Что такое Минимизация и зачем она вам нужна?
Термин «Минимизировать» используется для описания способа, который делает размер файла вашего сайта меньше. Это достигается путем удаления белых пространств, линий и ненужных символов из исходного кода.
Обычно рекомендуется использовать только для файлов, которые отправляются в браузеры пользователей. Это включает в себя файлы HTML, CSS и JavaScript. Вы можете минимизировать файлы PHP тоже, но PHP является языком программирования на стороне сервера и минимизация это не улучшит скорость загрузки страницы для пользователей.
Очевидное преимущество минимизация файлов это улучшение скорости и производительности WordPress. Компактные файлы быстрее, чтобы улучшить скорость загрузки вашего сайта.
Тем не менее, некоторые эксперты считают, что повышение производительности очень небольшое для большинства веб — сайтов и не стоит свеч. Минификация только уменьшает несколько килобайт данных на большинстве сайтов WordPress. Вы можете уменьшить больше времени загрузки файла просто оптимизировав изображения для веб — сайтов.
Если вы используете flexbox при верстке сайтов, то используйте генератор flex для качественного и быстрого написания кода в css.
Ниже приведен пример обычного кода CSS:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
После того, как произведена минимизация, код будет выглядеть следующим образом:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
Если вы пытаетесь достичь 100/100 счет на Google PageSpeed или GTMetrix, то минимизация CSS и JavaScript позволит значительно улучшить ваши очки.
Сказав, давайте посмотрим, как легко минимизировать CSS/JavaScript на вашем WordPress сайте.
Минимизация CSS/Javascript в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Better WordPress Minify . Для получения более подробной информации, см наш шаг за шагом руководство о том, как установить плагин в WordPress плагин.
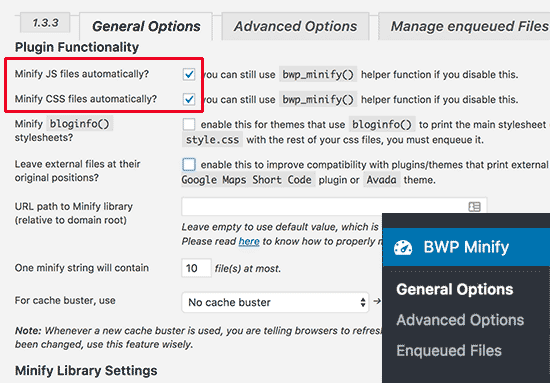
После активации плагин добавит новый пункт меню с надписью ‘BWP Minify’ в вашу админку WordPress. При нажатии на нее, вас приведет к странице настроек плагина.
На странице настроек необходимо проверить первые два варианта, чтобы автоматически минимизировать JavaScript и CSS файлы на WordPress сайте.
Теперь вы можете нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Есть много других дополнительных опций на этой странице. Настройки по умолчанию будут работать для большинства веб-сайтов, но вы можете просматривать и изменять эти параметры в каждом конкретном случае на индивидуальной основе.
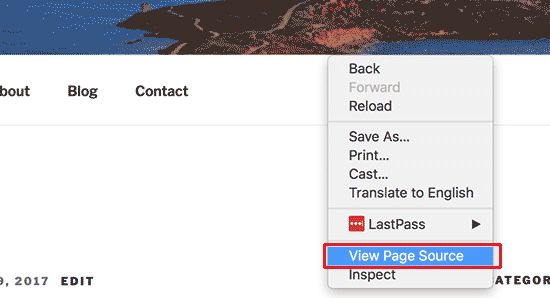
Далее, вам нужно, зайти на свой веб-сайт. Щелкните правой кнопкой мыши в любом месте, а затем выберите ‘View Page Source «из меню браузера.
Теперь вы увидите исходный HTML-код, сгенерированный для вашего WordPress сайта. Если вы внимательно посмотрите, вы увидите, что этот плагин будет загружать CSS/JavaScript файлы в собственной папке плагина.
Это уменьшенная версии исходного CSS и JavaScript файлов. Плагин Better WordPress Minify будет держать их в кэше и передавать минимизированную версию для браузеров.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как Минимизировать ваш WordPress сайт. Вы также можете увидеть наше конечное руководство о том, как ускорить WordPress.