Вычисление глубоких или вложенных структур данных в Vue

Когда дело доходит до вычисления вложенных или глубоких типов данных, таких как массивы или объекты, Vue.js или любой другой язык программирования не обнаруживает автоматически иерархическое изменение данных. Однако все мы знаем, что Vue.js предоставляет свойства watch и computed для выполнения некоторых изменений переменных. Но когда дело доходит до вложенных изменений данных, Vue.js этого не обнаруживает. В этом посте мы научимся вносить некоторые изменения, наблюдая за вложенными данными массивов или объектов.
Прежде чем изучать просмотр вложенных данных в Vue.js, давайте сначала разберемся, как работает свойство watch?
Смотреть недвижимость
Свойство watch используется для отслеживания переменной и позволяет пользователю выполнять некоторые желаемые задачи при изменении переменной.
Пример: просмотр переменной
Например, при изменении какой-то переменной мы хотим что-то утешить. Синтаксис для написания такого кода во Vue будет таким:
<template>
<div class="test">
<h1>This is a testing page</h1>
<button @click="boolVar=!boolVar">Click</button>
</div>
</template>
<script>
export default {
name: "Test",
data(){
return{
boolVar: true
}
},
watch:{
boolVar(){
console.log("Button clicked.")
}
}
};
</script>После написания приведенного выше кода веб-страница будет такой.
Если мы нажмем на кнопку, состояние «boolVar» должно измениться из-за атрибута нажатия кнопки, и часы должны автоматически обнаружить изменение «boolVar» и отобразить строку сообщения на консоли.
Он работал отлично; на консоли отображается сообщение «Click».
Но наблюдатель не может обнаружить изменение и не увольняется, когда дело доходит до наблюдения за массивами или объектами. Давайте посмотрим на демонстрацию этого.
Пример: наблюдение за объектом
Предположим, у нас есть объект в нашем компоненте, и мы хотим отобразить изменение, которое произошло в свойстве объекта. В приведенном ниже примере я создал объект с именем «objVar», который содержит две пары «ключ-значение»: «элемент» и «количество». Я создал кнопку, на которой добавляю «1» к количеству тега шаблона. Наконец, я наблюдаю за объектом «objVar» в свойстве watch и отображаю консольное сообщение.
<template>
<div class="test">
<h1>This is a testing page</h1>
<button @click="objVar.quantity=objVar.quantity+1">Click</button>
</div>
</template>
<script>
export default {
name: "Test",
data(){
return{
objVar: {
item: "Item1",
quantity: 1
}
}
},
watch:{
objVar(){
console.log("Button clicked & Quantity = " + this.objVar.quantity)
}
}
};
</script>Теперь этот код должен отображать изменение количества объекта. Но когда мы выполняем код и нажимаем кнопку на веб-странице:
Вы можете увидеть на гифке выше; в консоли ничего не происходит.
Причина этого в том, что наблюдатель не смотрит глубоко в значения объектов, и это настоящая проблема, которую мы собираемся решить сейчас.
Vue.js предоставляет свойство deep для глубокого наблюдения за значениями объектов и массивов. Синтаксис использования свойства deep и просмотра вложенных данных следующий:
<script>
export default {
name: "Test",
data(){
return{
objVar: {
item: "Item1",
quantity: 1
}
}
},
watch:{
objVar: {
deep: true,
handler(){
console.log("Button clicked & Quantity = " + this.objVar.quantity)
}
}
}
};
</script>В этом синтаксисе мы установили для свойства deep значение true и изменили порядок функции handler().
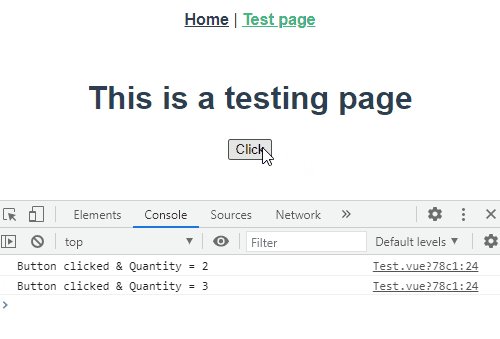
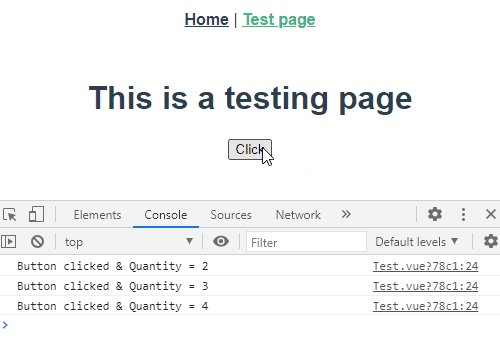
Теперь, после изменения кода, если мы перезагрузим веб-страницу и нажмем кнопку:
Здесь вы можете увидеть, что наблюдатель работает и отображает сообщение в консоли.
Вывод
После прочтения этого поста просмотр и вычисление глубоких или вложенных структур данных в Vue.js больше не сложно. Мы узнали, как наблюдать за изменением значения в объекте или массиве и выполнять некоторые задачи с помощью свойства “deep” в Vue.js.
Редактор: AndreyEx