Вы хотите узнать, как добавить эффект параллакса на свою тему в CMS WordPress? Эффект паралакса в веб-дизайне, это когда фоновое изображение прокручивается медленнее, чем содержание на первом плане. В данном посте мы покажем вам, как легко добавить эффект параллакса к любой теме в WordPress.
Что такое эффект параллакса?
Эффект паралакса представляет собой современный метод веб — дизайна, где фон элемент прокручивается медленнее, чем содержание на первом плане. Этот эффект добавляет глубину фоновых изображений и заставляет их чувствовать себя интерактивными.
Эффект паралакса может быть использован на целевых страницах, содержания, продаж страниц (лендингов) или домашней страницы на веб-сайте компании. Это отличный способ выделить различные разделы на длинной странице.
Многие премиум темы WordPress поставляются с встроенным эффектом параллакса на своей домашней странице. Вы также можете использовать эффект параллакса в большинстве страниц в WordPress с помощью плагинов.
Однако, не все темы имеют встроенный эффект параллакса, и вы не сможете использовать страницу строителя, чтобы создать макеты пользовательских страниц с применением эффекта параллакса. Если вы новичек в WordPress то можно сначала научиться создавать сайты по ссылке, а потом ужи приступать к более сложным приемам разработки сайтов на CMS WordPress.
Давайте посмотрим, как легко добавить эффект параллакса на любую тему в WordPress.
Метод 1: Добавление эффекта параллакса на тему в WordPress с использованием плагинов
Этот метод не требует добавление фрагментов кода в вашу тему на WordPress. Он проще и рекомендуется для новичков.
Для начала вам необходимо установить и активировать плагин Advanced WordPress Backgrounds. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
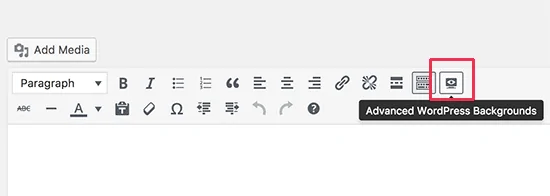
После активации, вам нужно отредактировать страницу или пост, где вы хотите добавить эффект параллакса. Вы заметите новую кнопку «Advanced WordPress Backgrounds» в визуальном редакторе.
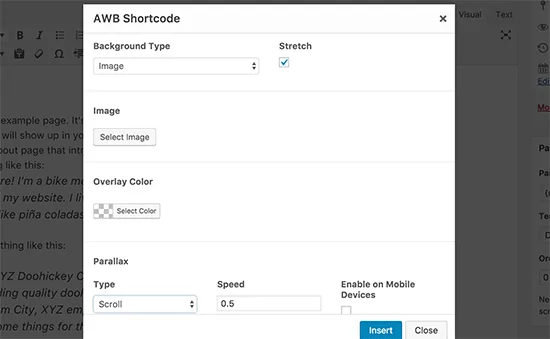
При нажатии на нее появится всплывающее окно, в котором можно изменять различные настройки для фона, который вы хотите добавить.
Во-первых, вам необходимо выбрать изображение в качестве фонового типа, а затем установите флажок «stretch».
Далее необходимо нажать на кнопку «Select Image», чтобы загрузить или выбрать изображение, которое вы хотите использовать. Убедитесь, что вы используете большое изображение в противном случае он будет нечетким.
После этого Вам необходимо включить Параллакс, выбрав тип параллакс. Есть целый ряд доступных стилей, с которыми вы можете поэкспериментировать. Наиболее часто используется параллакс эффект прокрутки.
Нажмите на кнопку Insert, чтобы продолжить.
Плагин теперь добавит шорткод внутри редактора поста в WordPress. Он будет выглядеть примерно так:
[nk_awb awb_type=”image” awb_image=”22″ awb_parallax=”scroll” awb_image_size=”full” awb_stretch=”true” awb_parallax_speed=”0.4″ awb_mouse_parallax_speed=”15000″ awb_mouse_parallax_size=”35″ awb_mouse_parallax=”true”]
Здесь ваш контент
[/nk_awb]
Заменить «Здесь ваш контент» на собственное содержание, а затем сохранить свою страницу.
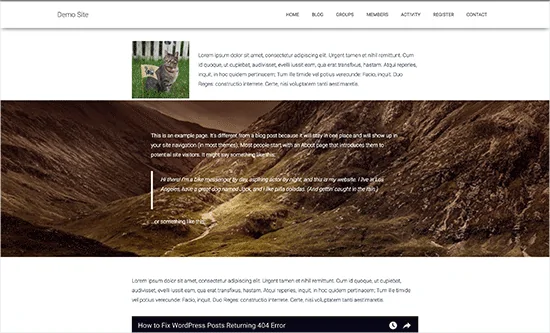
Теперь вы можете посетить ваш сайт, чтобы увидеть его в действии.
Способ 2: Добавление эффекта параллакса на любую тему WordPress с помощью CSS
Этот метод требует иметь четкое представление о HTML/CSS, а также навыки работы в теме в WordPress.
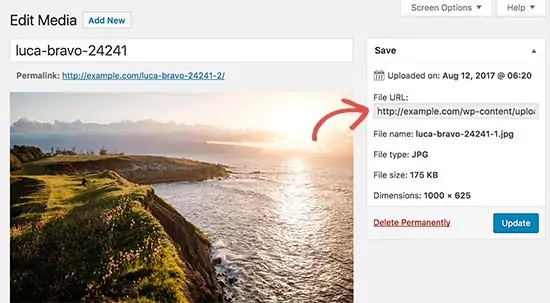
Во- первых, вам нужно будет загрузить изображение, которое вы хотите использовать для эффекта параллакса к вашей библиотеке мультимедиа в WordPress, посетив страницу Медиафайлы »Добавить.
После загрузки изображения, вам нужно будет скопировать URL изображения путем редактирования изображения в библиотеке медиафайлов в WordPress.
Далее, вам нужно добавить следующий HTML на страницу или пост, где вы хотите показать эффект параллакса. Вы также можете добавить этот HTML в вашу тему или дочернюю тему в WordPress.
<div class="andreyex-parallax"> <div class="andreyex-parallax-content"> Ваш контент здесь... </div> </div>
Далее вам нужно добавить следующий пользовательский CSS к вашей теме WordPress.
.andreyex-parallax {
background-image: url("https://andreyex.ru/wp-content/uploads/my-paralax-background.jpg");
margin-left:-510px;
margin-right:-510px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
}
.andreyex-parallax-content {
padding-top:60px;
color:#HHH;
margin:5px auto;
width:50%;
}
Не забудьте заменить путь фонового изображения собственным фоновым изображением.
Теперь вы можете сохранить изменения и посетить свой сайт, чтобы увидеть его в действии.