Учебник по Bootstrap
Июн 07 2017

Bootstrap — навигационная панель
Навигационная панель является одной из характерных особенностей сайтов на Bootstrap. Навигационная панель отзывчива «meta» компонента, которые служат в качестве навигационных заголовков для вашего приложения или сайта. Навигационная панель разрушается в мобильных взглядах и становиться горизонтальной, доступной по ширине окна и увеличивается для просмотра. По своей сути, навигационная панель включает в себя стиль для имен сайтов и
Июн 06 2017

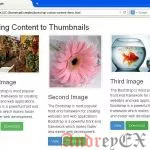
Bootstrap — Thumbnails
В этой главе рассказывается о миниатюрах в Bootstrap. Большинству сайтов нужен способ, чтобы выложить изображения, видео, текст и т.д., в виде сетки, и Bootstrap имеет простой способ сделать это с эскизами. Для создания эскизов с помощью Bootstrap необходимо: Добавить тег <a> с классом .thumbnail вокруг изображения. Это добавляет дополнительно четыре пиксела и серую рамку. При наведении
Июн 05 2017

Bootstrap — Заголовок страницы
Заголовок страницы, это хорошая особенность, чтобы добавить соответствующий интервал вокруг заголовков на одной странице. Это особенно полезно на веб — странице, где вы можете иметь несколько заголовков на странице и нужен способ, чтобы добавить различие к каждому из них. Для того, чтобы использовать заголовок страницы, оберните заголовок в <div> с классом .page-header: <div class =
Июн 02 2017

Bootstrap — Jumbotron
В этой главе мы обсудим еще одну особенность, которая поддерживается в Bootstrap, это JumboTron. Как следует из названия, этот компонент может дополнительно увеличить размер заголовков и добавить много маржи для содержания целевой страницы. Для использования JumboTron, необходимо: Создание контейнера <div> с классом .jumbotron. В дополнение к заголовку <h1>, font-weight уменьшается до 200px. Следующий пример демонстрирует это: <div class
Июн 01 2017

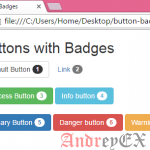
Bootstrap — Значки
В этой главе мы поговорим о значках в Bootstrap. Значки похожи на метки; Основное отличие заключается в том, что углы более округлые. Значки в основном используется для выделения новых или непрочитанных пунктов. Для того, чтобы использовать значки, надо только добавить <span class = «badge»> в ссылках, в навигации Bootstrap, и в других элементах. Следующий пример демонстрирует
Май 30 2017

Bootstrap — Метки
В этой главе рассматриваются метки в Bootstrap. Метки предназначены для предоставления советов или других разметок страниц. Используйте класс .label для отображения метки, как показано в следующем примере: <h1>Пример заголовка <span class = "label label-default">Метка</span></h1> <h2>Пример заголовка <span class = "label label-default">Метка</span></h2> <h3>Пример заголовка <span class = "label label-default">Метка</span></h3> <h4>Пример заголовка <span class = "label label-default">Метка</span></h4> Вы
Май 29 2017

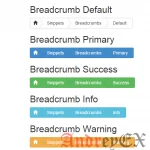
Bootstrap — Breadcrumbs
Breadcrumbs являются отличным способом, чтобы показать информацию на основе иерархии для сайта. В случае блогов, Breadcrumbs могут показать даты публикации, категорий или тэги. Они указывают на местоположение текущей страницы в пределах навигационной иерархии. Breadcrumbs в Bootstrap просто неупорядоченный список с классом .breadcrumb. Сепаратор автоматически добавляется CSS (bootstrap.min.css) через следующий класс: .breadcrumb > li + li:before
Май 25 2017

Bootstrap — Элементы навигации
Bootstrap предоставляет несколько различных вариантов для стилизации элементов навигации. Все они разделяют ту же разметку и базовый класс, .nav. Bootstrap также предоставляет вспомогательный класс, чтобы разделить разметку и состояния. Классы модифиции для переключения между каждым стилем. Табличные навигации или вкладки Для создания вкладок навигации по меню: Начнем с основного неупорядоченного списка с базовым классом .nav
Май 22 2017

Bootstrap — Входные группы
В этой главе рассказывается о еще одной функции Bootstrap, как входные группы. Входные группы это продолжение Форм. Используя входные группы, вы можете легко предварять и добавить текст или кнопки для текстовых входов. Добавляя содержимое в поле ввода, вы можете добавить общие элементы пользовательского ввода. Например, вы можете добавить символ доллара, @ для имени пользователя Twitter, или что-нибудь
Май 21 2017

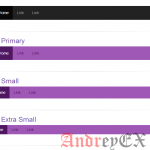
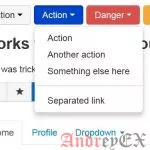
Bootstrap — Кнопки с выпадающим списком
В этой главе мы поговорим о том, как добавить кнопки с выпадающимся меню, используя классы Bootstrap. Чтобы добавить выпадающее меню к кнопке, просто оберните кнопку и раскрывающееся меню в .btn-group. Вы можете также использовать <span class = «caret»></span>, чтобы указать в качестве индикатора того, что кнопка является раскрывающийся. Следующий пример демонстрирует основные одной кнопки с выпадающимся списком: <div
