Кэширование является одним из основ оптимизации веб-производительности, набора методов, позволяющих ускорить загрузку вашего сайта. Ни один веб-сайт не может назвать себя оптимизированным без системы кеширования.
На первый взгляд, кеширование может показаться очень сложной темой: мы не будем лгать, в большинстве случаев это так! Но хорошая новость в том, что мы здесь, чтобы помочь.
Все системы кеширования работают по одному принципу:
Кэширование — это процесс хранения данных во временном хранилище, которое называется кеш.
Все идет нормально. Сложность проявляется, когда мы пытаемся определить единицу хранения, над которой работает наш процесс кэширования. Кэширование может принимать различные формы и использовать различные аспекты нашего веб-сайта.
Вот краткий список различных типов кэширования, которые мы можем определить:
- Кэш страницы : это происходит на сервере и хранит весь HTML страницы (как это делает WP Rocket);
- Кэш браузера : он хранит HTML, но происходит в браузере;
- Кэш объектов : хранит запросы к базе данных;
- Кэш байт-кода : это расширение PHP, которое сохраняет байт-код предварительно скомпилированного скрипта в памяти;
- Кэш CDN : он находится на стороне CDN и хранит HTML и все другие статические файлы (изображения, CSS и JS);
- Обратный прокси-кеш : он происходит на стороне сервера и сохраняет все свои ответы на клиентском сервере.
В этой статье мы сосредоточимся на последнем типе кэширования и, в частности, на одном из самых популярных обратных прокси-серверов HTTP: Varnish cache.
Понимание обратных прокси HTTP
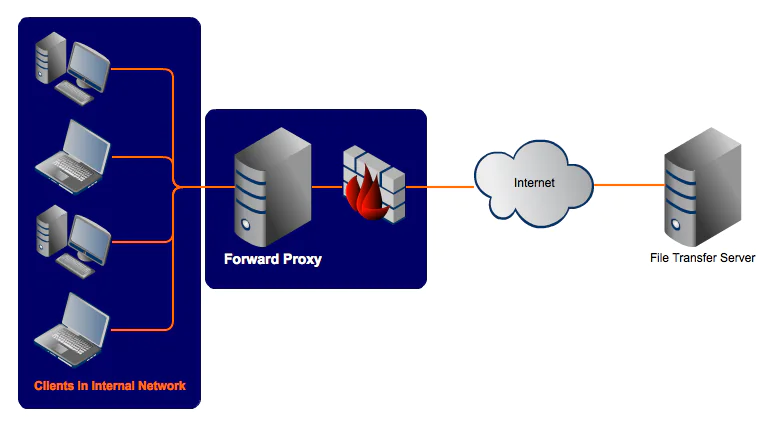
Вообще говоря, «Прокси» — это сервер, размещенный между Интернетом и пользователем (или сетью пользователей, такой как ЛВС). Прокси-сервер предназначен для фильтрации запросов, отправленных пользователем на определенную веб-страницу, следуя определенному правилу.
Классическим примером прокси-сервера (также называемого прямым прокси-сервером ) является тот, который реализован несколькими компаниями, желающими заблокировать доступ сотрудников к некоторому контенту в Интернете (например, веб-сайты социальных сетей).

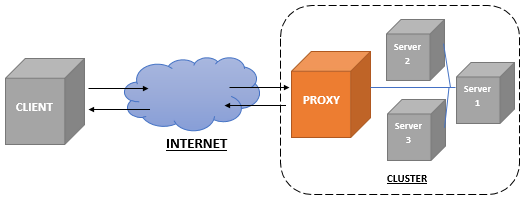
С другой стороны, обратный прокси-сервер — это сервер, размещенный между Интернетом и веб-сервером компании. Обратный прокси-сервер — это точка входа всех запросов, направленных на веб-сайт компании: его задача — отфильтровать эти запросы до того, как они достигнут сайта.

Наиболее используемые обратные прокси на рынке:
- Varnish
- Apache httpd
- Nginx
- IIS
- Lighttpd
- Squid
- F5 BIG-IP
- HA Proxy
Некоторые из них, такие как Apache httpd, NGINX, Lighttpd и IIS, также являются веб-серверами, но могут выступать в качестве обратных прокси.
Почему вы должны использовать обратный прокси на вашем сайте?
Ответ прост: есть несколько преимуществ использования обратного прокси. Давайте посмотрим их кратко:
- Анонимизация: если кто-то сканирует домен, указывающий на обратный прокси, он получит информацию о прокси, а не о реальном веб-сервере, стоящем за ним;
- Безопасность: следуя вышеприведенному пункту, веб-сайт, защищенный обратным прокси-сервером, может легче избежать злонамеренных атак;
- Загрузка SSL или завершение SSL: обратный прокси-сервер может принимать все запросы HTTPS и выполнять рукопожатие SSL с браузером пользователя. Эти запросы затем преобразуются в HTTP и отправляются на веб-сервер. Таким образом, вы освобождаете свой сервер от рукопожатия SSL, и он может позаботиться о других важных действиях (таких как загрузка остального содержимого веб-страницы);
- Централизованное администрирование нескольких SSL-сертификатов: с помощью обратного прокси вы можете разместить все SSL-сертификаты, которые вы используете на своих веб-страницах, на одном сервере;
- Сжатие GZIP: вы можете настроить режим GZIP на своем веб-сервере, чтобы он мог сжимать размеры ваших файлов и быстрее их передавать;
- Не в последнюю очередь, кеширование ! Если вы разрешите обратному прокси-серверу временно хранить статическое содержимое ваших страниц, оно будет обрабатываться всякий раз, когда его запрашивает новый запрос: к исходному серверу не будет никакого вызова, и ваши страницы будут загружаться быстрее.
Мы собираемся развить этот последний пункт в следующей главе.
Что такое кеш Varnish?
Теперь, когда вы знаете, что такое обратный прокси-сервер, вы готовы погрузиться в магию Varnish Cache!
Varnish действует как обратный прокси-сервер HTTP-кеша, и иногда вы также можете видеть его как интерфейсный ускоритель. Это не автономное решение, потому что для него нужен выделенный веб-сервер, такой как NGINX или Apache.
Вы можете использовать Varnish для кеширования как динамического, так и статического контента: это эффективное решение для увеличения не только скорости вашего сайта, но и производительности вашего сервера. По словам его разработчиков :
«Это может ускорить доставку в 300–1000 раз, в зависимости от вашей архитектуры».
Каковы преимущества использования Varnish Cache?
Как уже упоминалось, первое преимущество Varnish — это повышение скорости действующего сайта и сервера.
Это происходит благодаря ряду факторов:
- При доставке объектов сервер кэширования работает быстрее, чем сервер-источник,поскольку рабочая нагрузка на первом менее интенсивна и менее разнообразна.
- Сервер кэширования предоставляет все ресурсы, которые не часто меняются, например файлы CSS и JavaScript. Это уменьшает нагрузку на исходный сервер, который может сосредоточиться на визуализации страниц быстрее, поскольку он не должен обслуживать статический контент при каждой перезагрузке.
- Время до первого байта (TTFB) уменьшается, поскольку время обработки базы данных внутреннего сервера меньше.
- Вы можете использовать Varnish как часть высокодоступной среды для обслуживания кэшированного содержимого, даже когда веб-сервер испытывает простои (подробнее об этом ниже).
Как работает Varnish Cache?
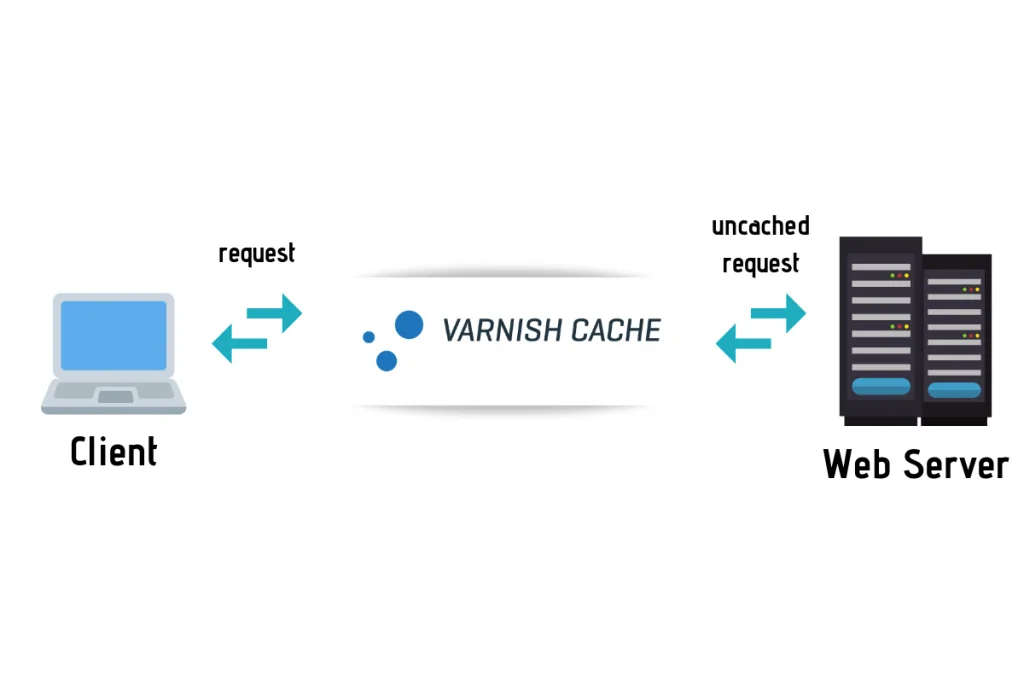
Varnish обрабатывает все входящие запросы, прежде чем они попадут на серверную часть вашего веб-сервера: его кэш обслуживает весь веб-трафик и по умолчанию обновляется каждые две минуты (или другой срок службы, если вы решите).

Если запрос не кэшируется, Varnish перенаправляет запрос на серверную часть веб-сервера и кэширует результат, как мы уже видели в параграфе общего обратного прокси-сервера.
Кэшированные запросы затем сохраняются в памяти: с этого момента получение и доставка их клиентам будет намного быстрее.
Чтобы указать конфигурацию, политики кэширования и другие правила, Varnish использует язык VCL ( язык конфигурации Varnish ).
Благодаря этому языку и его изменениям вы можете обрабатывать каждый запрос по-разному. Например, вы можете перенаправить определенные запросы в конкретный бэкэнд или попросить Varnish действовать по-разному в зависимости от свойств входящего запроса или его вывода.
Еще одно интересное поведение Varnish заключается в том, что благодаря встроенному инструменту, называемому бэкэнд-опросом, кэшированное содержимое может продолжать обслуживаться, даже если веб-сервер недоступен.
Опрос бэкэнда опрашивает сервер с частотой, которую вы можете гибко настроить: если Varnish обнаружит время простоя, он продолжит обслуживать кэшированный контент в течение периода, называемого льготным временем (которое также можно настраивать).
Дополнительная информация о командах конфигурации доступна в документации Varnish.
Как использовать Varnish Cache на вашем сайте WordPress?
Миллионы сайтов WordPress используют Varnish Cache.
После того, как Varnish установлен и настроен на вашем веб-сервере, вы готовы дать указание WordPress взаимодействовать с ним и очищать Varnish Cache каждый раз, когда изменяется содержимое в кэше.
Для этого вы можете использовать плагин WordPress: одним из наиболее установленных (и лучше поддерживаемых) является Proxy Cache Purge.
