Bootstrap
 Bootstrap — это свободный и открытый набор инструментов и стилей для разработки веб-интерфейсов. Он предоставляет разработчикам множество готовых компонентов и средств стилизации, позволяя быстро и легко создавать современные и отзывчивые веб-сайты.
Bootstrap — это свободный и открытый набор инструментов и стилей для разработки веб-интерфейсов. Он предоставляет разработчикам множество готовых компонентов и средств стилизации, позволяя быстро и легко создавать современные и отзывчивые веб-сайты.
Одной из главных особенностей Bootstrap является его сетка, основанная на системе колонок. Эта сетка позволяет создавать адаптивные макеты, которые легко подстраиваются под разные размеры экранов, начиная от мобильных устройств до настольных компьютеров. Разработчики могут определять, как компоненты будут занимать пространство на разных уровнях разрешения экрана.
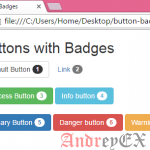
Bootstrap также предоставляет множество стилевых классов, которые можно применять к HTML-элементам для придания им различных визуальных эффектов. Это включает в себя кнопки, формы, таблицы, навигационные панели, модальные окна и многое другое. Эти классы облегчают процесс стилизации элементов и создания согласованного дизайна.
Кроме того, Bootstrap включает JavaScript-плагины, которые добавляют интерактивные возможности на веб-страницы. Например, есть плагины для создания выпадающих меню, каруселей, модальных окон и других элементов. Эти плагины упрощают добавление функциональности без необходимости писать множество собственного кода.
Для начала работы с Bootstrap разработчикам обычно нужно подключить соответствующие CSS и JavaScript файлы к своему проекту. Это можно сделать через ссылки на Content Delivery Network (CDN) или загрузив файлы локально. После этого разработчики могут использовать классы и компоненты Bootstrap в своем HTML-коде.
В заключение, Bootstrap — это мощный инструмент для быстрой разработки веб-интерфейсов. Он позволяет создавать адаптивные и стильные веб-сайты с минимальными усилиями, предоставляя готовые компоненты, сетку и стилизацию.

Пример Bootstrap — стандартный navbar

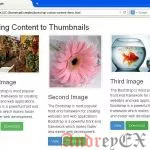
Bootstrap — Thumbnails

Пример Bootstrap — Демонстрация пользовательской миниатюры

Bootstrap — Заголовок страницы

Пример Bootstrap — Заголовок страницы

Bootstrap — Jumbotron

Пример Bootstrap — контейнер jumbotron

Пример Bootstrap — jumbotron