
Pelican это утилита, которая позволяет создавать красивые веблоги используя только текстовые файлы. Файлы могут быть как реструктурированным текстом или форматом Markdown, которые являются одновременно и простым в освоении. Как и другие программы для блога, вы можете делать как приуроченные страницы, так и статические страницы. Pelican поддерживает каналы, внешние инструменты аналитики, и может импортировать из WordPress или других каналов.
Github, возможно, самый популярный открытый исходный код хостинга в мире, предлагает простое, элегантное решение для веб проектов. Github Pages позволяет пользователям хранить содержимое страницы в хранилище git вместе с их кодом. Объединив Pelican с Github Pages, вы можете создать надежный и привлекательный сайт или блог для ваших проектов.
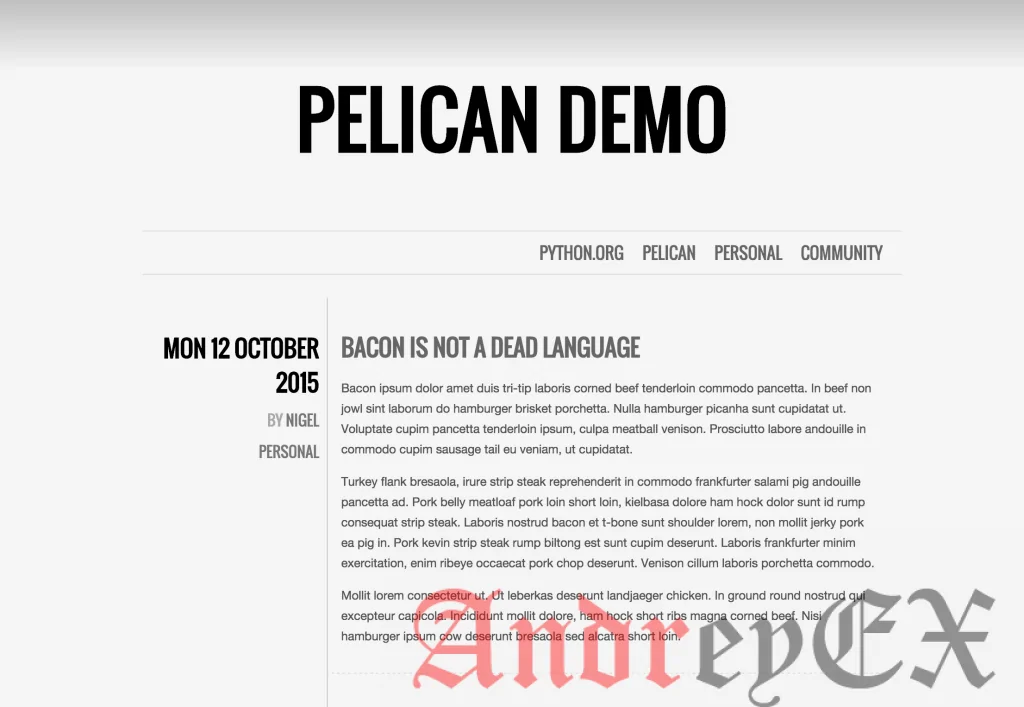
Pelican может быть текстовым инструментом ведения блога, но он может производить красивые блоги:
Блоги на основе Pelican полностью темизироваться, как вы можете видеть выше; эта конкретная тема называется Chunk. Есть сотни тем, доступных в Интернете, в том числе и отзывчивый на основе Bootstrap.
Теперь, когда вы видели значение Pelican, давайте начнем с создания сайта. Вы должны быть знакомы с использованием команд Git для выполнения действия, описанные в этой статье.
Настройка страницы github.io
Чтобы создать страницу пользователя GitHub, войдите в Github и создайте два новых репозитория (https://github.com/new), username.github.io-src и username.github.io. github.io, как описано на страницах GitHub . (Используйте имя пользователя GitHub для этих хранилищ) . В хранилище username.github.io-src будет содержаться источники вашего блога и хранилище username.github.io будет содержать сгенерированные выходные html-файлы Pelican. Для того, чтобы добавить выходной каталог как подмодуль, инициализировать его с файлом README.
Установить Pelican
В Fedora, это очень простая команда:
sudo dnf install python-pelican
Создать клон исходного репозитория:
git clone git@github.com:username/username.github.io-src ghpages
Затем измените каталог на сайте:
cd ghpages
Настройка блога с Pelican
Дважды проверьте, что вы работаете в хранилище исходного Git с помощью:
git remote -v
Вы должны видеть, что вы используете репозиторий username.github.io-src. Затем клонировать репозиторий в качестве выходного субмодуля git (заменить имя пользователя GitHub):
git submodule add git@github.com:username/username.github.io.git output
Pelican обеспечивает отличную команду QuickStart. Запустите ее:
pelican-quickstart
Quickstart задаст вам различные вопросы, которые вы можете ответить по очереди. Вот некоторые конкретные ответы, которые вы должны дать:
- Где вы хотите создать свой новый веб — сайт? (нажмите Enter)
- URL префикс: http://username.github.io
- Сформировать Fabfile/Makefile: Да (для большинства пользователей)
- Авто-обновление и сценарий simpleHTTP: Да (для большинства пользователей)
- Загрузить механизмы: выберите Нет для всех, кроме GitHub Pages
- Это ваша персональная страница (username.github.io)? да
Вы можете получить сообщение об ошибке, потому что выходной каталог уже существует. Хорошо.
Откройте файл publishconf.py и установите переменную DELETE_OUTPUT_DIRECTORY в значение False. В противном случае, каждый раз, когда вы публикуете, Pelican удаляет свой подмодуль, который не то, что вы хотите.
Хитрости
Существуют различные хитрости и советы, упомянутые здесь: https://github.com/getpelican/pelican/wiki/Tips-n-Tricks, которые могут представлять интерес. Одним из наиболее удобных настроек является добавление команды newpost в Makefile.
Первый пост
Написать быстрый пост, с помощью реорганизованного формата текста Markdown или в папку content.
Построил, совершил, толкнул, сделал!
После этого, постройте свой блог и проверьте результаты:
make html && make serve
Это создаст блог, а затем запускает локальный веб-сервер на порт 8000. Направьте ваш браузер по адресу http://localhost:8000/, чтобы увидеть результаты своей работы. Если все в порядке, генерируйте веб-сайт:
make publish
Затем добавьте файлы отслеживания git, их фиксации, и нажмите на репозитории. Благодаря использованию подмодуля, вы должны сделать это с помощью выходных файлов, прежде чем нажать исходные файлы.
cd output git add . git commit -m "First post." git push -u origin master cd .. echo '*.pyc' >> .gitignore #не нужны файлы pyc git add . git commit -m "First commit." git push -u origin master
Теперь вы можете посетить https://username.github.io и увидеть новый сайт, который вы только что создали.
Предостережения и настройки
Все может быть настроено в Pelican. Начнем с того, вы можете выбрать из набора тем (http://pelicanthemes.com/). Есть также множество плагинов (https://github.com/getpelican/pelican-plugins), которые помогут вам добавить различные функций для вашего сайта. Конечно, вы можете написать свой собственный, или настраивать существующие плагины и темы.
Документация Pelican относится к инструменту под названием ghp-pages, но Pelican версии 3.6.0 поставляющаяся в Fedora 22 не работает, как описано в этих документах. Метод подмодуля выше, поможет решить эту проблему.
Редактор: AndreyEx
Поделиться в соц. сетях: