Time to Interactive (TTI) — безмолвный хранитель удовлетворенности пользователей в цифровом мире. Это означает момент, когда веб-страница переходит из статичного отображения в динамичную среду, готовую к взаимодействию с пользователем.
С точки зрения производительности Интернета низкий TTI — золото. Это означает плавный переход пользователей от загрузки страницы к активному взаимодействию, что крайне важно для удержания их мимолетного внимания.
Высокий TTI является антагонистом в описании пользовательского опыта. Он порождает разочарование, подобно медленно тикающим часам, превращая нетерпеливых посетителей в упущенные возможности. Чем дольше пользователь ждет, тем больше вероятность, что он откажется от поиска контента, оставив позади то, что могло бы быть вовлечением, конверсией или покупателем.
Оптимизация TTI — это больше, чем просто техническое упражнение — это основа любого успешного присутствия в Сети.
Понимание Time to Interactive
TTI измеряется с использованием более детального и технического подхода, чем другие показатели веб-производительности. Он не просто отслеживает загрузку элементов — он измеряет готовность страницы к взаимодействию с пользователем. Технически говоря, TTI измеряет промежуток времени между началом загрузки страницы и моментом, когда основной поток браузера работает достаточно тихо, чтобы обрабатывать вводимые пользователем данные.
Чтобы понять TTI, вам нужно быть знакомым с несколькими другими показателями, которые напрямую связаны с ит. Давайте рассмотрим их сейчас.
- Первое наполнение контентом (FCP): этот показатель фиксирует момент, когда на экране появляется первый текст или изображение. Это ранний индикатор воспринимаемой скорости загрузки, сообщающий нам, когда контент начинает появляться у пользователя.
- Самый большой объем контента (LCP): LCP определяет, когда в окне просмотра виден самый большой текстовый блок или элемент изображения. Это основной показатель для понимания времени загрузки основного контента, отражающий восприятие пользователем того, когда страница становится пригодной для использования.
- DOMContentLoaded (DCL): Этот показатель указывает, когда HTML-документ был полностью загружен и проанализирован без таблиц стилей, изображений или вложенных фреймов для завершения загрузки. Это сигнализирует о том, что документ готов к взаимодействию, даже если другие элементы все еще загружаются.
- Время до интерактивного (TTI): TTI измеряет время, необходимое для того, чтобы страница стала полностью интерактивной, элементы которой оперативно реагируют на взаимодействия пользователей. Он следует FCP, LCP и DCL, ожидая, пока основной поток не простаивает, чтобы обеспечить постоянную интерактивность.
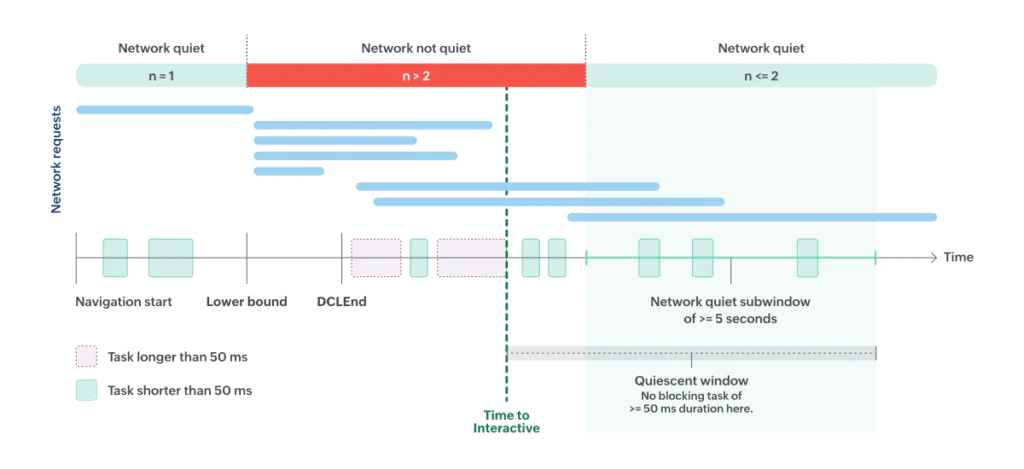
Чтобы рассчитать TTI, запустите таймер, когда на странице отобразится первый фрагмент контента (FCP). Период расчета завершается в конце длительной задачи (часто включающей загрузку JavaScript). В течение этого периода простоя страница не должна выполнять никаких сложных операций, а в браузере должно быть не более двух ожидающих запроса GET для извлечения данных из внешних источников.
В данном контексте GET-запрос — это метод, который браузер использует для запроса данных с сервера, обычно для извлечения содержимого веб-страницы или других ресурсов. Это фундаментальная часть просмотра веб-страниц, обеспечивающая передачу информации с веб-сервера клиенту. Страницы могут быть интерактивными для пользователя до выполнения запросов GET, и эти задачи GET могут выполняться в фоновом режиме для получения дополнительных данных после взаимодействия пользователя со страницей.
Продолжительность этого периода низкой активности между последней длительной задачей и 5-секундным окном простоя называется TTI. Если страница не выполняет сложных операций после показа первого контента, TTI равен FCP.
Критерии приемлемого TTI различаются, но контрольный показатель обычно составляет пять секунд или меньше. Достижение этого показателя гарантирует, что страница будет восприниматься конечным пользователем быстро и отзывчиво.
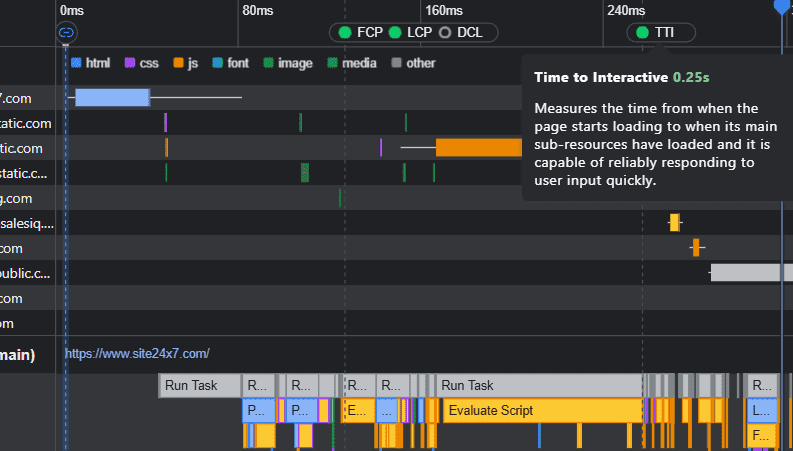
Разработчики могут измерять TTI с помощью обычных инструментов браузера, таких как функция анализа производительности в Chrome DevTools. Анализ производительности моделирует взаимодействие пользователей со страницей и измеряет TTI наряду с другими показателями. Он сообщает об TTI, оценивая готовность страницы реагировать на вводимые пользователем данные на различных этапах процесса загрузки. Используя эти данные для выявления узких мест и возможностей оптимизации, разработчики могут повысить интерактивность своих веб-страниц.
Вот пример отчета Performance insights, в котором тактовая частота TTI составила 250 миллисекунд. Вы также можете увидеть FCP, LCP и DCL на временной шкале.
Как страницы загружаются в браузере
Представьте, что вы нажимаете на ссылку в блоге рецептов. Когда страница начинает загружаться, запускается таймер.
Когда пользователь просматривает первый фрагмент контента на экране, это начальный этап, FCP. Затем текст статьи быстро заполняет пробелы, вызывая событие DCL. Документ теперь в некоторой степени интерактивный, хотя и не обязательно полностью функциональный.
Заключительным этапом на временной шкале TTI является определение стабильного сетевого окна с минимальной сетевой активностью или вообще без нее, связанной с загрузкой страницы. Это бездействие указывает на то, что браузер извлек большинство, если не все, необходимых элементов с сервера.
Во время окна стабильной работы сети основной поток должен быть свободен от длительных задач (превышающих 50 миллисекунд) не менее 5 секунд. В этом окне страница считается полностью интерактивной. Он может реагировать на взаимодействия пользователей в течение 50 миллисекунд, достигая порога интерактивности для обеспечения бесперебойного взаимодействия с пользователем.
Распространенные причины медленного времени до интерактивного
Понимание барьеров на пути к быстрой интерактивности является ключом к получению быстрого балла TTI, поэтому давайте рассмотрим виновных. От тяжелого выполнения JavaScript до громоздкого размера файлов мы проанализируем, как злоумышленники сговариваются засорять основной поток браузера.
- Интенсивное выполнение JavaScript: JavaScript является основой интерактивности, но также может быть якорем, который тянет TTI вниз. Когда скрипты громоздки и многочисленны, их загрузка, синтаксический анализ и выполнение могут отнимать драгоценные секунды, что приводит к замедлению взаимодействия.
- Большие файлы: увеличенные изображения, громоздкий CSS и увесистые библиотеки JavaScript увеличивают объем страницы. Чем больше данных должен обрабатывать браузер, тем больше времени требуется для того, чтобы страница стала интерактивной.
- Блокировка основного потока: Основной поток — это многозадачность браузера, обработка пользовательских событий, синтаксический анализ HTML, выполнение скриптов и рисование пикселей. Когда он перегружен задачами — особенно длительным и сложным выполнением JavaScript — он не может реагировать на вводимые пользователем данные, что приводит к задержке TTI.
- Проблемы с сетью: когда пользователь находится в вялой сети или сервер медленно отвечает, загрузка содержимого страницы занимает больше времени, увеличивая время перехода к интерактивности.
Стратегии оптимизации Time to Interactive
Оптимизация TTI для повышения производительности веб-сайта — это многогранное мероприятие, требующее стратегического подхода, который включает следующее:
- Минимизация работы с основным потоком: Упрощение вычислений стилей, сведение к минимуму количества закрашенных пикселей и сокращение времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение скриптов, может значительно сократить время загрузки. Тщательно изучайте каждую задачу, которую выполняет основной поток, и оптимизируйте, где это возможно.
- Сократить время выполнения JavaScript: JavaScript, несмотря на свою мощь, может задерживать интерактивность. Чтобы смягчить эти эффекты, измерьте и сократите время, затрачиваемое на синтаксический анализ и выполнение JavaScript. Такие методы, как разделение кода, при котором загружается только необходимый JavaScript для начальной загрузки, могут привести к значительным улучшениям.
- Удалите неиспользуемый JavaScript: Многие сайты страдают от раздувания JavaScript, загружая скрипты, которые они никогда не используют. Такие инструменты, как вкладки покрытия в инструментах разработки браузера, могут помочь выявить и устранить эти избыточности, уменьшая количество скриптов и ускоряя время выполнения. Здесь также полезно «перетряхивание дерева», которое удаляет неиспользуемый код.
- Используйте библиотеки JavaScript меньшего размера: Часто большие библиотеки имеют множество функций, которые не являются необходимыми для каждого проекта. Замена этих библиотек на более мелкие и целевые может сократить объем кода, который браузер должен загружать и выполнять.
- Используйте разделение кода: разделяя код на различные пакеты, которые браузер может загружать по запросу, вы можете обрезать код, необходимый при начальной загрузке. Этот метод может привести к более быстрому переходу в интерактивное состояние, поскольку пользователь получает только необходимый контент.
- Отложить неиспользуемый CSS: Как и JavaScript, CSS может блокировать основной поток. Откладывание некритичного CSS до окончания загрузки может предотвратить его влияние на временные рамки интерактивности страницы.
- Оптимизация загрузки ресурсов: Стратегическая приоритизация порядка загрузки ресурсов гарантирует, что наиболее важные элементы загружаются первыми. Отложив загрузку некритичных ресурсов, таких как изображения, расположенные ниже сгиба, вы можете предотвратить задержку их начального интерактивного состояния.
Такие инструменты, как Google PageSpeed Insights, играют важную роль в этом процессе оптимизации. Анализируя веб-страницу, PageSpeed Insights может точно определить области для улучшения производительности, предлагая четкие рекомендации, требующие практических действий. Он измеряет производительность страницы на мобильных и настольных устройствах, предлагая рекомендации по критическим областям, таким как TTI, и описывая шаги, такие как сокращение кода или использование кэширования браузера для повышения скорости.
Комплексный подход к этим стратегиям улучшает TTI и общий пользовательский опыт, что приводит к повышению вовлеченности, удержания и показателей конверсии.
Мониторинг и поддержание оптимального времени до интерактивного
Обеспечение низкого показателя TTI — это не разовая задача — это требует постоянной бдительности. По мере развития веб-страниц обновления и изменения контента могут влиять на производительность. Поэтому постоянный мониторинг имеет решающее значение.
Благодаря мониторингу реальных пользователей (RUM) разработчики могут получать представление об опыте работы пользователей в режиме реального времени в разбивке по браузерам, платформам и географии. Эти данные бесценны для выявления закономерностей, которые могут указывать на регресс производительности, что позволяет проводить быструю оптимизацию на основе данных.
Включение управления производительностью серверов и приложений в ваш рабочий процесс позволяет занять активную позицию в отношении TTI. Благодаря постоянному отслеживанию ключевых параметров, влияющих на TTI, таких как работоспособность сервера, узкие места приложений и производительность сетевых устройств, Site24x7 помогает вам выявлять и устранять проблемы до того, как они затронут ваших пользователей. Возможности платформы по управлению журналами также поддерживают решение проблемы за счет централизации данных журналов, упрощая анализ тенденций и быстрое устранение неполадок.
Регулярное использование таких решений помогает вам поддерживать оптимальный показатель web vital, подчеркивая вашу приверженность качественному взаимодействию с пользователями. Они могут дать вам необходимую информацию, позволяющую опережать падение производительности, поддерживать вовлеченность пользователей и высокие конверсии.
Заключение
Скорость реагирования веб-сайта является критическим фактором удовлетворенности пользователей. Использование таких стратегий, как минимизация работы в основном потоке и сокращение выполнения JavaScript, являются ключом к достижению более низкого TTI, что необходимо для создания бесперебойного взаимодействия в Интернете. Проводя регулярный мониторинг производительности с помощью таких решений, вы можете сохранить эти достижения.