Время чтения: 1 мин.
Прототипирование – это неотъемлемая часть процесса создания любого веб-приложения, особенно такого сложного, как интернет-магазин. Это первый шаг к воплощению идеи в реальность, позволяющий визуализировать будущий продукт и выявить потенциальные проблемы на ранних этапах разработки.
Зачем нужен прототип интернет-магазина?
- Визуализация идеи: Прототип помогает понять, как будет выглядеть создание интернет магазина под ключ и как он будет функционировать.
- Оценка функционала: Позволяет оценить, насколько удобен и интуитивен интерфейс, правильно ли работают все функции.
- Согласование с заказчиком: Прототип служит основой для обсуждения и внесения изменений на ранних этапах, что значительно сокращает время и затраты на разработку.
- Определение сроков и бюджета: На основе прототипа можно более точно оценить трудозатраты и составить детальный план разработки.
Методы прототипирования
Существует множество методов прототипирование сайтов, каждый из которых имеет свои особенности и подходит для разных задач:
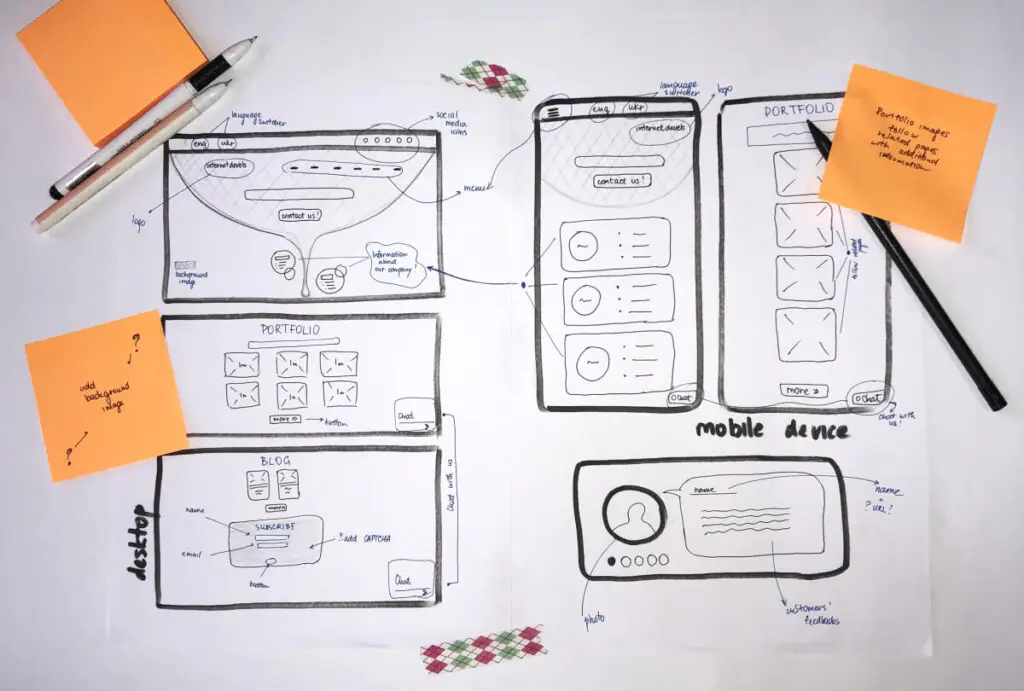
- Скетчи и наброски: Быстрый и простой способ визуализации основных элементов интерфейса.
- Прототипы низкой точности: Создаются с помощью специальных программ (например, Figma, Adobe XD) и представляют собой каркас будущего сайта с ограниченной функциональностью.
- Интерактивные прототипы: Более детальные прототипы, позволяющие имитировать взаимодействие пользователя с сайтом.
- Прототипы с высокой точностью: Практически готовый дизайн, включающий все элементы интерфейса и анимацию.
Материалы для прототипирования
- Бумага и карандаш: Классический вариант для быстрых набросков и создания первых идей.
- Специализированные программы: Figma, Adobe XD, Sketch, InVision, Axure RP и многие другие.
- Готовые шаблоны: Могут ускорить процесс создания прототипа, но требуют адаптации под конкретный проект.
Основные элементы прототипа интернет-магазина
- Главная страница: Логотип, меню, слайдер с акциями, популярные товары, поиск.
- Каталог товаров: Фильтры, сортировка, карточки товаров с детальным описанием, изображениями и ценой.
- Корзина: Товары, итоговая сумма, расчет доставки, оформление заказа.
- Личный кабинет: История заказов, данные профиля, избранное.
- Страница оформления заказа: Контактная информация, способ доставки, способ оплаты.
- Страница оплаты: Интеграция с платежными системами.
Этапы создания прототипа
- Анализ целевой аудитории: Определение потребностей и предпочтений пользователей.
- Создание карты сайта: Структурирование информации и определение иерархии страниц.
- Разработка информационной архитектуры: Определение того, как пользователь будет перемещаться по сайту.
- Создание wireframe: Черновой вариант интерфейса без дизайна.
- Прототипирование: Разработка интерактивного прототипа с учетом всех элементов интерфейса и функционала.
- Тестирование: Проверка прототипа на удобство использования и выявление ошибок.
Преимущества прототипирования
- Экономия времени и ресурсов: Выявление и исправление ошибок на ранних этапах разработки.
- Повышение качества конечного продукта: Учет пользовательского опыта и создание интуитивно понятного интерфейса.
- Улучшение коммуникации между командой разработчиков: Общий язык для обсуждения и согласования решений.
Вывод
Прототипирование – это важный этап в создании интернет-магазина, который позволяет снизить риски, улучшить качество продукта и сократить время разработки. Выбор метода и инструментов прототипирования зависит от специфики проекта и ресурсов команды.