Как плагины влияют на время загрузки сайта на WordPress

Примечание: мы рекомендуем, по крайней мере, изучить немного PHP кода, прежде чем погрузиться в этот учебник.
Наша цель: убрать из страниц все лишние скрипты и таблицы стилей, которые плагины добавляют на каждую страницу загрузки.
Зачем плагинам добавить скрипты и стили? Неужели это важно для плагинов, чтобы нормально функционировать? Рад, что ты спросили. Скорее всего эти CSS и javascript коды важны для функциональности плагина, но мы удалим его в любом случае чтобы иметь больше контроля над нашем сайтом на WordPress и заставить его работать быстрее. Отключая CSS-файлы и Java-скрипты, мы можем:
Но, мы хотим взять под контроль эти файлы и сделать наши сайты работают быстрее. Отключение этих скриптов и стилей позволит нам сделать несколько вещей:
- Объедините многократных файлов в один файл (спрайт техника).
- Загружая файлы только на страницах где мы используем скрипт или стиль.
Как отключить скрипты и стили в WordPress
Самая лучшая часть в WordPress является то, что он встроен в систему, что позволяет нам вычеркнуть из списка скриптов и стилей, которые добавляются с помощью плагинов. “Плохой частью” в данной ситуации в WordPress является открытый исходный код, поэтому плагины создаются людьми в сообществах (экспертов и новых разработчиков). Значит, что далеко не все плагины пользуются правильными методами для загрузки скриптов и стилей, что делает нашу работу сложнее. Под правильным методом понимают регистрацию таблицы стилей или скриптов при помощи следующих функций: wp_enqueue_script() и wp_enqueue_style(). Если автор плагина не пользуется этими функциями, то надо отправить им письмо с просьбой обновить плагин. Это не сложно, вопрос только — чему он научится.
Чтобы узнать, какие скрипты или стили, которые вы хотите отключить, вам, возможно, придется копать глубже. Смотреть в код плагинов.
Отключение в CSS (таблицы стилей)
Рассмотрим на примере использования плагина Cleaner Gallery, который добавляет CSS-файл на каждую страницу сайта. Во-первых, вы должны проверить, если ли плагин использует правильный метод добавления таблиц стилей. Чтобы сделать это, вам будет нужно открыть файл плагина: gallery.php (для этого плагина). Там, вы должны запустить поиск по “wp_enqueue_style”. Вы получите примерно такие результаты:
wp_enqueue_style( 'cleaner-gallery', CLEANER_GALLERY_URL .'cleaner-gallery.css', false, 0.8, 'all' );
Теперь вы знаете имя функции стиля, который является ‘cleaner-gallery’. Откройте файл вашей темы functions.php и добавьте нижеследующий код:
add_action( 'wp_print_styles', 'my_deregister_style', 100 );
function my_deregister_style() {
wp_deregister_style( 'cleaner-gallery' );
}
Вы можете снять с учета многие стили handles в пределах этой функции. Так что если у вас есть больше чем один плагин регистрации для таблицы стилей, вы бы сделали это следующим образом:
add_action( 'wp_print_styles', 'my_deregister_style', 100 );
function my_deregister_style() {
wp_deregister_style( 'cleaner-gallery' );
wp_deregister_style( 'Plugin Handle' );
wp_deregister_style( 'Plugin Handle' );
}
Теперь после того как вы удалили из таблицы стили, которые загружаются на каждой странице, это повлияет на функциональность плагина. Например, ваша галерея будет нарушена в плане стайлинга и организации. Чтобы исправить это, вы должны открыть вашу тему в файле style.css, и все вставить в CSS коды в плагин(ы). В нашем примере мы убрали галерею стилей от нагрузки, так что вы теперь откройте Cleaner-Gallery.CSS , который можно найти в папке плагина. Скопируйте код и вставьте его в вашу тему, в файл style.css. Этот способ не только, что вы сможете настроить отображение вашей галереи, но вы снизите нагрузку на один запрос http.
Идеальный Способ
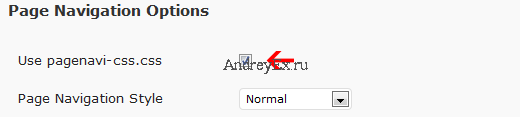
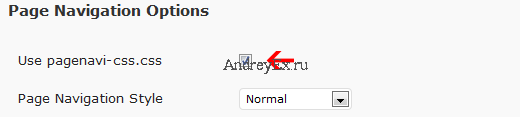
Плагин WP-PageNavi предоставляет своим пользователям возможность удалить таблицу стилей из приборной панели параметры страницы.

Большую часть времени, вам нужно будет настроить отображение этого плагина, чтобы соответствовать цветовой схеме вашего сайта. Из-за того, что большинство пользователей, оказалась вставлять код в их style.css в любом случае. Теперь Автор плагин позволяет вычеркнуть из списка таблицы стилей простым флажок.
Будем надеемся, что количество разработчиков плагинов возрастет, которые будут использвать этот шаг, чтобы сделать работу легче
Отключение Javascript
Некоторые плагины также добавляют JavaSscript на странице ради функциональности. В нашем примере мы будем использовать плагин Contact Form 7.
Вам нужно будет поковыряться в файлах плагина и найти скрипт handle так же, как мы сделали со стилями. Для этого в плагине, скрипте ‘contact-form-7’. Вам нужно будет скопировать и вставить функцию ниже вашей темы в файле functions.php:
add_action( 'wp_print_scripts', 'my_deregister_javascripts', 100 );
function my_deregister_javascripts() {
wp_deregister_script( 'contact-form-7' );
}
Вы можете вычеркнуть из списка несколько скриптов в пределах одной функции, если вам так хочется. Как только вы удалите код JavaScript, это непременно скажется на функциональности плагина. Вы можете комбинировать скрипты вместе, но иногда он не работает, поэтому вы должны знать, что вы делаете. Можно учиться методом проб и ошибок (как и многие из нас), но мы рекомендуем не делать это на живом сайте.
Загружать скрипты только на определенных страницах
Допустим, Вам нужен скрипт контактной формы необходим, и Вы не можете объединить его с другими скриптами. Вы можете загрузить его только на странице контактов если вы так желаете следующей функцией:
add_action( 'wp_print_scripts', 'my_deregister_javascripts', 100 );
function my_deregister_javascripts() {
if ( !is_page('Contacts') ) {
wp_deregister_script( 'contact-form-7' );
}
}
Сделав это, вы сэкономите на ненужных скриптах нагрузки на все другие страницы, которые не имеют контактной формой. Это чрезвычайно полезный метод для улучшения сайта время загрузки. Вы можете использовать другие параметры, такие как !is_single т. д.
Если вы используете много плагинов на своем сайте, тогда посмотрите выше области тега </Head>, сколько плагинов добавляет http-запросы, такие как CSS и javascript. Также установите плагин оценки YSlow Plugin на Firefox, чтобы увидеть, что может быть исправлено, и ваш текущий Ранг сайта. Следуйте этой инструкции выше, и доложить нам, на сколько вы улучшили ваш ранг сайта. Удачи.
Дополнительные Ресурсы
- Как отключить скрипты и стили
- Оценка yslow
- Кодекс Вордпресс: Scripts / Styles
Редактор: AndreyEx





