Иногда вы можете найти себе необходимость добавлять пользовательские CSS в ваш WordPress сайт. Если сделать это помощью FTP является слишком сложным для вас, то есть простой способ добавить CSS на Ваш сайте. В этой статье мы покажем вам, как добавлять пользовательские CSS на ваш сайт WordPress без редактирования каких — либо файлов темы.
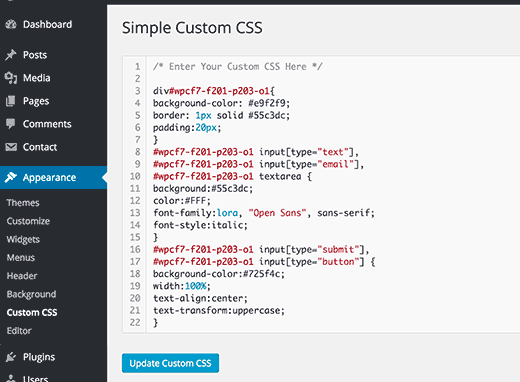
Первое , что вам нужно сделать , это установить и активировать плагин Simple Custom CSS. После активации просто перейдите к вкладке Внешний вид » Custom CSS и наберите или вставьте пользовательский CSS.
Не забудьте нажать кнопку «Обновить«, чтобы сохранить ваш CSS.
Теперь вы можете просмотреть веб-сайт, чтобы увидеть пользовательские CSS в действии.
Использывание плагина пользовательского CSS против ручного добавления CSS в тему
Добавление пользовательских CSS и помещение его в родительском теме не рекомендуется. Изменения CSS будут потеряны, если вы случайно обновить тему без сохранения пользовательских изменений.
Наилучшим подходом является использование вместо этого детской темы. Тем не менее, многие новички не хотят создать дочернюю тему. Помимо добавления пользовательских CSS они на самом деле не знаюn, как они будут использовать эту дочерняя тему.
Использование плагинf пользовательских CSS позволяет хранить ваши пользовательские CSS независимj от вашей темы. Таким образом, вы можете легко переключать темы и пользовательский CSS все еще будет там.
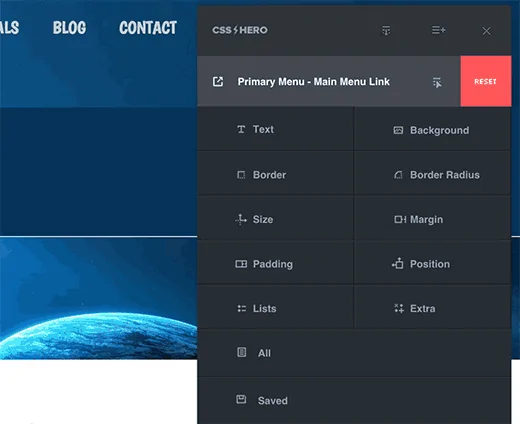
Еще один отличный способ добавить пользовательский CSS на ваш сайт WordPress является использование плагина CSS Hero. Этот замечательный плагин позволяет редактировать почти все в вашем WordPress сайте, не написав ни строчки кода.
Мы надеемся , что эта статья помогла добавлять пользовательские CSS на ваш WordPress сайт. Вы также можете увидеть наше руководство о том, как создать специфический плагин WordPress для хранения пользовательских фрагменты кода.