Введение
JavaScript, также сокращенно JS, это язык программирования, который используется в веб-разработке. В качестве одной из основных технологий Интернета наряду с HTML и CSS, JavaScript используется для создания интерактивных веб-страниц и для создания веб-приложений. Современные веб-браузеры, которые объединяются к общим стандартам экрана, поддерживают JavaScript через встроенный в движках без необходимости использования дополнительных плагинов.
При работе с файлами для веб, JavaScript должен быть загружен и работать вместе с HTML-разметкой. Это может быть сделано либо встроенным в HTML-документе или в отдельном файле, который браузер будет загружать вместе с HTML-документом.
Эта статья расскажет, как включить JavaScript в вашем веб-файле, встроить в HTML-документ и в виде отдельного файла.
Добавление JavaScript в HTML-документ
Вы можете добавить код JavaScript в HTML — документе, используя специальный HTML — тег, <script> который обтекает кодом JavaScript.
Тэг <script> может быть помещен в разделе <head> вашего HTML, в разделе <body>, или после закрывающего тэга </body>, в зависимости от того, когда вы хотите загружать JavaScript.
Как правило, JavaScript код может находиться внутри документа в разделе <head> для того, чтобы держать его в основном содержании HTML документа.
Однако, если ваш скрипт должен работать в определенной точке в макете страницы — как при использовании document.write для создания контента — вы должны указать его в точке, где он должен быть вызван, как правило, в пределах раздела <body>.
Давайте рассмотрим следующий пустой HTML документ с названием Сегодняшняя дата:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
</head>
<body>
</body>
</html>
Прямо сейчас, этот файл содержит только HTML-разметку. Скажем, мы хотели бы добавить следующий код JavaScript в документе:
let d = new Date();
alert("Сегодняшняя дата " + d);
Это позволит веб-странице отобразить предупреждение с текущей датой, независимо от того, когда пользователь загружает сайт.
Для того, чтобы достичь этого, мы добавим тег <script> наряду с некоторым кодом JavaScript в HTML — файл.
Начнем с того, что мы добавим код JavaScript в теге <head>, сигнализируя браузеру для запуска сценария JavaScript перед загрузкой остальной части страницы. Мы можем добавить JavaScript ниже тега <title>, например, как показано ниже:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
<script>
let d = new Date();
alert("Сегодняшняя дата " + d);
</script>
</head>
<body>
</body>
</html>
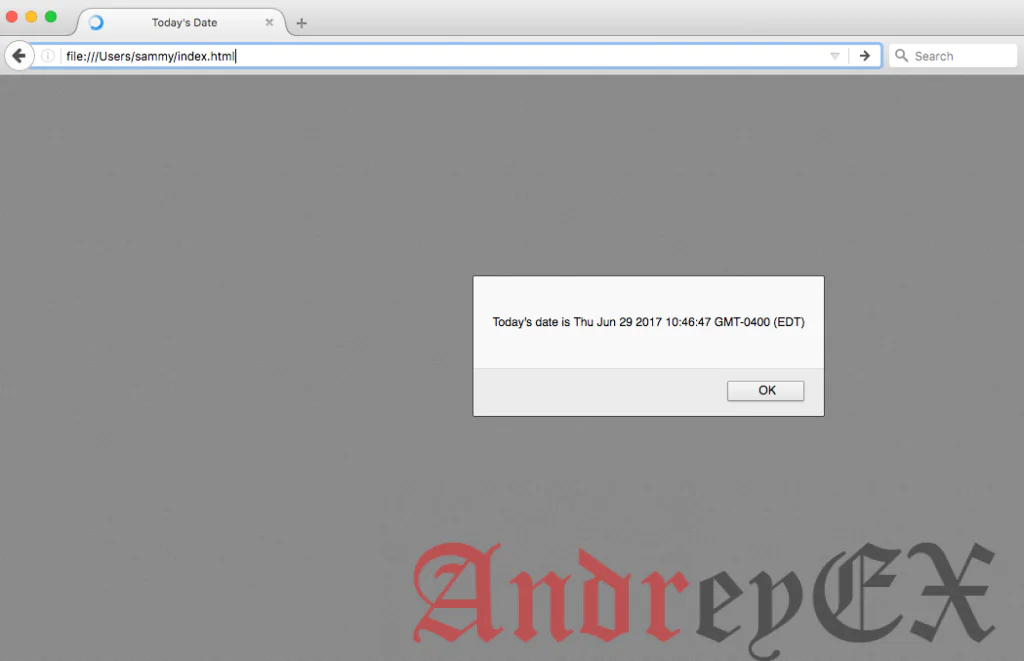
После загрузки страницы, вы получите уведомление, которое будет выглядеть примерно так:
Вы можете также экспериментировать с проставлением сценария внутри или за пределами тега <body> и перезагрузите страницу. Поскольку это не надежный HTML документ, вы, вероятно, не заметите никакой разницы в загрузке страницы.
Если мы модифицировали, как показано в теле HTML, нам нужно было бы реализовать, после раздела <head> так, чтобы он отображался на странице, как показано в следующем примере:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
</head>
<body>
<script>
let d = new Date();
document.body.innerHTML = "<h1>Сегодняшняя дата " + d + "</h1>"
</script>
</body>
</html>
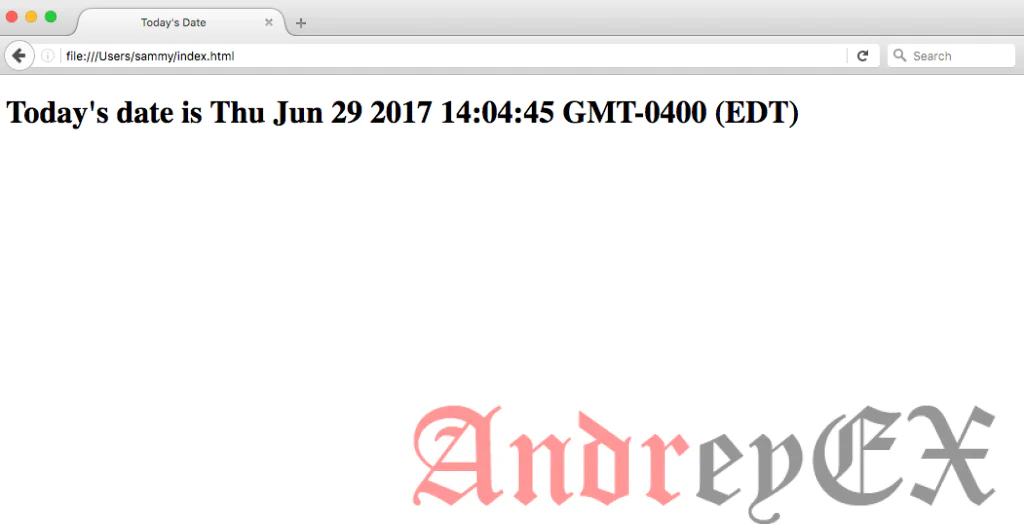
Вывод для приведенного выше HTML документа, загруженного через веб-браузер будет выглядеть примерно следующим образом:
Сценарии, которые являются небольшими или которые работают только на одной странице могут работать нормально в пределах HTML-файла, но для больших сценариев или сценариев, которые будут использоваться на многих страницах, это не очень эффективное решение, потому что в том числе это может стать громоздкими или трудно читабильным и понятным. В следующем разделе мы посмотрим, как можно обрабатывать отдельный файл JavaScript в вашем HTML-документе.
Работа с отдельным JavaScript файлом
Для размещения больших сценариев или сценариев, которые будут использоваться на нескольких страницах, JavaScript — код обычно находиться в одном или нескольких js файлов, на которые ссылаются в HTML документе, аналогично тому, как ссылаются внешние активы, такие как CSS.
Преимущества использования отдельного файла JavaScript включают в себя:
- Разделение HTML-разметки и кода на JavaScript, чтобы сделать более простым и читабельным
- Отдельные файлы делает кодирование проще
- Когда файлы JavaScript кэшируются, страницы загружаются быстрее
Для того, чтобы продемонстрировать, как подключить JavaScript к HTML — документу, давайте создадим небольшой веб — проект. Он будет состоять из файла script.js в каталоге js/, style.css в каталоге css/, и главный файл index.html в корне проекта.
project/ ├── css/ | └── style.css ├── js/ | └── script.js └── index.html
Мы можем начать с нашим предыдущим шаблоном HTML из предыдущего раздела:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
</head>
<body>
</body>
</html>
Теперь давайте перейдем к нашему коду на JavaScript, который будет показывать дату в качестве заголовка <h1> в файле script.js:
let d = new Date(); document.body.innerHTML = "<h1>Сегодняшняя дата " + d + "</h1>"
Можно добавить ссылку на этот сценарий ниже раздела <body>, со следующей строкой кода:
<script src="js/script.js"></script>
Тег <script> указывает на файл script.js в каталоге js/ нашего интернет — проекта.
Давайте посмотрим на эту строку в контексте нашего HTML — файла, в этом случае ниже раздела <body>:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
</head>
<body>
</body>
<script src="js/script.js"></script>
</html>
Наконец, давайте также отредактируем файл style.css, добавив цвет фона и стиль в заголовке <h1>:
body {
background-color: #0080ff;
}
h1 {
color: #fff;
font-family: Arial, Helvetica, sans-serif;
}
Мы можем ссылаться на файл CSS в разделе <head> нашего HTML — документа:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Сегодняшняя дата</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
<script src="js/script.js"></script>
</html>
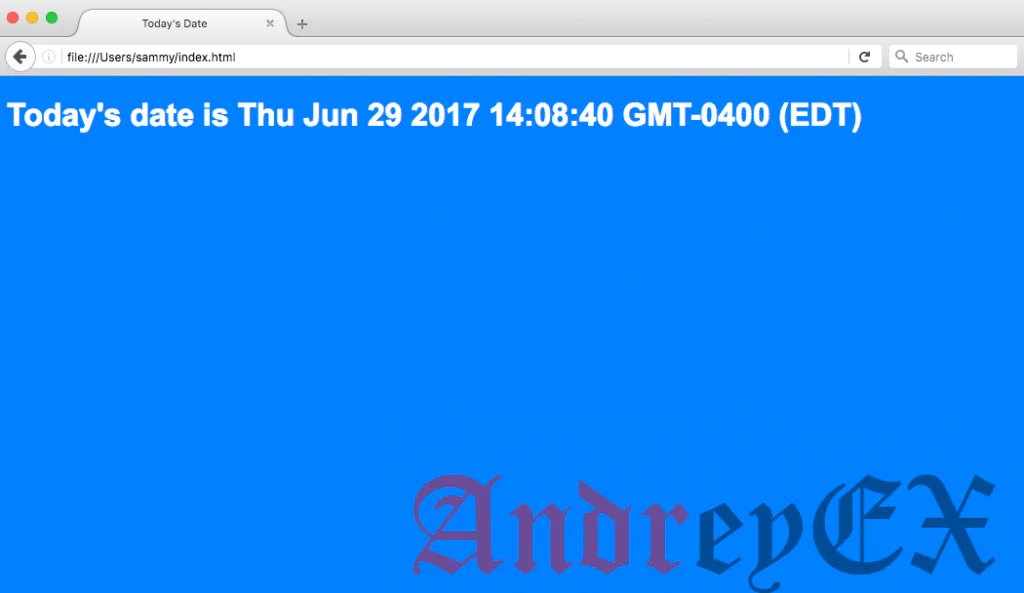
Теперь, с JavaScript и CSS вместе мы можем загрузить страницу index.html в веб — браузере по нашему выбору. Мы должны увидеть страницу, которая выглядит примерно следующим образом :
Теперь, когда мы поместили JavaScript в файл, мы можем назвать его в дополнительных веб-страницах и обновлять их все в одном месте
Вывод
В этой статье описано, как включить JavaScript в ваших веб — файлах, как встроить в HTML — документ и в виде отдельного файла .js.
Редактор: AndreyEx
Поделиться в соц. сетях: