Психология всегда играла большую роль в дизайне. Независимо от того, говорим ли мы об архитектуре, общей инфраструктуре или дизайне упаковки, психология всегда была там, чтобы подтолкнуть людей к совершению покупки. Но может ли эта же наука быть применена к цвету и макету в веб-дизайне электронной коммерции?
Веб-дизайн для электронной коммерции бизнеса требует столько же заботы и мысли, как и любой другой продукт дизайна. Давайте взглянем на некоторые полезные и действенные психологические принципы, которые могут быть применены в электронной коммерции веб-дизайна для того, чтобы управлять движением и взаимодействием в интернет-магазинах.
Почему психология имеет значение в дизайне
Мы все люди, ищущие чего-то, что сделает нас здоровыми. Психология всегда выдерживала испытание временем из-за нашей самой природы. Мы всегда ищем понимание, принятие и наполнение в каждом аспекте нашей повседневной жизни. Как только мы выходим в Интернет в поисках информации или вдохновения, это выполнение зависит исключительно от качества веб-дизайна, с которым мы сталкиваемся.
Психология играет огромную роль в том, как мы воспринимаем каждый продукт, услугу, веб-сайт, с которыми мы сталкиваемся. Принципы, применяемые при создании этого элемента дизайна, либо заставяют нас хотеть этого больше, либо отвлекут наше внимание на что-то более полноценное. Именно поэтому психология — это важный фактор в любом типе дизайна.
Сегодня мы сталкиваемся с большим наплывом веб-сервисов, которыми можно пользоваться исключительно через интернет. сайты электронной коммерции, такие как Amazon, являются хорошим примером этой новой тенденции. Но какие принципы были применены к Amazon и подобным веб-сайтам электронной коммерции, почему они так популярны и успешны в своем бизнесе?
Дизайн и компоновка сетки
Решающий фактор в том, будет ли посетитель совершать покупку, обычно сводится к удобочитаемости и навигации. Чем проще ваш сайт для навигации и понимания, тем больше вероятность, что они что-то купит у вас. Здесь сетка дизайна входит в игру. Макет страницы является самым важным элементом.
Попробуйте нарисовать простую квадратную сетку со всеми элементами, присутствующими именно там, где вы хотели бы их видеть. Это включает в себя панель навигации, Нижний колонтитул с общей информацией, а также содержание страницы в середине. То, как вы структурируете свой контент, часто будет определять трафик, от которого вы будете исходить. Используя правило третей — это хороший способ для сегментирования и позиционирования элементов в макете.
Замысловатые сайты, которые требуют несколько кликов для того, чтобы сделать покупку или добраться до полезной страницы, часто не предвещают ничего хорошего. Это один из принципов закона Фиттса, который гласит, что очевидные и легко достижимые действия всегда будут более привлекательными, чем их коллеги.
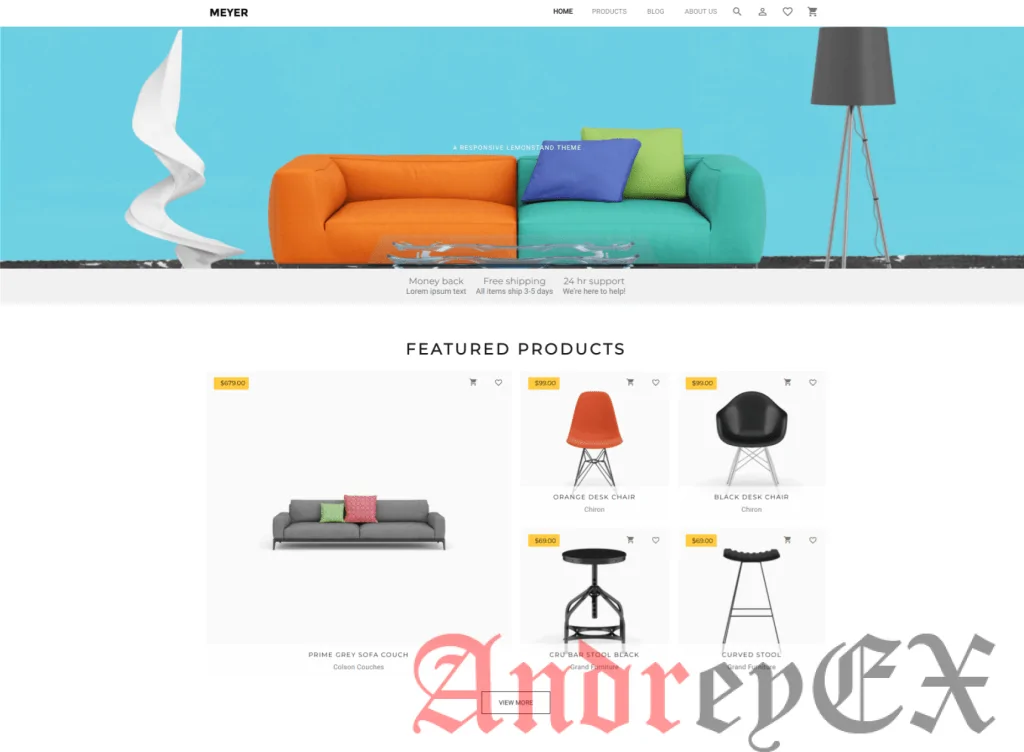
Хороший способ обойти любые трудности, которые могут возникнуть у вашей аудитории, — разместить продукты и купить варианты как можно ближе к целевой странице. Некоторые из наиболее успешных компаний электронной коммерции размещают продукты, цены и варианты покупки непосредственно на главной странице без какой-либо ошибки. Ниже приведен пример этого:

Цветовая теория для веб-дизайна электронной коммерции
Всем нравится видеть красочные иллюстрации, веб-страницы и кнопки. Одним из наиболее важных аспектов веб-дизайна является использование цвета. Эффективное применение теории цвета в вашей электронной коммерции веб-дизайн может облегчить другие ошибки. Давайте взглянем на некоторые из самых удивительных причин, на которые стоит обратить пристальное внимание на цвет при разработке веб-сайта:
- Адекватное использование цвета может ускорить навигацию посетителей и последующие покупки ваших продуктов.
- Цвет может увеличить значение и важность определенных элементов, а также выделить соответствующую информацию.
- Цвет является одной из существенных частей визуального повествования бренда-он используется в дизайне логотипа, визуальных элементах и структуре сайта.
- Цвет может быть использован для обозначения хороших вариантов (зеленый) от плохого (красный). Это может увеличить продажи некоторых товаров при правильном использовании.
- Цвет может связывать определенные элементы, элементы и страницы друг с другом, таким образом создавая внутреннюю логику для зрителя.
Как вы можете видеть, цвет играет огромную роль в том, будет ли ваш сайт электронной коммерции приносить плоды. Это выходит далеко за рамки простого “красного или синего” при выборе того, какой цвет должен быть основным для вашего сайта. 85% людей заявили, что цвет был решающим фактором в их покупки, которая ошеломляет думать об этом. Но что представляет каждый цвет и как мы можем эффективно решить, какие из них использовать на нашем собственном веб-сайте?
Цвет и значение
Каждый цвет означает нечто иное. Мы так привыкли видеть разные цвета вокруг нас, что мы стали инертными к их более глубокому смыслу. Давайте рассмотрим символику и значение каждого цвета, а также то, как мы можем использовать их в разработке веб-сайта:
- Красный
Красный цвет — это цвет страсти, волнения и энергии. Мы можем часто найти красный цвет в упаковке для напитков энергии, вин так же, как романтичных подарков и нижнего белья. Есть хорошая причина для красной розы так популярной в СМИ и литературе. Однако, как и любой другой цвет, красный также имеет отрицательный оттенок.
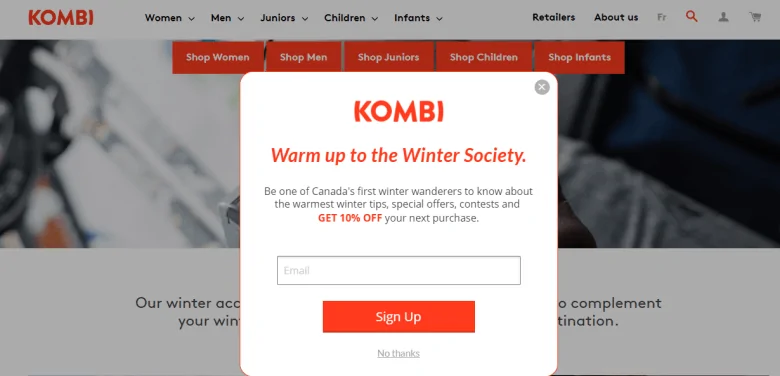
Он часто может вызвать ярость, ревность и опасность у человека, видящего его. Только подумайте о испанских быках или дорожных знаках-красный символизирует опасность. Красный цвет может эффективно использоваться в веб-дизайне для передачи недоступных элементов или страниц, а также для перенаправления читателей на более подходящие части вашего сайта. Хорошим примером электронной коммерции веб-дизайна, используя красный цвет Комби, который продает зимнюю одежду для всех полов и возрастов.

- Оранжевый
Оранжевый — самый креативный цвет — это также самый адекватный цвет, когда речь идет о еде и питании. Этот успокаивающий цвет подходит для авантюрных и молодых веб-сайтов, которые фокусируются на молодых поколениях.
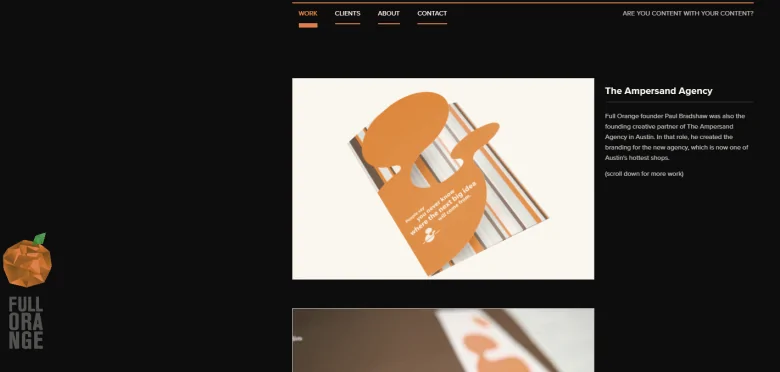
Оранжевый цвет наиболее примечателен своим названием с фруктами, которые имеют тот же цвет. Это почему оно очень эффективно с молодыми поколениями с очень маленьким знанием как работают цвета. Full Orange, дизайн-агентство находится в США, использовали этот цвет в своих интересах, когда они формировали свою визуальную идентичность.

- Зеленый
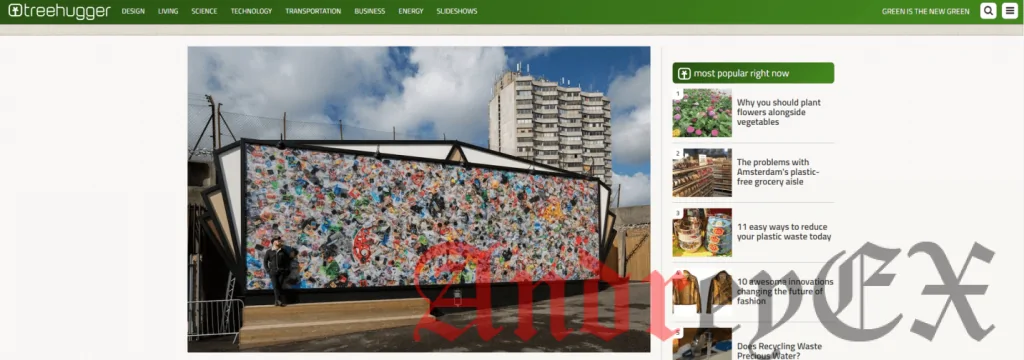
Зеленый цвет — цвет природы, витальности и здорового образа жизни. Вот почему мы можем найти зеленый в большинстве визуальных идентичностей, которые используются НПО и учреждений, которые сосредоточены на глобальном благополучии. Этот цвет можно найти в продуктах которые предлагают веганы, вегетарианцы и в противном случае жестко-свободной версии еды, напитков и косметики. Использование зеленого цвета является хорошей идеей, если ваш сайт идентифицируется в любой из этих ниш. Индеец — это сайт, который эффективно использует этот постулат в свою пользу.

- Синий
Синий цвет — это цвет доверия, общения и корпоративного профессионализма. Этот цвет оказывает успокаивающее действие на людей, которые контактируют с ним. Он также может вызвать депрессию, если используется слишком много, поэтому важно реализовать дополнительные или нейтральные цвета рядом с ним.
Тем не менее, если эффективно использовать, синий цвет может сообщить о вашем намерении продавать высококачественные продукты людям, которые могут захотеть вести с вами бизнес. Сайты электронной коммерции, которые эффективно внедряют синий в свои дизайнерские решения, почти сразу увидят всплеск трафика и дохода. Wo Hing — универсальный магазин, является прекрасным примером того, как синий цвет может быть посредником между продавцом и покупателем.

- Черный
Два нейтральных цвета, которые попадают на обе стороны теории цвета черный и белый. Эти цвета можно использовать в тандеме с почти любым другим цветом. Тем не менее, они тоже имеют свой собственный символизм и значение, которое должно быть принято во внимание.
Например, черный цвет обычно цвет печали и печали, но он также роскошный, утонченный и представляет высшее общество. Однако черный должен использоваться тщательно в веб-дизайне электронной коммерции, поскольку он может эффективно сократить ваш доход в два раза из-за его природы. Люди не очень любят видеть черный интернет и розничные магазины в целом. В Студии SWG был эффективно использован черный в свою корпоративную идентичность, как архитектуру, дизайн агентства, но это редкость, чтобы увидеть это.

- Белый
Белый цвет — это цвет минимализма, чистоты, невинности и жизни. Мы видим белый цвет во многих решениях веб-дизайна сегодня благодаря эффективному использованию негативного пространства. Белый может быть хорошим решением для сайтов электронной коммерции любой ниши благодаря своей нейтральности и гостеприимности. Он может сочетаться с любым другим цветом спектра, включая черный и их оттенки. Kommigraphics — хороший пример сайта с белым дизайном, который эффективно дополняет элементы.

Окраска по полу и возрасту
Решающий фактор в макете сетки и расцветке вашего сайта всегда будет сводиться к вашей целевой аудитории. Исследования показали, что разные полы и возрастные группы реагируют очень по-разному на различные стимулы. Если ваш сайт синий и черный, Вы не будете привлекать много женщин. То же самое можно сказать о оттенках красного и оранжевого, которые манят женщин и матерей.
Эстетика играет огромную роль в детях и их предпочтениях. Они гораздо более склонны убеждать своих родителей покупать им игрушку или одежду, если сайт выполнен в красочных узорах и ярких тонах. Хорошим примером такой практики можно найти на сайте Лего и их цветовой палитре. Сочетание цветов, которые вы внедрили в свой логотип и визуальный образ будет диктовать, с каким типом аудитории вы будете работать в обозримом будущем.

Психология в действии (заключение)
Перечисление всех способов, которыми психология может помочь нам с восприятием веб-сайта и трафиком, не то же самое, что применять все это на практике. Попробуйте реализовать некоторые из принципов и ресурсов, о которых мы говорили в вашем собственном веб-дизайне электронной коммерции.
Если ваши элементы и целевая страница недостаточно разработаны на основе приведенной выше информации, подумайте о перепроектировании некоторых ваших материалов. Это может создать краткосрочные расходы, но выигрыш будет гораздо более прибыльным, чем вы можете себе представить. Психология всегда будет играть решающую роль в веб-дизайне и онлайн-продажах. Используйте все имеющиеся ресурсы и используйте их в своих интересах.