Большинство людей не знакомы с HTML / CSS. Вот почему WordPress плагины так полезны для добавления таблиц или кнопок. Есть много плагинов, которые позволяют добавлять кнопки на ваши посты и страницы с помощью шорткодов. Но эти шорткоды трудно запомнить и трудно настроить. В этой статье мы покажем вам, как добавить кнопки в WordPress без использования шорткодов.
Первое, что вам нужно сделать, это установить и активировать плагин Forget About Shortcode Buttons.
Пожалуйста, обратите внимание, что этот плагин требует версию WordPress 3.9 или выше. Если вы используете старую версию, то вам необходимо обновить WordPress, чтобы использовать этот плагин.
После того, как вы активировали плагин, просто создайте новый пост или отредактируйте существующий, и вы увидите новую кнопку в визуальном редакторе: Insert Button .

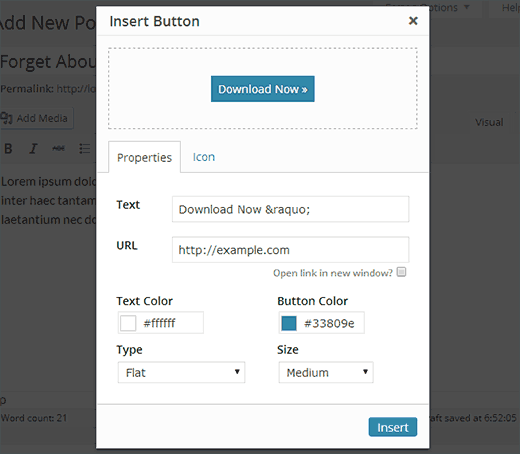
Чтобы вставить новую кнопку в вашем посте, вам нужно нажать на кнопку Insert. После этого появится всплывающее окно, где вы можете создать свою новую кнопку.

Все, что вам нужно сделать, это добавить на кнопку текст и URL, а затем выбрать цвет текста и фона. После этого нажмите на тип в раскрывающемся меню, чтобы выбрать стиль кнопки. Вы также можете выбрать размер кнопки от особо малого до очень большого.
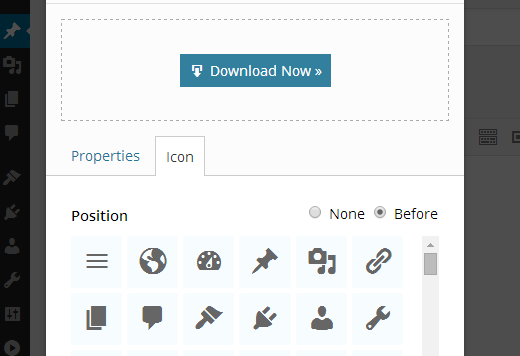
Если щелкнуть на вкладке Значки, то вы сможете увидеть значки , которые можно добавить до или после текста в ваших кнопках. Эти иконки на самом деле значки шрифтов (узнать, как использовать значки шрифтов в WordPress редакторе постов).

Во время процесса, вы сможете увидеть предварительный просмотр вашей кнопки. После того, как вы будете удовлетворены внешним видом, просто нажмите на кнопку Insert.
Вы сможете увидеть свою кнопку, как он будет отображаться в вашем посте, прямо в редакторе постов. Вы можете просто выбрать текст кнопки и использовать значок выравнивания в редакторе, чтобы привести его к центру, влево или вправо. Двойной щелчок на кнопке, позволит появиться ниспадающему меню Insert, и вы можете повторно отредактировать кнопку, если хотите.