Создайте приложение Hello World с помощью фреймворка Flask

В этой статье будет рассмотрена статья по написанию простого приложения hello world с использованием фреймворка «Flask» на основе Python. Flask можно использовать для создания минимальных, расширяемых и продвинутых веб-приложений с использованием набора библиотек, включенных в его модуль. Все примеры кода в этой статье протестированы на Ubuntu 20.10 с Python версии 3.8.6 и Flask версии 1.1.2.
О Flask
Flask — это фреймворк для разработки веб-приложений на Python, который специально разработан, чтобы быть минимальным, чтобы вы могли начать работу. Это помогает в быстром создании прототипов, быстрой разработке и развертывании. Любые расширенные функции, которые вам нужно добавить в свое веб-приложение, можно добавить с помощью расширений. Официальный сайт Flask описывает себя как «микро» фреймворк, поскольку он оставляет все основные решения на усмотрение пользователей и мало что решает от их имени. Пользователи могут выбирать собственные механизмы шаблонов, библиотеки управления базами данных, инструменты проверки форм и т. д., Хотя Flask имеет некоторые разумные значения по умолчанию.
Установка Flask в Linux
Если вы используете Ubuntu, вы можете установить Flask, выполнив команду, указанную ниже:
$ sudo apt install python3-flask
Вы можете избежать использования версии репозитория и установить последнюю версию Flask из диспетчера пакетов «pip», последовательно выполнив следующие две команды:
$ sudo apt install python3-pip $ pip3 install flask
Если вы используете какой-либо другой дистрибутив Linux, найдите пакеты «Flask» в диспетчере пакетов или установите его с помощью инструмента установки пакетов «pip».
После завершения установки вы можете проверить версию Flask, используя команду, указанную ниже:
$ python3 -c "import flask; print(flask.__version__)"
Модель клиент-сервер
Как было сказано ранее, Flask используется для разработки веб-приложений. Как правило, все среды разработки веб-приложений на Python и других языках программирования используют архитектуру клиент-сервер. Flask также использует модель клиент-сервер, в которой пользователи могут писать логику на стороне сервера для создания веб-приложений или веб-сайтов. Под «клиентом» здесь понимается веб-браузер или любое другое приложение, которое позволяет отображать веб-страницы с использованием технологий HTML, JavaScript и CSS. В то время как «сервер» относится к локальному или удаленному серверу, на котором выполняется ваше приложение Flask, написанное на языке Python.
Когда вы запускаете приложение Flask локально на своем ПК, автоматически создается локальный сервер для обслуживания веб-приложения. Flask выведет URL-адрес localhost в ваш терминал. Вы можете посетить этот URL-адрес в любом веб-браузере, чтобы увидеть конечный результат. Вы также можете настроить удаленный сервер для облегчения связи между клиентом и сервером и запустить собственный общедоступный веб-сайт или веб-приложение.
Вы можете создать клиентский код HTML, JavaScript и CSS, необходимый для вашего веб-приложения, используя код на стороне сервера, написанный на Flask и Python. Но после того, как веб-приложение развернуто и вы запустите его в веб-браузере, ваше веб-приложение не увидит и не поймет код Python. Он будет обрабатывать только HTML, JavaScript и CSS, поскольку только эти технологии в основном поддерживаются веб-браузерами. Вы по-прежнему сможете связываться с сервером со стороны клиента, используя HTTP-запросы. Вы можете передавать данные от клиента к серверу, обрабатывать их, используя логику на стороне сервера, и возвращать результат.
Таким образом, в зависимости от типа разрабатываемого веб-приложения вам, возможно, придется решить, где реализовать логику: на стороне сервера или на стороне клиента в каждом конкретном случае.
Простое приложение Hello World во Flask
Вы можете использовать приведенный ниже пример кода, чтобы создать упрощенное приложение «Hello World» во Flask, чтобы начать работу:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world_app():
message = "Hello World!!"
return message
Первый оператор в приведенном выше примере кода импортирует класс «Flask» из модуля «flask». После импорта вы сможете использовать все методы, доступные в классе «Flask».
В следующем операторе создается новый экземпляр класса «Flask», и имя файла передается ему в качестве аргумента. Если вы просто используете один файл «.py» без дополнительного файла «__init__.py», который обычно используется при создании файловой структуры для пакета Python, имя будет иметь жестко заданное значение «__main__». Аргумент «__name__» сообщает Flask, где искать файлы, связанные с текущим выполняемым приложением flask. Вы также можете указать свой собственный путь к основному файлу Flask вместо аргумента «__name__». Но обычно большинство разработчиков используют только «__name__», и это кажется стандартной практикой.
Затем к функции «hello_world_app» добавляется «украшение» «app.route». Декорирующие функции расширяют или изменяют функцию, к которой они прикреплены, без фактического изменения их. Здесь декоратор «app.route» используется для указания пути URL, по которому будет выполняться присоединенная функция. Символ «/» указывает Flask выполнить функцию для URL-адреса «/», что означает «корневой» домен или «корневой» URL-адрес. Например, если URL-адрес вашего приложения — «app.com», функция будет запущена для URL-адреса «app.com». Вы также можете изменить его на что-нибудь другое. Например, используя декоратор «@ app.route (‘/helloworld’)», вы можете сопоставить функцию с URL-адресом «app.com/helloworld».
Наконец, функция hello_world_app используется для возврата контента, который вы хотите отображать в веб-браузере, когда ваше веб-приложение запущено.
Запуск приложения Flask
Чтобы запустить приложение Flask в Linux, вам необходимо выполнить команду в следующем формате:
$ export FLASK_APP=main.py $ flask run
При необходимости измените имя «main.py», чтобы оно соответствовало вашему собственному. «Py» файлу, в котором вы написали код Flask. Вторая команда запускает ваше приложение Flask. Вы также можете запустить эту альтернативную команду:
$ FLASK_APP=main.py flask run
Просто откройте URL-адрес, указанный в терминале, в веб-браузере, чтобы увидеть ваше приложение в действии.
Вы можете запустить приложение Flask в режиме отладки, используя переменную среды «FLASK_ENV» в следующем формате:
$ FLASK_ENV=development FLASK_APP=main.py flask run
Использование механизма шаблонов Jinja2
Flask использует «Jinja2» для механизма шаблонов, чтобы облегчить написание HTML-кода на Python. Вы можете использовать его, чтобы установить разметку для сообщения «Hello World!!».
Создайте новый каталог с именем «templates», в котором находится ваш основной скрипт Flask. Внутри каталога «шаблон» создайте новый файл с именем «hw_template.html». Откройте файл «hw_template.html» и поместите в него следующий код:
<!doctype html>
<title>Hello World!!</title>
{% if color %}
<p style="color:{{ color }};"> Hello World!!</p>
{% else %}
<p>Hello World!!</p>
{% endif %}
Этот код написан с использованием синтаксиса, понятного Jinja2. Вы можете обратиться к документации «Jinja2», доступной здесь . Разметка шаблона проверяет, была ли ей передана переменная с именем «color» или нет. Если да, то он меняет цвет надписи «Hello World!!» сообщение, используя значение из переданной ему переменной «color».
Чтобы передать переменную в шаблон «Jinja2», вы должны написать код в следующем формате:
@app.route('/')
def hello_world_app():
return render_template('hw_template.html', color="red")
Метод «render_template» используется для визуализации разметки из файла шаблона «Jinja2». Вы можете указать ему имя шаблона, который вы хотите отобразить, и любые аргументы, которые вы хотите передать шаблону. Используемый выше шаблон «hw_template.html» обрабатывает переменную «color» после того, как код Flask передал ему переменную «color», имеющую значение «red». После запуска примера кода, упомянутого выше, вы должны получить следующий результат:
Вы также можете передавать значения переменных из самого URL-адреса. Взгляните на пример кода ниже:
@app.route('/')
@app.route('/<color>')
def hello_world_app(color="blue"):
return render_template('hw_template.html', color=color)
К функции «hello_world_app» прикреплены два пути или маршрута URL. При посещении корневого домена (например, «app.com») вы увидите сообщение «Hello World !!» сообщение синего цвета, поскольку значение по умолчанию для переменной «color» определяется как «blue», и это значение вы также передаете в шаблон «Jinja2».
Второй путь, определенный параметром «@ app.route (‘/<color>’)», использует специальный синтаксис. В символах «<>» вы можете определить любые переменные, которые будут передаваться функции «hello_world_app». Значение по умолчанию для этой переменной определяется как аргумент для функции «hello_word_app». Затем вы передаете свою собственную настраиваемую переменную в качестве аргумента методу render_template и устанавливаете ее значение для переменной, которую вы определили при оформлении функции новым настраиваемым маршрутом.
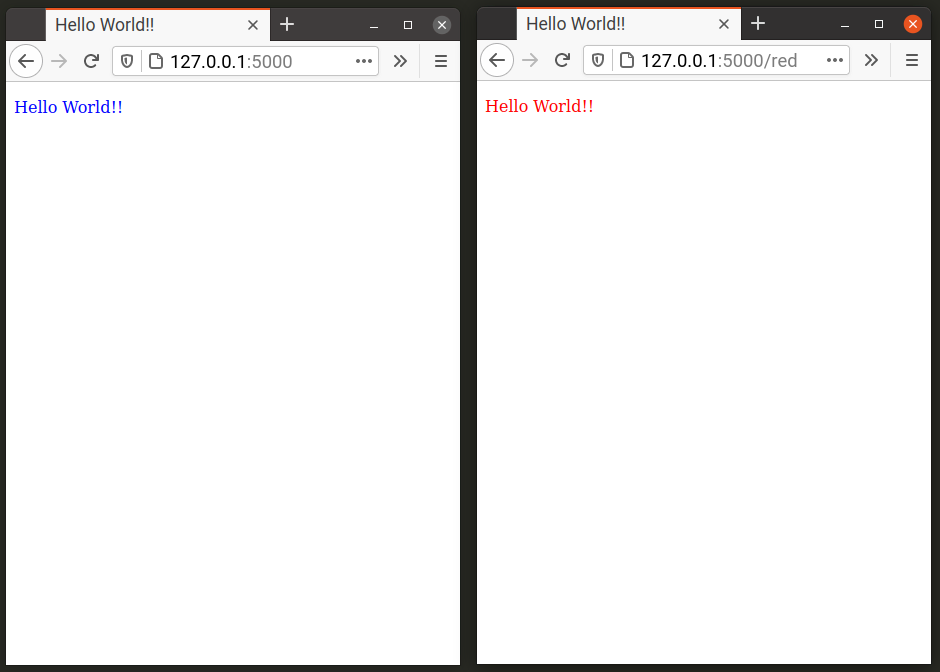
Например, «Hello, Word!!» сообщение изменится на красный цвет при посещении URL-адреса «app.com/red», но останется синим при посещении URL-адреса «app.com». Вот параллельное сравнение:
Заключение
Flask — это мощная среда разработки веб-приложений, которую можно использовать для создания как простых, так и сложных приложений. В этой статье в основном объясняется создание простого приложение «Hello World!!». Вы можете подключить его к базе данных и использовать расширения для дальнейшего расширения его функциональности. Обратитесь к документации Flask, чтобы узнать больше об управлении базами данных и расширениями.
Редактор: AndreyEx