


В этой главе рассматриваются метки в Bootstrap. Метки предназначены для предоставления советов или других разметок страниц. Используйте класс .label для отображения метки, как показано в следующем примере:
<h1>Пример заголовка <span class = "label label-default">Метка</span></h1> <h2>Пример заголовка <span class = "label label-default">Метка</span></h2> <h3>Пример заголовка <span class = "label label-default">Метка</span></h3> <h4>Пример заголовка <span class = "label label-default">Метка</span></h4>
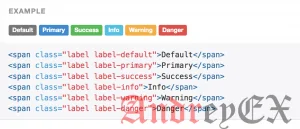
Вы можете изменить внешний вид меток с использованием классов модификаторов, такими как, label-default, label-primary, label-success, label-info, label-warning, label-danger, как показано в следующем примере:
<span class = "label label-default">метка по умолчанию</span> <span class = "label label-primary">Первичная метка</span> <span class = "label label-success">Успешная метка</span> <span class = "label label-info">Информационная метка</span> <span class = "label label-warning">Предупреждающая метка</span> <span class = "label label-danger">Метка опасности</span>

Заполните форму и наш менеджер перезвонит Вам в самое ближайшее время!


Спасибо! Ваша заявка принята


Спасибо! Ваша заявка принята
