В ходе сборки 2020 Microsoft объявила о предварительном просмотре службы Azure Static Web App — хостинга приложений для статических веб-приложений, построенных на JavaScript. Автоматическое развертывание в производственных и промежуточных средах реализовано в виде интеграции GitHub. Хотя в настоящее время публичный предварительный просмотр, этот сервис легко настроить и начать работу. Вероятно, это будет один из любимых сервисов разработчиков в ближайшем будущем.
Что такое служба Static Web App?
Static Web App — это хостинг для статических веб-приложений, построенных на JavaScript. Это практически служба приложений Azure для статических приложений, которую легко настроить и использовать.
Служба Static Web App подключена к репозиторию GitHub, где находится исходный код веб-приложения. Используя действия GitHub, он создает и публикует статическое приложение в производственной или промежуточной среде. Производственная среда всегда основана на какой-то конкретной отрасли. Промежуточная среда имеет изменяющийся URL-адрес и основана на запросах извлечения. В настоящее время разрешена только одна активная промежуточная среда.
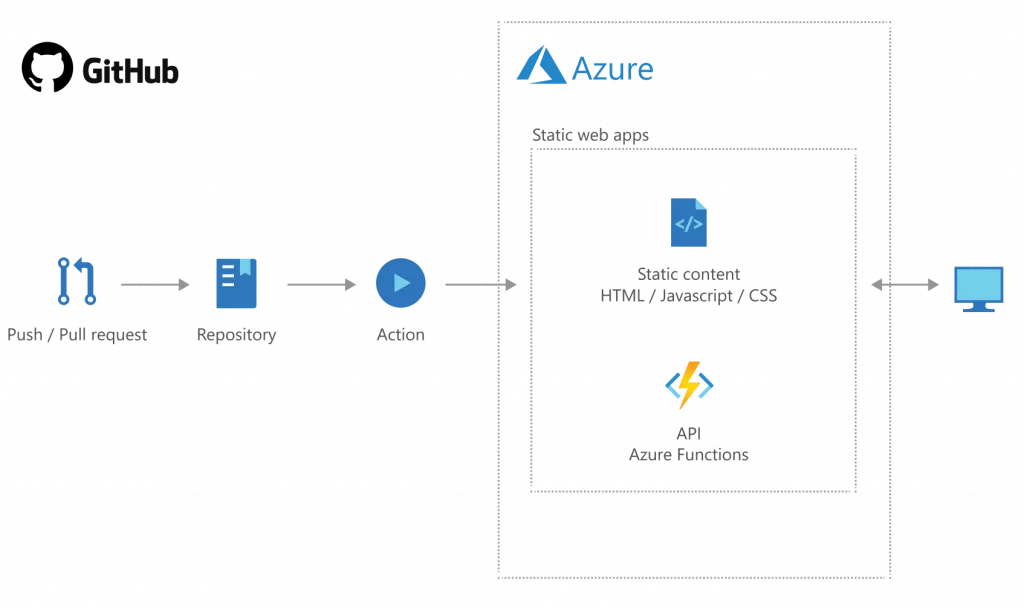
Служба Static Web App работает почти как обычная интеграция службы приложений с Azure DevOps. Может быть, слишком общее, следующее изображение хорошо иллюстрирует новый сервис.
Как вы можете заметить, функции Azure также поддерживаются. Есть одно ограничение — эти функции должны быть написаны на JavaScript, так как это единственный поддерживаемый тип функций на данный момент.
Где статическое веб-приложение подходит для Azure?
Приятно то, что служба Static Web App заполняет один пустой слот в ряду хостинга приложений и развертывания моделей в Azure.
| обслуживание | Описание |
|---|---|
| Статический сайт | Предложение на основе хранилища BLOB-объектов для полностью статических сайтов. |
| Статический веб-сайт против Azure DevOps | То же, что и выше, но мы можем выполнить развертывание из DevOps Azure. |
| Статическое веб-приложение | |
| Служба приложений | Служба для размещения приложений с серверным кодом или двоичными файлами |
| Приложение на виртуальных машинах | Пользовательские виртуальные машины для хостинга приложений |
Те, кто помнит старые времена в Azure, вероятно, захотят напомнить нам о вычислительном обслуживании. Мы не указали его, поскольку другие услуги — хорошая замена для него.
Настройка службы статического веб-приложения
Перед созданием сервиса нам нужен репозиторий GitHub, к которому подключен наш сервис. Если вы хотите попробовать что-то новое, пожалуйста, создайте один репозиторий GitHub, прежде чем продолжить. Вам это понадобится уже на следующем этапе. После создания репозитория убедитесь, что основная ветка опубликована и доступна.
Мы можем создать сервис Static Web App на портале Azure. На момент написания этого блога поддерживаются не все регионы Azure, так как служба находится в режиме предварительного просмотра.
Обратите внимание, как мы должны указать GitHub репозиторий и ветку. Это то место, где осуществляется развертывание сайта в реальном времени.
Следующим шагом является настройка параметров сборки для статического веб-приложения. Расположение API можно оставить пустым, если в веб-приложении нет функций Azure.
Хитрая вещь — это местоположение артефакта приложения. Это папка, в которую приложение помещает дистрибутивные файлы. Если говорить больше на языке разработчиков ASP.NET, то это папка, в которой приложение публикуется после сборки. Убедитесь, что у вас нет этой папки в хранилище.
Теперь мы можем нажать «Обзор» + «Создать», и через несколько минут у нас уже настроена служба Static Web App. Если все прошло хорошо, мы увидим запущенную службу Static Web App.
Файл рабочего процесса указывает на определение действий GitHub, которое было создано автоматически с помощью сервиса. Если позже вам потребуется изменить настройки, связанные со сборкой, это можно сделать, изменив файл рабочего процесса.
Публикация статического приложения
Мы попробовали сервис Static Web App с приложением Angular. Клонировали свой тестовый репозиторий на свою машину, установили Angular CLI и создали новое приложение Angular 9.
mkdir StaticWebAppTest git clone https://github.com/gpeipman/MyStaticSite.git npm install -g @angular/cli ng new StaticWebAppTest
Если у вас медленное соединение или диск, тогда идите и возьмите кофе — потребуется время, пока все эти модули node.js не будут установлены.
Когда приложение создано, мы можем создать его и отправить в хранилище.
ng build --prod git add. git commit –m «приложение angular app» git push
Если все прошло хорошо, пришло время перейти к GitHub и посмотреть в действиях, работает ли наш рабочий процесс GitHub. Этот рабочий процесс был автоматически создан службой Static Web App и развертывает приложение в производственной среде. После успешного развертывания мы увидим его в разделе «Сервис».
Нажмите на ссылку Обзор, чтобы увидеть статическое приложение, работающее в Azure.
Что мы только что сделали? Мы отправили приложение Angular в репозиторий GitHub, и оно автоматически было опубликовано в нашей службе Static Web App. Это была просто фиксация в хранилище, и после этого все просто произошло.
Публикация в сценической среде
Обычно новые функции объединяются с главной веткой с помощью запросов на извлечение. Для статических веб-приложений запросы на извлечение являются промежуточными развертываниями среды. Сейчас может быть только одна заявленная среда, но она, вероятно, изменится в будущем.
Давайте изменим заголовок страницы по умолчанию в файле src/app/app.component.html. Мы добавили слово постановки в название и созданный запрос. Вы можете создать новую ветку из master, внести изменения и отправить ее на GitHub из командной строки. Но вы можете пропустить это тоже. Там можно изменить файл прямо в GitHub и создать новую ветку с запросом pull.
После создания запроса на запуск рабочий процесс Static Web App запускается снова. Когда выполняются действия GitHub, это отображается на странице запроса на получение. После успешной сборки публикуется ссылка на промежуточную среду, чтобы перетащить страницу запроса в качестве комментария бота.
Промежуточную информацию можно увидеть и на портале Azure, если существует промежуточная среда.
Когда мы открываем промежуточную среду в браузере, мы видим изменения, которые мы только что внесли.
После слияния pull-запроса промежуточная среда автоматически удаляется Azure.
Настройка действия GitHub
Чтобы изменить определение сборки, мы можем открыть файл yml, показанный в обзоре Static Web App. Этот файл доступен также в нашем хранилище исходного кода. Пример определения сборки здесь.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed] branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed') runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v1
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token:$ {{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_AMBITIOUS_SMOKE_092E9AF03 }} repo_token: $ {{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: 'upload'
###### Конфигурации репозитория/сборки - эти значения могут быть настроены в соответствии с требованиями вашего приложения. ######
app_location:'/ ' # Путь к исходному коду приложения
api_location:"# Путь к исходному коду Api-необязательно
app_artifact_location: 'dist/MyStaticSite' # Встроенный каталог содержимого приложения-необязательно
###### Конец конфигураций репозитория/сборки ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed' runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token:$ {{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_AMBITIOUS_SMOKE_092E9AF03 }} action: 'close'
Внутренне Microsoft использует свою систему сборки Oryx, которая создана для автоматической компиляции приложений с работающими артефактами в службах Microsoft.
Завершение
Статическое веб-приложение Azure хорошо согласуется со службами приложений Azure и статическими веб-сайтами Azure. Есть интеграция с GitHub с использованием действий GitHub. Производственная среда основана на мониторинге данной ветки репозитория исходного кода. Промежуточная среда приходит и уходит на основе создания и объединения запросов на получение. Static Web App не зависит от платформы. Это не заботит операционная система и редактор кода или IDE, которые используют разработчики. Если действия GitHub способны создать статическое веб-приложение, то для работы службы Static Web App достаточно. Хотя сейчас поддерживается только одна промежуточная среда, она, вероятно, изменится в будущем, когда я подумаю о приложениях в активной разработке.