Контактные формы обычно используются в веб-приложениях, поскольку они позволяют посетителям веб-сайта общаться с владельцем веб-сайта. Для большинства веб-сайтов адаптивные контактные формы могут быть легко доступны с различных типов устройств, таких как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
В этой статье реализована адаптивная контактная форма, а отправленные данные отправляются по электронной почте с помощью PHP. Пакет PHPMailer используется в этом руководстве для отправки контактного сообщения в виде электронной почты владельцу веб-сайта; три файла используются для отправки электронной почты с локального хоста с помощью PHP:
- PHPMailerAutoload.php
- class.phpmailer.php
- class.smtp.php
Вы можете скачать эти файлы с сайта https://github.com/PHPMailer/PHPMailer/.
Создание отзывчивой контактной формы
Используйте приведенный ниже код для создания индекса.html-файл в папке /var/www/html / php для разработки адаптивной контактной формы. Форма будет содержать четыре поля: Имя, Адрес электронной почты, причина контакта и сообщение.
index.html
<head>
<title>Contact Form</title>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<link href=’custom.css’ rel=’stylesheet’ type=’text/css’>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css» integrity=»sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO» crossorigin=»anonymous»>
<link href=’https://fonts.googleapis.com/css?family=Lato:300,400,700′ rel=’stylesheet’ type=’text/css’>
</head>
<body>
<br/><br/>
<div class=»container»>
<div class=»row»>
<div class=»col-xl-8 offset-xl-2 py-3″ style=»background-color:#89CFF0″>
<div id=’msg’></div>
<h3>CONTACT FORM</h3>
<div class=»controls»>
<div class=»row»>
<div class=»col-md-12″>
<div class=»form-group»>
<label for=»user_name»>Full Name<span style=»color:red»>*</span></label>
<div class=»help-block with-errors»></div>
</div>
</div>
</div>
<div class=»row»>
<div class=»col-md-12″>
<div class=»form-group»>
<label for=»form_email»>Email<span style=»color:red»>*</span></label>
<div class=»help-block with-errors»></div>
</div>
</div>
</div>
<div class=»row»>
<div class=»col-md-12″>
<div class=»form-group»>
<label for=»reason»>Reason for Contact<span style=»color:red»>*</span></label>
<div class=»help-block with-errors»></div>
</div>
</div>
</div>
<div class=»row»>
<div class=»col-md-12″>
<div class=»form-group»>
<label for=»form_message»>Message<span style=»color:red»>*</span></label>
<textarea id=»form_message» name=»message» class=»form-control» rows=»4″ data-error=»Type your detail message»></textarea>
<div class=»help-block with-errors»></div>
</div>
</div>
<div class=»col-md-12″>
</div>
</div>
</div>
</div>
</div>
</div>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js» integrity=»sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=» crossorigin=»anonymous»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js» integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.9/validator.min.js» integrity=»sha256-dHf/YjH1A4tewEsKUSmNnV05DDbfGN3g7NMq86xgGh8=» crossorigin=»anonymous»>></script>>
<script src=»contact.js»></script>
</body>
</html>
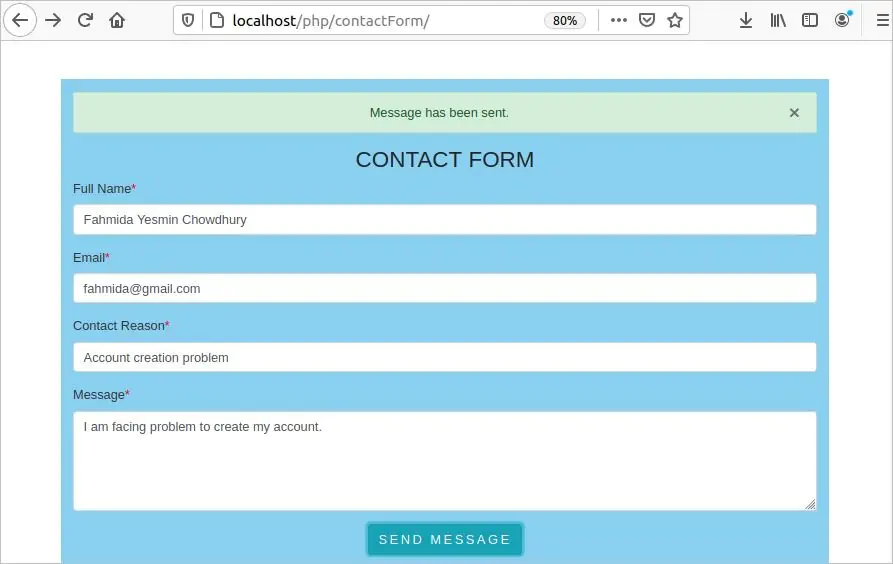
Запустите следующий URL-адрес из любого браузера, чтобы отобразить контактную форму:
http://localhost/php/contactForm/
Создайте файл JS для проверки и отправки формы
Используйте приведенный ниже код для создания JS-файла с именем contact.js для проверки контактной формы. Здесь все поля обязательны, и поле электронной почты должно содержать действительный адрес электронной почты. Если кнопка Отправить сообщение нажата при наличии пустого поля или недопустимого адреса электронной почты, то появится сообщение об ошибке. Если форма проверена должным образом, то данные формы будут переданы контакту.php использует метод ajax (). Если данные контактной формы отправлены успешно, то будет напечатано сообщение об успешном выполнении; в противном случае. сообщение об ошибке будет напечатано в виде предупреждения.
contact.js
//Проверьте ошибки валидатора
$(‘#cform’).validator();
//После подачи формы
$(‘#cform’).on(‘submit’, function (e) {
// если валидатор не препятствует отправке формы
if (!e.isDefaultPrevented()) {
var url = «contact.php»;
// Разместите значения в фоновом режиме URL-адрес скрипта
$.ajax({
type: «POST»,
url: url,
data: $(this).serialize(),
success: function (data)
{
var successAlert = ‘<div class=»alert alert-success alert-dismissable» role=»alert»><button type=»button» class=»close» data-dismiss=»alert» aria-hidden=»true»>×</button>’ + data + ‘</div>’;
$(‘#msg’).html(successAlert);
}
});
return false;
}
})
});
Создайте PHP файл для чтения данных формы и отправки электронного письма
Используйте приведенный ниже код для создания PHP-файла с именем contact.php для чтения данных формы и отправки электронного письма с этими данными использует пакет PHPMailer. Здесь SMTP-сервер учетной записи Gmail используется для отправки электронной почты. Вы должны включить менее безопасный вариант приложения, чтобы отправить электронное письмо с помощью Gmail. Установите свой адрес Gmail в качестве имени пользователя и пароль в качестве пароля в коде. Используйте действительный адрес электронной почты получателя, чтобы заменить ‘адрес электронной почты получателя’. Если аутентификация выполнена правильно, то письмо будет отправлено успешно. Сообщение, передающее успех или неудачу, будет возвращено в файл JS из файла PHP.
contact.php
//Включите необходимый скрипт
require ‘PHPMailerAutoload.php’;
//Создайте объект
$mail = new PHPMailer();
//Enable SMTP
$mail->IsSMTP();
$mail->SMTPAuth = true;
//Включить безопасную передачу данных
$mail->SMTPSecure = ‘tls’;
//$mail->SMTPAutoTLS = false;
//Установить имя хоста SMTP
$mail->Host = ‘smtp.gmail.com’;
//Set SMTP port
$mail->Port = 587;
//Настройки следующие настройки для SMTP аутентификации
$mail->SMTPOptions = array(
‘ssl’ => array(
‘verify_peer’ => false,
‘verify_peer_name’ => false,
‘allow_self_signed’ => true
)
);
//Установите свой адрес электронной почты gmail в качестве имени пользователя SMTP
$mail->Username = ‘Gmail Address’;
//Установите свой пароль электронной почты в качестве пароля SMTP
$mail->Password = ‘Gmail P’;
//Установить адрес отправителя
$mail->setFrom($_POST[’email’], $_POST[‘name’]);
//Установить обратный адрес
$mail->addReplyTo($_POST[’email’]);
//Установите адрес получателя
$mail→addAddress(‘Receiver Email Address’);
//Установите тему письма
$mail->Subject = $_POST[‘reason’];
//Установите сообщение электронной почты
$mail->Body = $_POST[‘message’];
//Вызовите функцию send() для отправки электронной почты
if($mail->send()) {
echo ‘Message has been sent.’;
} else {
echo ‘Mailer Error: ‘ . $mail- > >ErrorInfo;
//echo ‘Ошибка при отправке сообщения’;
}
?>
Запустите URL-адрес, указанный выше, заполните форму правильными данными и нажмите кнопку Отправить сообщение, чтобы отправить форму после проверки.
Если форма была отправлена правильно и электронное письмо было отправлено получателю, то в верхней части формы появится следующее сообщение, информирующее пользователя о том, что сообщение было отправлено правильно.
Вывод
В этой статье мы разработали простую отзывчивую форму и отправили электронное письмо с данными формы с локального хоста, используя PHP-код. Контактная форма является неотъемлемой частью любого веб-сайта, поскольку она позволяет посетителям связаться с владельцем веб-сайта, чтобы подключиться или задать вопросы. Поля формы могут быть изменены в зависимости от требований сайта.