Наступил 2020 годо. а это означает, что пришло время обновить ваш сайт, чтобы соответствовать новым требованиям веб-дизайна. Не паникуйте, не так много вещей, которые необходимо изменить или обновить.
В этой статье показаны самые потрясающие тенденции веб-дизайна, на которые стоит обратить внимание в 2020 году, изготовление сайта вот в этой студии поможет вам. Оставайтесь с нами!
Основные тенденции веб-дизайна на 2020 год
Вот список тенденций веб-дизайна, которые нужно искать в 2020 году:
- Негабаритная надпись
- Асимметричные макеты
- Анимация
- 3D дизайн
- Пользовательские изображения
- Раздел контента
- Скрытая навигация
- Полноэкранные формы
- Параллакс
- Голосовой интерфейс пользователя
Узнайте больше о каждом из них и обновите свой веб-дизайн, чтобы не отставать от будущих тенденций!
Жирная типография
Негабаритные надписи или жирная типография набирают все большую популярность, поскольку владельцы веб-сайтов стремятся максимально упростить веб-дизайн.
Огромная типография имеет некоторые яркие преимущества. С одной стороны, вы можете привлечь внимание к своему бренду или бизнес-цели, поместив их в большой шрифт на главной странице вашего сайта. Посетители обязательно запомнят, что было написано жирным шрифтом, и с большей вероятностью вернутся на вашу платформу. Использование негабаритных букв на их веб-сайте действительно привлекает внимание посетителей.
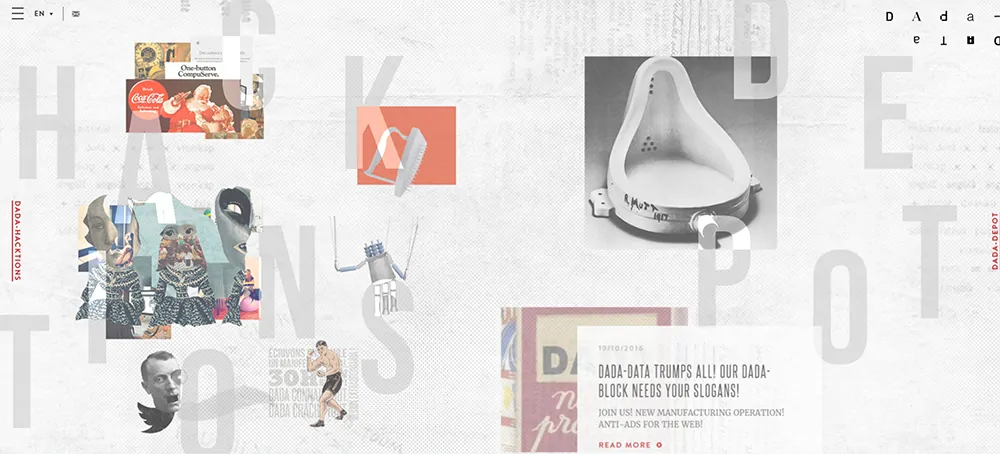
Асимметричные макеты
Большинство веб-сайтов основаны на сетке. Сетка состоит из воображаемых линий, которые помогают элементам макета на странице оставаться в порядке. Владельцы веб-сайтов, которые хотят быть уникальными, начнут внедрять технику разбитой сетки и хаотично размещать элементы дизайна. Эта техника делает веб-сайты более креативными и станет главной тенденцией веб-дизайна в 2020 году.
Разбитая сетка, действительно привлекает посетителей.
Фоновое видео
Движущиеся изображения различных форм и форматов всегда были популярны в веб-дизайне. Последняя тенденция — использование фонового видео! Анимация вместо статического фона оживляет вашу платформу и заставляет посетителей оставаться дольше — или, по крайней мере, достаточно долго, чтобы смотреть все видео.
Еще одна потрясающая тенденция 2020 года — использование 3D-элементов . Важность 3D-графики уже была признана в игровой и киноиндустрии, и веб-дизайн не отстает! Использование 3D-дизайна более привлекательно и повысит интерес к вашему бренду.
Люди приходящие на этот сайт чувствуют себя как в сказке в связи с использованием 3D — графики.
Эта техника также позволяет компании продемонстрировать историю своего бренда.
Пользовательские изображения
Пользовательские рисунки добавляют уникальное чувство характера на сайты. С помощью этой тенденции веб-дизайна, вы можете отобразить ваш бренд и сделать его запоминающимся для посетителей. В следующий раз, когда пользователи увидят одно из ваших пользовательских изображений, даже на другом ресурсе, ваш сайт откроется им в голове, и им будет предложено вернуться снова. Еще один трюк, чтобы завоевать популярность в Интернете и повысить конверсию!
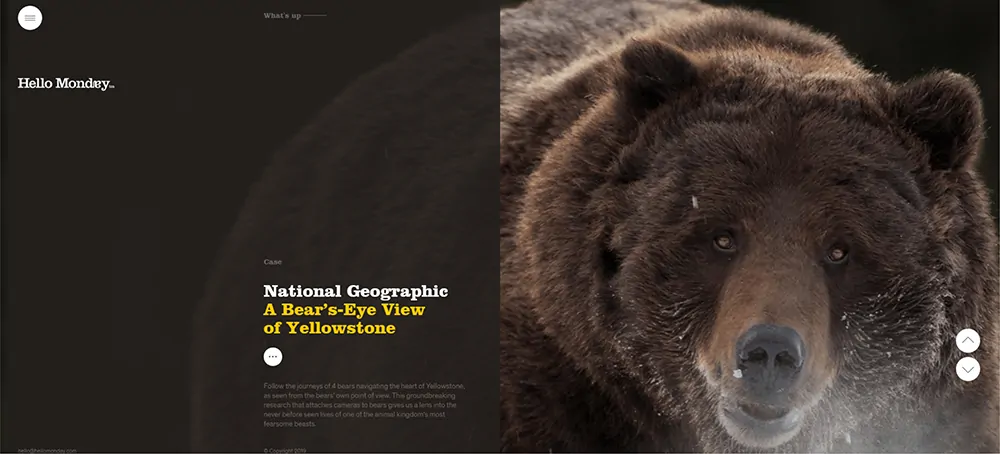
Раздел контента
С помощью технологии веб-дизайна с разделением контента вы можете одновременно демонстрировать более одного важного сообщения на одной странице. Это также делает ваш сайт более привлекательным и организованным.
Веб- сайт Hello Monday — хороший пример успешно реализованной раскладки экрана.
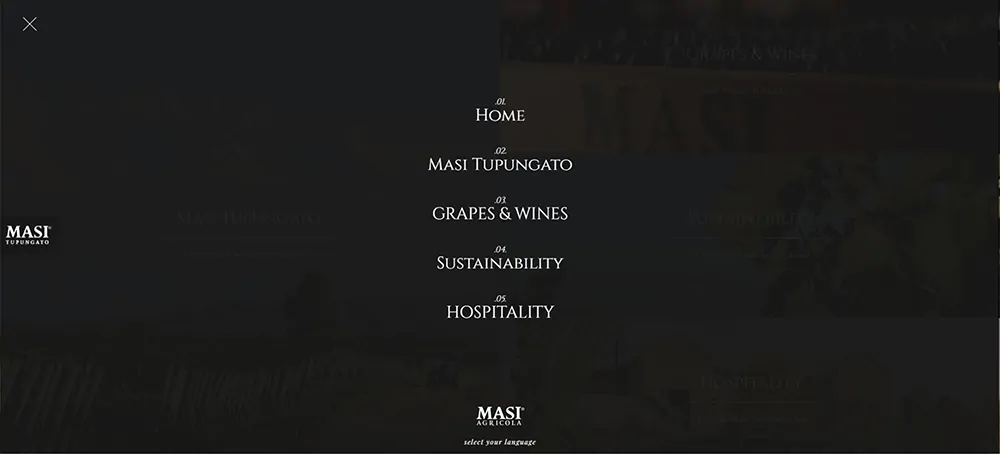
Скрытая навигация
Скрытая навигация также используется в отношении минимализма, которая, как вы можете видеть, является основной тенденцией веб-дизайна на 2020 год. С помощью скрытой навигации вы можете сэкономить много места. Не стесняйтесь использовать его на своем веб-сайте, особенно если она делает ваш дизайн более четким.
Например, на веб-сайте Masi Tupungato меню появляется при нажатии на значок в верхнем левом углу.
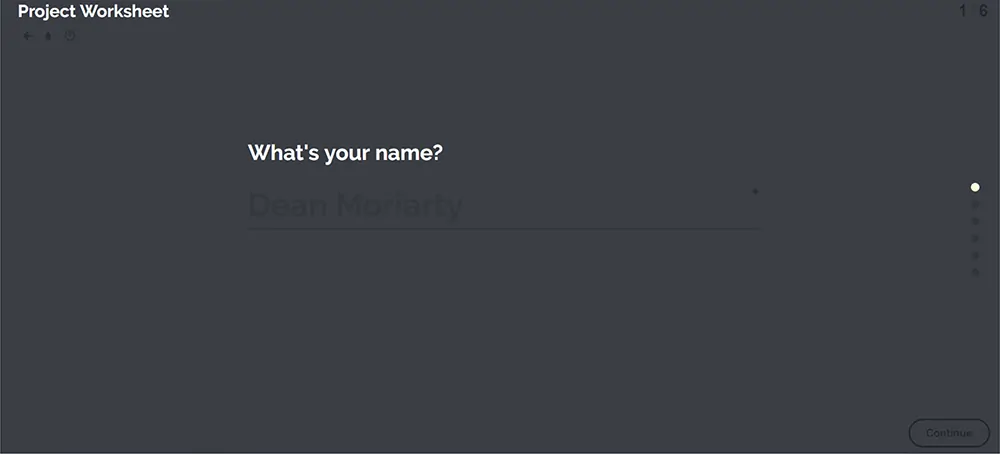
Полноэкранные формы
Как мы уже упоминали выше, огромная типография особенно популярна среди владельцев сайтов, которые предпочитают простоту. Так почему бы не создать контактную форму, которая умещается на весь экран? Добавление полноэкранных форм на главной странице — еще одна растущая тенденция в веб-дизайне. Таким образом, процесс отправки форм упрощается и упрощается для посетителей сайта.
Этот полноэкранный интерфейс от дизайнера Мэри Лу идеально подходит для тех, кто хочет придерживаться минимализма в веб-дизайне.
Параллакс
Метод параллакса прокрутки в веб — дизайне изначально пришли из видеоигр. Его секрет заключается в том, что во время прокрутки веб-страницы фон перемещается с разной скоростью, создавая псевдо-3D-эффект.
Голосовой интерфейс пользователя
Голосовой пользовательский интерфейс (VUI) позволяет пользователям взаимодействовать с веб-сайтом с помощью голосовых команд. Хотя эта тенденция не связана строго с дизайном, эта тенденция добавит удобство использования и функциональность вашей платформе и обеспечит доступность всех элементов веб-сайта для людей с ограниченными физическими возможностями.
Сделайте свой сайт модным
Это был список главных трендов веб-дизайна на 2020 год. Это не значит, что вы должны использовать их все сразу. Выберите те, которые отражают ваш бренд и просто идеально подходят для вашего сайта.