этом разделе определяется структура страницы.
- Сначала мы создадим HTML-файл.
- Затем мы напишем шаблонный код, необходимый для HTML-страницы.
- Затем мы свяжем файл CSS или напрямую добавим необходимый CSS, который обеспечивает все эффекты анимации.
- В разделе body мы добавим диапазон, чтобы добавить наш текст.
- index.html
<!DOCTYPE html> <html lang="ru"> <head> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="scan"> <img src= "https://andreyex.ru/wp-content/uploads/2021/04/Sozdanie-zagruzchika-animatsii-skanirovaniya-s-ispolzovaniem-HTML-i-CSS.png" alt="barcode" /> </div> </body> </html>
Раздел CSS: В этом разделе мы определим CSS страницы. Используя CSS, мы добавим различные типы анимации и эффектов к нашей HTML-странице, чтобы она выглядела интерактивной для всех пользователей.
- Сначала мы сбросим все эффекты браузера, чтобы все было согласовано во всех браузерах.
- Затем мы определим стиль, который будет присвоен элементам, включая размер и положение.
- Мы будем использовать @keyframe и псевдокласс, чтобы добавить эффекты анимации к определенным классам.
.scan {
width: 10em;
text-align: center;
padding: 6px 2px;
position: absolute;
left: 0;
right: 0;
top: 50%;
margin: auto;
border: dashed .25em rgb(90, 85, 85);
transform: translate(-50%);
}
.scan::after {
content: '';
background: rgb(23, 162, 74);
width: 0.25em;
height: 3.5em;
display: block;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
opacity: 7;
z-index: 2;
animation: 2s infinite ease-in-out roll;
}
.scan img {
height: 30px;
width: 98%;
}
@keyframes roll {
0% {
transform: translateX(-50px);
}
50% {
transform: translateX(50px);
}
100% {
transform: translateX(-50px);
}
}
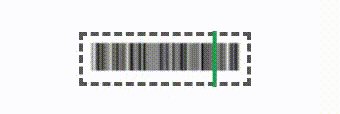
Вывод:

Редактор: AndreyEx
Если статья понравилась, то поделитесь ей в социальных сетях:
Подписаться
авторизуйтесь
0 комментариев
Старые