


WordPress представляет собой надежную платформу – ее многочисленные плагины и темы позволяют пользователям создавать красивые и функциональные сайты. Однако, в WordPress лучшая особенность является, возможно, ее потенциал для интеграции с практически любым другим доступен онлайн-сервисом. Чтобы подчеркнуть этот момент, в этой статье мы научим вас, как интегрировать WordPress с Instagram.
Instagram является привлекательной платформой для обмена фотографиями и создания заинтересованного подписчика. Вы можете воспользоваться его огромным потенциалом, объединив его с WordPress и продвигая свой собственный аккаунт Instagram в этом процессе.
Без каких-либо дальнейших церемоний, будьте готовы, чтобы узнать пять простых способов интеграции WordPress с Instagram с помощью комбинации плагинов и сторонних услуг:
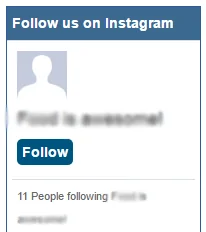
Самый простой способ интегрировать WordPress с Instagram — это показать кнопку follow вместе с вашим количеством подписчиков. Плагин Instagram Followers Widget позволяет Вам сделать именно это.
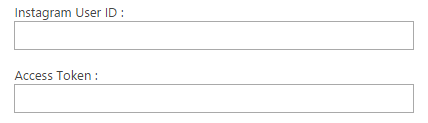
После того как вы установили и активировали данный плагин, новый виджет появится среди ваших вариантов во вкладке внешний вид/виджеты в админ панели WordPress. Виджет содержит несколько полей, которые нужно заполнить самостоятельно, большинство из которых являются простыми, включая Instagram User ID и Access Token.

Instagram User ID — это уникальное числовое значение, присвоенное каждой учетной записи, и вы можете найти ваш с помощью этого инструмента. Просто введите свое имя, нажмите на Get Instagram User ID, а затем скопируйте полученное значение в соответствующее поле для вашего виджета.
Чтобы найти свой Access Token мы будем использовать другой инструмент онлайн – нажмите на кнопку Generate Access Token, войдите в свой аккаунт, это необходимо, чтобы дать ему разрешение, а затем скопировать полученную строку из букв и цифр в поле Access Token.
Сохраните изменения в свой виджет и обновите свой сайт на WordPress, чтобы проверить, как он выглядит в прямом эфире:

Иногда вы захотите пойти еще дальше и показать немного больше, чем просто кнопку “Follow” + количество подписчиков, и именно здесь появляется плагин Instagram Feed WD.
После активации плагина, вы найдете новую вкладку с именем Instagram Feed WD на панели управления. Щелкните на нем и выберите параметры. Прежде чем использовать плагин, вы должны войти в Instagram для того, чтобы обнаружить свой маркер доступа, так что жмите на соответствующую кнопку и нажмите на сохранить изменения, когда вы будете готовы.
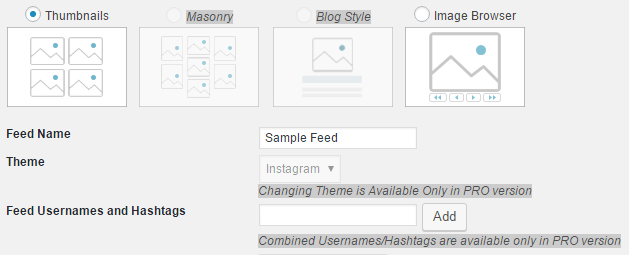
Выберите вкладку Feeds и нажмите на кнопку Add New. Вы можете выбрать между двумя стилями на ваш канал: Thumbnails and Image Browser. Выберите тот из них, который подходит вашему стилю, назовите фид и введите имя пользователя (- ей) фидов, которые вы хотите отобразить:

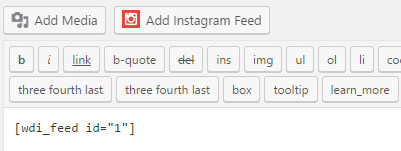
Настройте остальные параметры в соответствии с вашими предпочтениями, сохраните изменения, а затем перейдите в редактор для любой страницы или поста, в которую вы хотите включить ленту. Когда редактор загрузится, вы увидите новую опцию рядом с Add Media:

Нажмите на нее, выберите Ваш новый канал, щелкните Insert, а затем проверьте ваши новые ленты с помощью варианта Preview. Мы выбрали стиль Image Browser для данного примера:

Для эффективности мы будем повторно использовать плагин Instagram Feed WD для этого метода. В конце концов, зачем устанавливать еще один инструмент, когда один может сделать работу так же хорошо?
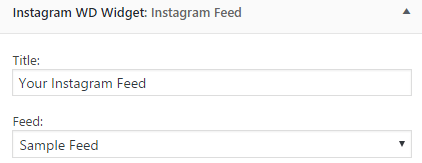
Предполагая, что вы уже установили и активировали плагин, перейдите в Внешний вид -> Виджеты в админ панели WordPress, найти Instagram WD Widget и перетащите его на нужное место. Далее выберите ленту из соответствующего выпадающего списка-мы будем повторно использовать ту же самую из нашего предыдущего примера:

Нажмите на кнопку Сохранить и посмотрим, как наш новый виджет выглядит на боковой панели.

Чтобы добиться этого, нам нужны три вещи: If This Then That (IFTTT), установка WordPress, и аккаунт Instagram. Вы должны уже иметь эти последние два, поэтому продолжайте и позаботьтесь о другом шаге, прежде чем продолжить.
IFTTT позволяет подключить несколько приложений с помощью цепочек действий под названием recipes – если вы выполните определенное действие в Instagram, что повлечет за собой соответствующее действие на WordPress, например.
После регистрации и входа в ваш новый аккаунт IFTTT, добавьте как Instagram и WordPress в качестве каналов, найдите recipes, чтобы автоматизировать процесс, используя хэштеги, чтобы отобразить конкретные фотографии, затем установите его. Немного трудоемкий, но простой!
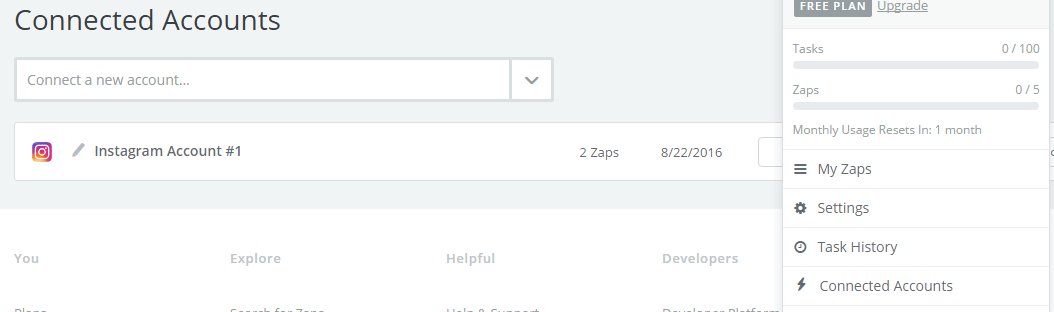
Zapier позволяет интегрировать WordPress с Instagram в подобно IFFFT– на самом деле, мы можем настроить его для выполнения точно такой же функции, как мы рассмотрели на предыдущем шаге. Ваш первый шаг должен заключаться в регистрации на Zapier, а затем связывание Ваших учетных записей Instagram и WordPress. Это можно сделать, нажав на выпадающее меню в верхней-правой части экрана при входе в систему, и выберите вариант Connected Accounts:

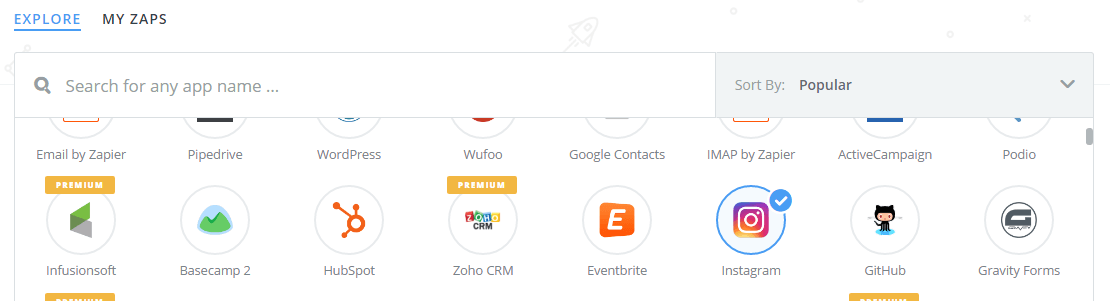
Свяжите обе учетные записи, а затем вернитесь на главную страницу Zapier, чтобы изучить существующие «zaps» (они будут отображаться только в том случае, если вы вошли в систему). Выберите «Instagram» из главного меню:

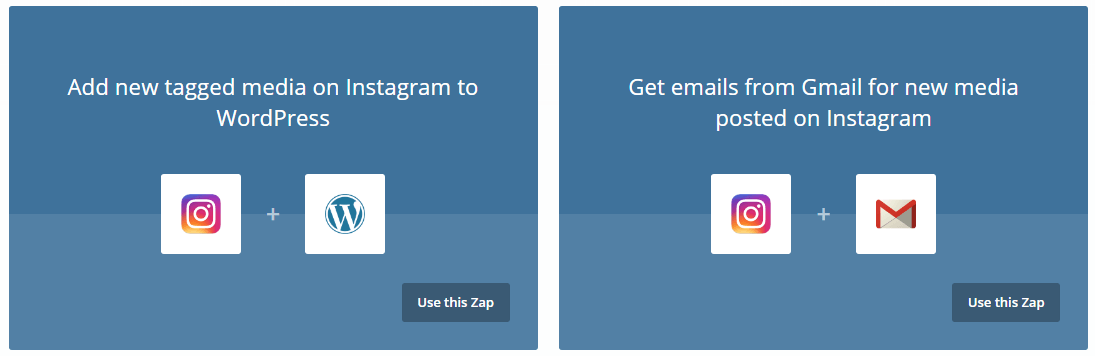
Далее, прокрутите вниз до раздела “Popular Zaps for Instagram”. Мы ищем интеграцию “Add new tagged media on Instagram to WordPress”:

Нажмите на Use this zap, а затем пройдите через мастер настройки, чтобы настроить, какие хештеги следует использовать, и на какую страницу изображения должны появиться.
Как вы можете видеть, обучение интеграции WordPress с Instagram позволит вам более эффективно обрабатывать ваше присутствие в социальных сетях. Прошли те дни, когда вам нужно было загрузить каждое изображение из вашей ленты Instagram на Вашу установку WordPress и вставить их в свои страницы. Если Вы цените эффективность, реализация любого из этих методов должна быть простой задачей.
Давайте быстро вспомним пять способов, которые теперь вы можете интегрировать WordPress с Instagram:
Какой ваш любимый способ интеграции WordPress с Instagram? Поделитесь своим опытом с этими вариантами в разделе комментариев ниже!

Заполните форму и наш менеджер перезвонит Вам в самое ближайшее время!


Спасибо! Ваша заявка принята


Спасибо! Ваша заявка принята

Интересно, кто читал статью, сколько ждали загрузку последнего фото, пока не поняли что это пример анимации? -)