Как веб-разработчик, вы неизбежно столкнетесь с блоками rem и em в CSS. Хотя они могут показаться похожими, эти блоки различны и служат разным целям.
Понимание того, как использовать эти единицы измерения размера шрифта, выходит за рамки теоретических знаний. Получив четкое представление о концепции и способах эффективной реализации каждой единицы, вы сможете в полной мере воспользоваться фантастической гибкостью CSS.
Понимание rem и em в CSS
Блоки rem и em в CSS проистекают из необходимости гибкости и адаптируемости в веб-дизайне. Их появление восходит к ранним дням CSS. Модуль em был частью языка стилизации с самого начала, а rem был введен позже для решения конкретных проблем, возникающих в em.
Представляем rem и em
rem расшифровывается как root em, где размер 1 rem эквивалентен размеру шрифта корневого элемента, обычно элемента HTML. Этот модуль предлагает предсказуемый метод определения базового размера шрифта. Другие размеры в дизайне могут зависеть от этого размера шрифта, как в приведенном ниже коде, где размеры шрифта абзаца кратны размеру шрифта элемента html размером 16 пикселей:
html {
font-size: 16px;
}
p {
font-size: 1rem; /* равно 16px */
font-size: 1.5rem; /* равно 24px */
font-size: 2rem; /* равно 32px */
}
С другой стороны, em — более традиционная единица измерения в CSS. Ее название происходит от ширины буквы M в исторической типографике. Размер элемента em зависит от размера шрифта ближайшего родительского элемента, что делает его динамичным и гибким элементом, особенно полезным для создания масштабируемых и модульных конструкций.
В приведенном ниже примере размер шрифта тега section равен 20 пикселям, поэтому размеры шрифта в абзаце этого раздела кратны 20 пикселям:
section {
font-size: 20px;
}
p {
font-size: 1em; /* равно 20px */
font-size: 1.5em; /* равно 30px */
font-size: 2em; /* равно 40px */
}
Оба модуля незаменимы для создания дизайнов, которые изящно адаптируются к различным размерам экрана и предпочтениям пользователя. Их относительный характер позволяет создавать макеты пропорционального масштаба, обеспечивая согласованный пользовательский опыт на различных устройствах и в средах просмотра.
Эти модули также играют ключевую роль в продвижении поддерживаемого и чистого кода. Вы можете изменить несколько основополагающих значений, чтобы настроить стили глобально.
Модуль em в деталях
Модуль em предлагает механизм динамического изменения размера, поскольку его объем всегда связан с размером шрифта родительского элемента. Этот относительный характер особенно полезен в сценариях, требующих пропорционального масштабирования элементов.
Давайте рассмотрим несколько практических примеров использования em.
Создайте масштабируемую типографику
Элементы h1 и p пропорционально масштабируются в зависимости от размера шрифта элемента html в примере ниже. Такой подход гарантирует, что типографика остается согласованной и разборчивой на различных размерах экрана.
html {
font-size: 20px;
}
h1 {
font-size: 2em; /* равно 40px */
}
p {
font-size: 1em; /* равно 20px */
}
Поддерживайте пропорциональное заполнение и поля
Здесь отступы и поля элемента button используют em, динамически адаптируясь к размеру шрифта элемента div. Такой подход обеспечивает согласованный интервал в макете.:
div {
font-size: 16px;
}
button {
padding: 1em; /* равно 16px */
margin: 0.5em; /* равно 8px */
}
Разрабатывайте адаптивные контейнеры
В приведенном ниже коде размеры элемента box масштабируются в соответствии с размером шрифта элемента container. Такой подход гарантирует, что поле сохраняет форму и пропорциональность в различных средах просмотра.:
.container {
font-size: 18px;
}
.box {
width: 10em; /* равно 180px */
height: 10em; /* равно 180px */
}
Модуль em способствует модульному дизайну, поощряя изящную адаптацию элементов к контексту их оформления. Такая адаптивность особенно полезна в сложных макетах или вложенных структурах, где элементам необходимо поддерживать визуальную гармонию на различных уровнях вложенности.
Знакомство с модулем rem
Значение единицы rem в CSS привязано к размеру шрифта корневого элемента. Это ваш выбор, если вам нужен согласованный размер для различных элементов.
Создавайте масштабируемые медиа-запросы
Использование модулей rem полезно для создания адаптивного дизайна веб-страниц, которые включают медиа-запросы. Эти запросы адаптируют стили в зависимости от характеристик устройства. В этом примере, когда ширина области просмотра достигает 480 пикселей или шире (что эквивалентно 30 rem), размер шрифта основного элемента увеличивается, обеспечивая разборчивость при различных размерах экрана:
@media (min-width: 30rem) { /* равно 480px */
body {
font-size: 1.2rem;
}
}
Создавайте гибкие макеты и доступные интерфейсы
модули rem также обеспечивают плавную адаптацию макетов к предпочтениям пользователя для улучшения доступности. Они необходимы для согласованного и всеобъемлющего взаимодействия с пользователем на различных устройствах и с различными настройками:
html {
font-size: 18px; /* Базовый размер */
}
.container {
width: 20rem; /* равно 360px */
padding: 1rem; /* равно 18px */
}
button {
font-size: 1.25rem; /* равно 22.5px */
}
/* Когда пользователь настраивает размер корневого шрифта, все размеры, основанные на rem, адаптируются */
@media (min-width: 768px) {
html {
font-size: 20px; /* Новый базовый размер, размер шрифта кнопки теперь равен 25px */
}
}
В этом примере макет и элементы интерфейса (например, кнопки) изменяют свои размеры по мере изменения размера корневого шрифта. Здесь модули rem предлагают универсальный и эффективный способ создания адаптивного и доступного дизайна.
Обеспечьте согласованный интервал
Использование единиц rem для полей и отступов обеспечивает единый интервал независимо от вложенности или контекста. Этот метод повышает визуальную согласованность и предсказуемость макета.:
html {
font-size: 16px;
}
.section {
margin: 2rem; /* равно 32px */
padding: 1rem; /* равно 16px */
}
.button {
margin: 0.5rem; /* равно 8px */
padding: 0.75rem; /* равно 12px */
}
.header, .footer {
padding: 1.5rem; /* равно 24px */
}
В этом примере такие элементы, как .button, .header и .footer, разнесены на основе единиц rem. Такой подход гарантирует сохранение пропорционального интервала, даже если изменяется размер корневого шрифта, делая дизайн более управляемым и масштабируемым.
Сравнительный анализ: rem против em
блоки rem и em имеют уникальные преимущества. В то время как rem обеспечивает стабильный, предсказуемый размер на основе корневого элемента, em предлагает относительный размер на основе родительского элемента, способствуя адаптируемому дизайну.
| Особенность |
Единицы измерения REM |
Единицы измерения EM |
|---|---|---|
| Основа расчета размера | В зависимости от размера шрифта корневого элемента | В зависимости от размера шрифта родительского элемента |
| Гибкость в дизайне | Обеспечивает стабильный и предсказуемый размер, но менее гибок | Способствует адаптируемому дизайну и относительному размеру |
| Поведение при вложенности | Размер не зависит от вложенности — остается постоянным относительно root | Соединения с вложенностью, и каждый вложенный элемент масштабируется в зависимости от размера его родительского элемента |
| Адаптивная типографика | Обеспечивает одинаковый размер для разных элементов | Позволяет адаптировать размер шрифта и высоту строки к родительским элементам |
| Специальные возможности | Обеспечивает единообразие и согласованность, особенно полезно при макетах и интервалах | Адаптируется к пользовательским предпочтениям в масштабировании и допускает пропорциональную корректировку в сложных макетах |
| Преимущества | Лучше для согласованного размера элементов, идеально подходит для базового размера в макетах | Лучше подходит для масштабирования элементов по отношению к их родительским элементам, идеально подходит для адаптируемых компонентов |
Пример: rem для фиксированного заголовка
Использование rem для высоты заголовка обеспечивает фиксированный размер по всему веб-сайту, обеспечивая стабильную структуру макета:
html {
font-size: 16px;
}
.header {
height: 4rem; /* 64px */
}
В приведенном выше примере, поскольку все части сайта используют корневой html-элемент, заголовки всегда будут кратны его размеру в 16 пикселей.
Пример: em для интерактивных списков
em позволяет адаптировать элементы списка заполнения в зависимости от размера шрифта, обеспечивая гибкий интерактивный дизайн:
.list-item {
font-size: 1em; /* Наследуется от родителя */
padding: 0.5em; /* Адаптируется в зависимости от размера шрифта */
}
В этом примере размер отступов элемента списка напрямую связан с размером его шрифта. Эта функциональность позволяет динамически настраивать различные элементы макета в зависимости от размера шрифта, включая поля, границы, отступы и большинство других свойств CSS.
Пример: Адаптивная типографика
При написании CSS вам не нужно брать на себя обязательство использовать только rem или em. Они хорошо дополняют друг друга, каждая служит важной цели в таблицах стилей, подобных приведенной ниже:
html {
font-size: 16px;
}
h1 {
font-size: 2rem; /* 32px */
}
p {
font-size: 1em; /* Наследуется от родителя */
line-height: 1.5em; /* Относительно его собственного размера шрифта */
}
В этом примере использование rem для h1 обеспечивает согласованный размер, в то время как использование em in p позволяет font-size и line-height адаптироваться к их родительским элементам. Здесь, em и rem work вместе для более контролируемой и отзывчивой типографики.
Как вложенность влияет на блоки rem и em
Одно из наиболее важных различий между блоками rem и em заключается в том, как они обрабатывают вложенность. Вложенные элементы em имеют общий размер шрифта, который увеличивается в зависимости от размера шрифта родительского элемента.
Давайте рассмотрим случай, когда вы не хотели бы использовать единицы em из-за их смешанных размеров шрифта. Рассмотрим следующий пример.:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
font-size: 16px;
}
.parent {
font-size: 1em; /* 16px */
}
.child {
font-size: 2em; /* Ожидаемый: 32px, Фактический: 32px */
}
.grandchild {
font-size: 2em; /* Ожидаемый: 32px, Фактический: 64px */
}
.great-grandchild {
font-size: 2em; /* Ожидаемый: 32px, Фактический: 128px */
}
</style>
<title>Пример изменения размера шрифта</title>
</head>
<body>
<div class="container">
<div class="parent">
Parent
<div class="child">
Ребенок: Ожидаемый - 32px, Фактический: 32px
<div class="grandchild">
Grandchild - Ожидаемый: 32px, Фактический: 64px
<div class="great-grandchild">
Great Grandchild - Ожидаемый: 32px, Фактический: 128px
</div>
</div>
</div>
</div>
</div>
</body>
</html>
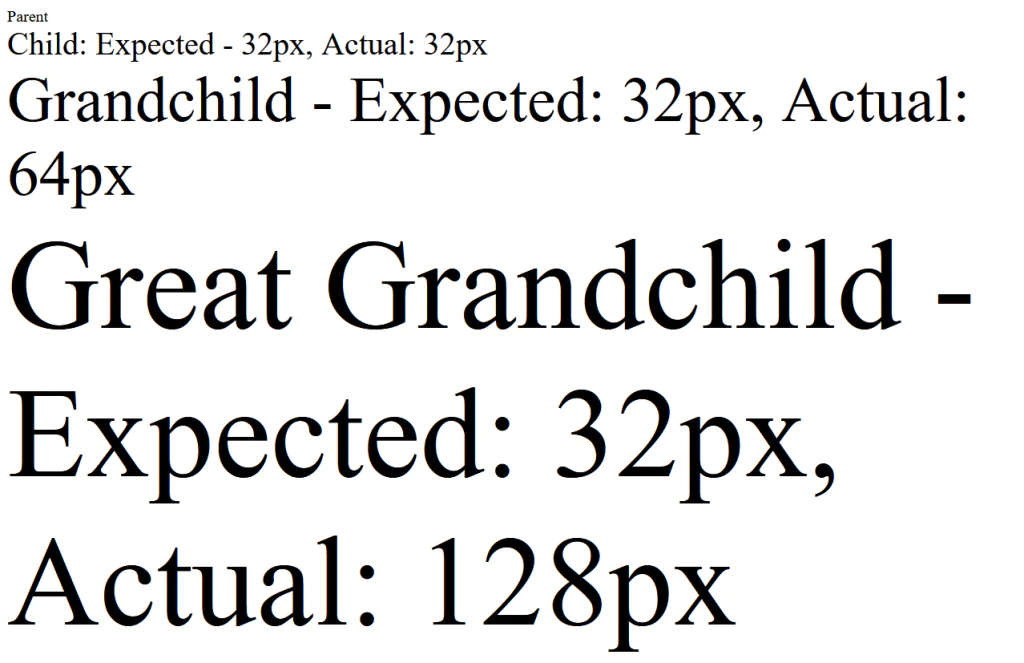
В этом коде классы .child , .grandchild и .praha-grandchild используют единицы измерения em. Они наследуют размер шрифта от своего родителя, создавая эффект компаундирования. Размер шрифта удваивается с каждым родительским классом, как показано на следующем рисунке:
Такое поведение часто нежелательно, поэтому модули rem специально разработаны для решения этой проблемы. В отличие от модулей em, модули rem не объединяются при вложении. Это подчеркивает четкий вариант использования, когда вы хотели бы использовать em вместо единиц измерения em.
Ознакомьтесь с тем же примером кода ниже, но вместо него используйте rem units:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html {
font-size: 16px;
}
.container {
font-size: 1rem; /* 16px */
}
.child {
font-size: 2rem; /* Ожидаемый: 32px, Фактический: 32px */
}
.grandchild {
font-size: 2rem; /* Ожидаемый: 32px, Фактический: 32px */
}
.great-grandchild {
font-size: 2rem; /* Ожидаемый: 32px, Фактический: 32px */
}
</style>
<title>Пример согласования размера шрифта</title></head>
<body>
<div class="container">
<div class="parent">
Parent
<div class="child">
Child - Ожидаемый: 32px, Фактический: 32px
<div class="grandchild">
<div class="great-grandchild">
Great Grandchild - Ожидаемый: 32px, Фактический: 32px
</div>
</div>
</div>
</div>
</div>
</body>
</html>
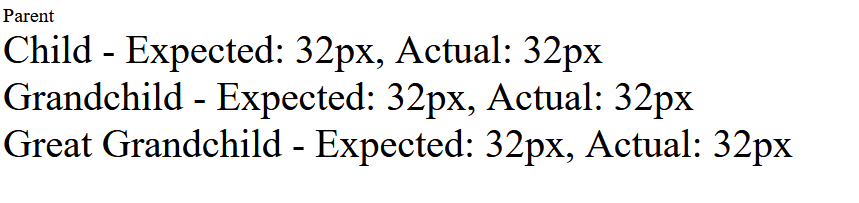
Как показано на рисунке ниже, выходные данные теперь имеют ожидаемые размеры шрифта:
Как избежать распространенных ошибок в CSS
Разобраться в тонкостях блоков rem и em в CSS может быть непросто. Ниже приведена разбивка распространенных проблем и способы их устранения.:
- Неправильное понимание базового размера шрифта: Очень важно знать корневой размер шрифта при использовании единиц rem, чтобы обеспечить согласованный размер в вашем дизайне. Единица измерения rem напрямую связана с размером корневого шрифта, при этом 1 rem равен определенному размеру корневого шрифта. Четкое понимание базового размера шрифта обеспечивает точный подбор размера и интервалов, делая ваш дизайн более надежным и простым в управлении.
- Небрежное смешивание единиц измерения: случайное смешивание единиц rem и em может привести к запутыванию кода. Важно понимать контекст, в котором вы используете эти единицы. Используйте каждый модуль в соответствии с его определенным назначением: rem для глобального стиля и em для относительного стиля на основе родительского элемента.
- Переопределение глобальных стилей: Необдуманное переопределение глобальных стилей может привести к неожиданному поведению, усложняя устранение неполадок. В глобальных стилях часто используются единицы rem для обеспечения согласованности. Переопределение их единицами em или другими стилями может нарушить эту согласованность. Помните о глобальных стилях и о том, как ваши локальные стили взаимодействуют с ними, чтобы предотвратить непредвиденные проблемы.
- Игнорирование пользовательских предпочтений: Соблюдение пользовательских предпочтений, таких как предпочтительный размер шрифта, обеспечивает более доступный и удобный дизайн. Использование единиц измерения em здесь может быть полезным, позволяя изменять относительный размер в зависимости от настроек пользователя.
Соблюдение этих рекомендаций поможет вам эффективно использовать модули rem и em в ваших проектах, обеспечивая более чистый и обслуживаемый код.
Заключение
Блоки rem основаны на размере шрифта корневого элемента. Они обеспечивают стабильность и согласованность, что делает их идеальными для глобального стиля и адаптивных макетов. Напротив, модули em обеспечивают гибкость и адаптивность относительно размера шрифта их родительского элемента, что оказывается неоценимым для создания масштабируемых и модульных конструкций.
Ключевой вывод заключается в том, что эти модули дополняют, а не конкурируют друг с другом. Они гармонично работают для создания дизайнов, которые изящно соответствуют различным размерам экрана, предпочтениям пользователя и контексту оформления.
Освоив использование модулей rem и em, вы сможете повысить согласованность и отзывчивость вашего дизайна при написании элегантного и управляемого кода. Экспериментируйте с блоками rem и em в своих CSS-проектах и используйте их уникальные преимущества для создания более отзывчивых и удобных для пользователя дизайнов.