HTML — это широко используемый язык программирования с многочисленными преимуществами. Одним из его ключевых преимуществ является широкий набор предлагаемых им тегов, включая тег HTML table. Таблицы используются для систематизации данных и представления их в удобном для пользователя формате, что делает информацию более понятной для пользователей.
Продвигаясь дальше в этом блоге, мы узнаем все о тегах HTML таблицы с их атрибутами и примерами.
Что такое тег HTML-таблицы?
Тег HTML-таблицы используется для создания таблицы и представления заданных данных в табличной форме. В одной строке таблицы может размещаться множество столбцов. Таблицу можно рассматривать как структуру для хранения или представления данных структурированным образом с использованием строк и столбцов. Таблицы универсальны и могут использоваться для представления данных в табличном формате, который может включать в себя различные типы информации, такие как финансовые данные, спортивные результаты, списки продуктов и многое другое. Эти таблицы могут быть адаптированы к потребностям конкретного пользователя или продукта с возможностью индивидуальной настройки.
Синтаксис тега HTML-таблицы
Теперь мы обсудим синтаксис тегов HTML-таблицы.
<table>
<thead>
<th></th>
<th></th>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
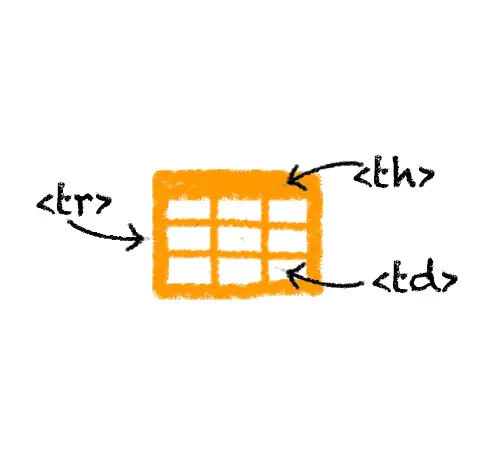
Теперь мы обсудим каждый тег в приведенном выше коде.
- <table>: это создаст или определит таблицу.
- <thead>: это определит заголовок в таблице.
- <th>: она определит или создаст ячейку заголовка в таблице.
- <tr>: она определит строку в таблице.
- <td>: используется для создания ячейки в таблице.
- <tbody>: в ней будет объявлено тело таблицы.
- <tfoot>: в ней будет объявлен нижний колонтитул таблицы.
Важность тега HTML-таблицы
Тег HTML Table очень важен, и некоторые из его аспектов упомянуты ниже:
- Одной из наиболее важных возможностей таблиц является то, что они могут представлять данные в правильно структурированном виде.
- Таблицы также могут улучшить доступность и удобочитаемость данных на веб-странице.
- Они используются для создания адаптивного веб-дизайна, мы можем сделать таблицы адаптивными с помощью CSS.
- Таблицы могут сделать данные более визуально привлекательными и профессиональными.
Атрибуты HTML-таблиц
Теперь мы обсудим некоторые дополнительные атрибуты, которые мы можем использовать в нашем теге HTML table.
- Border: атрибут границы HTML-таблицы определяет ширину границы таблицы.
- Rowspan: диапазон строк используется для объединения двух или более строк. Вы можете использовать его и определить количество строк, которые вы хотите объединить.
- Colspan: Аналогично rowspan, colspan используется для объединения двух или более столбцов, и в этом случае вам просто нужно указать количество столбцов, которые вы хотите объединить.
- Cellpading: Заполнение ячеек будет описывать пространство между содержимым ячейки и границей ячейки.
- Cellspacing: Пространство ячеек определяет промежуток, который должен присутствовать между двумя ячейками.
- Bgcolor: С помощью этого атрибута вы можете изменить цвет фона таблицы, вы можете использовать его либо для отдельной строки, столбца, либо для всей таблицы. Мы также можем использовать это для одной ячейки.
- Height: Вы можете указать высоту таблицы, которая должна быть видна на веб-странице.
- Width: этот атрибут поможет вам определить ширину таблицы, которая будет видна пользователю на веб-странице.
- Align: с помощью этого мы можем выровнять содержимое таблицы в любом направлении.
Пример тега HTML-таблицы
В этом разделе блога мы обсудим пример тега Table, попытавшись использовать как можно больше атрибутов, описанных выше.
<table border="1px" cellpadding="5" cellspacing="5">
<thead bgcolor="deffde">
<thbgcolor="ffffff">
<thcolspan="2">2 By 3 Map</th>
<th>3 by 4 Map</th>
</thead>
<tbody align="center">
<tr>
<td rowspan="2">Method 1</td>
<td>60 ms</td>
<td>940 ms</td>
<td>60530 ms(1 minute)</td>
</tr>
<tr>
<td>0 ms</td>
<td>0 ms</td>
<td>0 ms</td>
</tr>
</tbody>
<tfoot align="center">
<tr>
<td>Total</td>
<td>1 ms</td>
<td>1 ms</td>
<td>1 ms</td>
</tr>
</tfoot>
</table>
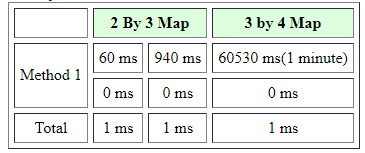
Объяснение
В приведенном выше коде мы использовали почти все атрибуты, описанные выше, и выровняли содержимое по центру. Мы также использовали cellpadiding и интервал между ячейками, мы использовали rowspan и colspan для объединения двух строк и 2 столбцов соответственно, после этого мы использовали правильную структуру таблицы от заголовка и тела до нижнего колонтитула. Мы изменили цвет фона определенных столбцов.
Заключение
В приведенной выше статье мы изучили теги таблиц HTML, мы узнали о синтаксисе тегов таблиц HTML, и agave обсудил значение каждого тега в таблице, за которым следует важность тега таблицы HTML, мы также обсудили другие атрибуты, которые мы можем использовать в теге таблицы HTML, и объяснили каждый из них. Наконец, мы обсудили пример, содержащий все эти атрибуты, за которыми следует код, его выходные данные и объяснение.
Часто задаваемые вопросы, связанные с HTML-таблицей
Ниже приведены некоторые часто задаваемые вопросы, связанные с тегами HTML-таблицы:
1. Каково назначение элемента <th> в HTML-таблице?
Элемент <th> используется для определения ячеек заголовка в таблице. Обычно он используется в первой строке или строках для обозначения столбцов или предоставления описания данных в этих столбцах.
2. Как я могу добавить границы к моей HTML-таблице?
Вы можете добавить границы к HTML-таблице с помощью CSS. Примените свойство border к элементам <table> и <td> или <th>, указав стиль, ширину и цвет границы по мере необходимости.
3. Могу ли я объединить ячейки в HTML-таблице?
Да, вы можете объединять ячейки в HTML-таблице, используя атрибуты colspan и rowspan. Эти атрибуты позволяют указать, сколько столбцов или строк должна занимать ячейка.