Одной из причин, по которой мы любим мир веб-дизайна, являются постоянно меняющиеся модели и тенденции, которые появляются каждый год. В то время как дизайнеры и разработчики имеют больше свободы, чем когда-либо, чтобы найти свой личный визуальный стиль, есть некоторые тенденции, которые, кажется, охватывают отрасли, вертикали и компании.
Иногда эти тенденции вызывают чувство ностальгии, иногда они заставляют нас задуматься о будущем.
Обычно они просто заставляют нас говорить: «Ух ты!»
Независимо от того, к какому проекту вы собираетесь приступить, сначало надо узнать, сколько стоит верстка сайта. А пока мы собрали список замечательных тенденций веб-дизайна на 2019 год, чтобы вдохновить вас.
Тенденции веб-дизайна 2019 года:
- Одностраничные сайты
- Липкие элементы навигации
- Duotone изображения
- Переплетенная типография
- Неоновая вывеска
- Макеты карт
- Глюк эффекты
Одностраничные сайты
Может быть, это параллакс, может быть, он короткий и простой. В любом случае, одностраничные сайты здесь, чтобы остаться!
Вы, вероятно, видели эту тенденцию раньше, в различных форматах. И именно поэтому это все еще популярная тенденция веб-дизайна — существует так много разных приложений. Одностраничные сайты предлагают много возможностей для гибкости, несмотря на небольшой объем страниц, от сайтов с длинной прокруткой и историей, которые нужно рассказать.
Кроме того, одностраничные веб-сайты имеют естественную тенденцию чувствовать себя более привлекательными для пользователей, потому что им нужно сосредоточиться только на одном действии: прокрутке. Устраняя сложные варианты навигации и упрощая ваш сайт, вы можете сосредоточиться на возможности привлечь посетителей вашего сайта.
Каждая последняя капля является отличным примером сайта, который превосходит одностраничный рассказ. С помощью всего лишь одного действия, чтобы сосредоточиться (прокрутка), это дает вам прекрасную возможность просто сидеть сложа руки и читать, это именно то, что они хотят, чтобы вы сделали!
Липкие элементы навигации
Следующий в этом списке трендов веб-дизайна тот, который идеально сочетается с одностраничными сайтами: липкие элементы навигации.
Под «прилипанием» мы говорим о таких вещах, как навигационные панели, прикрепленные к верхней части страницы, кнопки «вверх-вниз» в нижней части экрана или плавающие боковые панели социальных иконок. Эти доступные навигационные элементы повышают удобство использования вашего сайта и помогают пользователям добраться туда, куда им нужно, что всегда рекомендуется.
И, как мы уже говорили, это хорошо сочетается с одностраничными сайтами, вы можете обратится в компанию «Нужен сайт» для разработки дизайна, особенно с липкими кнопками «вверх-вверх». Комбинируя эти тенденции веб-дизайна, вы на шаг ближе к созданию красивых сайтов с отличным пользовательским интерфейсом!
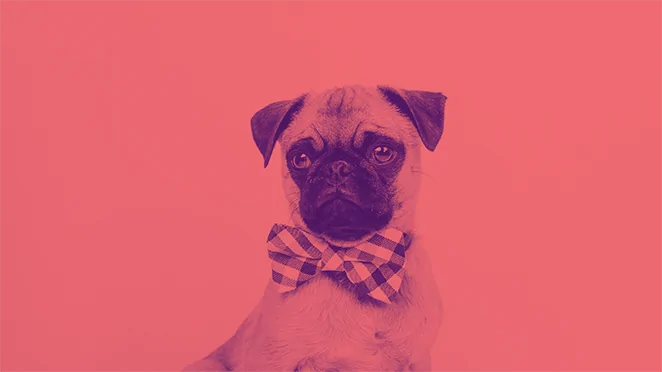
Duotone изображения
Изображения Duotone были популярны уже несколько лет, Но их так легко внедрить и сделать забавными, что они все еще достойны того, чтобы попасть в этот список!
Одной из причин того, что образы дуплекса остаются главной тенденцией веб-дизайна, является то, что они могут сочетаться со многими другими стилями дизайна. Вы можете использовать его как всплывающее событие, чтобы добавить элемент прихоти на ваш сайт. Вы можете наложить Duotone на изображение, чтобы оно соответствовало цветам вашего бренда. Вы даже можете использовать его в качестве изображения функции своей домашней страницы, чтобы создать смелое первое впечатление на посетителей сайта.
Когда мы говорили, что возможности с двойным изображением безграничны, мы действительно имеем это в виду.
Переплетенная типография
Вызов всех поклонников трехмерных элементов и типографики. Эта тенденция веб-дизайна, если для вас!
Переплетенная типография накладывает слои на различные элементы текста и графики, чтобы выделить некоторые детали и заставить глаз видеть его как трехмерный объект. В то время как эта тенденция становится все более популярной в таких типах дизайна, как каллиграфия, свадебные приглашения и цветочные узоры , существует множество способов включить этот образ в работу по веб-дизайну и добавить дополнительное измерение в ваш дизайн!
Неоновая вывеска
Неоновые вывески традиционно привлекают внимание своим ярким свечением и яркими цветами. Хотя вы можете подумать, что трудно внедрить что-то настолько яркое в цифровой дизайн, неоновые вывески взрывают кампании повсюду. Зачем? Это совершенный, выдающийся призыв к действию!
Это все о создании того светящегося, футуристического света, который наполняет вас удивлением, и в то же время напоминает вам о небольшом городском баре. Идеальный баланс между старым и новым!
Макеты карт
Хотя вы можете связать макеты карточек с социальными сайтами, такими как Pinterest, на самом деле они очень полезны для самых разных веб-сайтов. Подумайте об этом: макеты карт позволяют легко и удобно делиться большим количеством информации. Кроме того, они поощряют пользователей продолжать прокручивать. (Похоже на любые другие тенденции, о которых мы говорили до сих пор ?!)
Независимо от того, строите ли вы блог или устраиваете свою страницу «Об нас», дизайн макета карты — это отличная тенденция, которую следует учитывать при разметке каркаса. От элементов портфолио до статей в блоге и отзывов клиентов — существует множество способов (больших и малых!) Для реализации дизайна карты на вашем сайте.
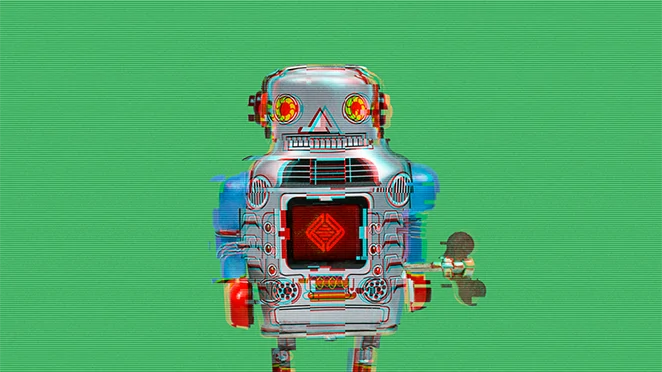
Глюк эффекты
Хотя есть много разных способов создания движения в Интернете, один из любимых — с эффектом сбоя! В зависимости от того, как вы его используете, эта тенденция веб-дизайна может придать вашим конструкциям ощущение старой технологии или футуристическое любопытство.
Хотя за глюком-эффектом не так много функций, это отличный способ удивить посетителей вашего сайта неожиданным элементом. Только не делайте это слишком реалистичным, чтобы они не думали, что что-то пошло не так с вашим сайтом!
Редактор: AndreyEx
Поделиться в соц. сетях: